CardLayout
Autor: Gernot Segieth
Inhaltsverzeichnis
Das CardLayout - Tutorial
...wird anhand eines einfachen Beispiels zeigen, wie einfach es ist, mit einem CardLayout GUI-Komponenten für schnelle Bildwechsel vorzubereiten.
Das CardLayout "stapelt", ähnlich einem Spielkartenstapel, Components hintereinander, wobei aber immer nur eine Component sichtbar ist. Dadurch lassen sich schnelle Wechsel zu anderen Teilen einer Benutzeroberfläche durchführen, oder Teile von Benutzeroberflächen blitzschnell austauschen.
Ein Standardeinsatzzweck ist z.B. der eines Wizards, bei dem schrittweise einzelne verschiedene Panels nach einer Benutzeraktion "nach vorne" geholt werden können.
Layout-Strategie
Das CardLayout sorgt dafür, dass alle hintereinander liegenden Container in der gleichen Größe angezeigt werden, um ein Springen durch Redimensionierung der GUI zu verhindern.
Werden also mehrere Container (bspw. JPanels) mit unterschiedlichen Dimensionen im CardLayout angelegt, so erhalten alle Container die Größe des größten Containers.
Die erste dem CardLayout hinzugefügte Komponente, ist die Komponente, die nach beim ersten Aufruf des CardLayouts angezeigt wird.
Alle als "Cards" organisierten Container sind außerdem in der Reihenfolge im CardLayout gespeichert, in der sie ihm hinzugefügt wurden.
In dieser Reihenfolge können sie mit den Methoden next() und previous() von CardLayout durchlaufen werden.
Mit first() und last() kann jeweils der erste bzw. letzte Container angezeigt werden.
Für den schnellen direkten Zugriff auf einen ganz bestimmten Container, können die Container mit einem Constraints-Objekt verknüpft werden, das den Container näher beschreibt und mit dem die genaue Identifizierung möglich wird. Oft wird hierfür ein String verwendet.
Beispiel
Schritt für Schritt
Bauen wir also Schritt für Schritt ein CardLayout auf.
Zunächst brauchen wir einen "Behälter" der die GUI-Komponenten aufnimmt, die "hintereinander liegen" sollen, der also unseren Kartenstapel repräsentiert. Dieser lässt sich recht einfach erzeugen:
CardLayout cl new CardLayout();
JPanel cardPanel = new JPanel(cl);
Unser Kartenstapel ist also ein JPanel, dem wir bereits den LayoutManager CardLayout zuweisen.
Und dann brauchen wir natürlich Karten, die wir in den Kartenstapel legen wollen. D. h. also GUI-Objekte (z.B. JPanels), die wir in diesen Behälter einfügen und sammeln, um sie später "durchzublättern" oder zu selektieren. Stellvertretend für ein solches Karte-Objekt, schreiben wir uns eine Klasse, die von JPanel erbt und ihr übergebene Farben zeichnet. Die Klasse sieht z.B. so aus:
import java.awt.*;
import javax.swing.*;
class ColorPanel extends JPanel {
private static int count = 1; //ein Zähler für die erzeugten Instanzen dieser Klasse
public ColorPanel(Color color) {
super(new BorderLayout());
setBackground(color);
JLabel countLabel = new JLabel(String.valueOf(count++));
countLabel.setFont(countLabel.getFont().deriveFont(64f));
countLabel.setForeground(getComplementaryColor(color));
countLabel.setHorizontalAlignment(JLabel.CENTER);
JLabel colorLabel = new JLabel(color.toString());
colorLabel.setForeground(getComplementaryColor(color));
colorLabel.setHorizontalAlignment(JLabel.CENTER);
add(colorLabel, BorderLayout.NORTH);
add(countLabel, BorderLayout.CENTER);
}
@Override
public Dimension getPreferredSize() {
return new Dimension(400, 250);
}
//ermittelt die Komplementärfarbe
private Color getComplementaryColor(Color color) {
int r = 255 - color.getRed();
int g = 255 - color.getGreen();
int b = 255 - color.getBlue();
return new Color(r, g, b);
}
}
Die Klasse ColorPanel erzeugt zwei JLabel und ordnet sie in einem BorderLayout an. Das countLabel zählt die von ColorPanel erzeugten Instanzen.
Das colorLabel zeigt den Wert des ihm übergebenen Color-Objektes an.
Außerdem implementiert die Klasse eine getComplementaryColor(Color color)-Methode, die die Komplementärfarbe des übergebenen Color-Objektes ermittelt. So ist sichergestellt, dass die Texte auf der Hintergrundfarbe jederzeit lesbar sind.
Von dieser Klasse können wir uns später einige Objekte (Karten) erstellen und unserem Behälter (Kartenstapel) hinzufügen. Die Farb-Panels möchten wir dann "durchblättern".
Erzeugen wir nun also einige Farb-Panels, die wir dem Kartenstapel hinzufügen.
cardPanel.add(new ColorPanel(Color.WHITE), "WEISS");
cardPanel.add(new ColorPanel(Color.RED), "ROT");
cardPanel.add(new ColorPanel(Color.BLUE), "BLAU");
cardPanel.add(new ColorPanel(Color.YELLOW), "GELB");
usw.
Die add()-Methode unseres Kartenstapels (JPanel) erwartet als erstes Argument die Component, die dem Kartenstapel hinzugefügt werden soll. Hier erzeugen wir entsprechend eine neue Instanz unseres ColorPanel, dem wir die gewünschte Farbe als Argument mit geben.
Als zweites Argument erwartet die add()-Methode aus Container ein Constraints-Objekt, das die hinzuzufügende Komponente unterscheidbar macht. Das kann ein beliebiger Objekttyp sein. Wir haben uns hier für einen String-Typ entschieden, der die hinzuzufügende Komponente etwas näher "beschreibt".
Gut. Zum "Durchblättern" unseres Kartenstapels können wir uns nun Objekte von JButton erzeugen, die wir auf ein weiteres JPanel setzen, das alle benötigten JButton zur Steuerung des CardLayouts enthalten soll.
JPanel buttonPanel = new JPanel();
Dieses Button-Panel setzen wir später zusammen mit dem bereits erzeugten cardPanel in einen JFrame. Dazu gleich mehr...
Zunächst erzeugen wir noch die JButton zum Durchblättern unseres CardLayouts.
JButton forwardButton = new JButton("Weiter");
forwardButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
//hier kommt noch die Ereignisbehandlung hinein
}
});
JButton rearwardButton = new JButton("Zurück");
rearwardButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
//hier kommt noch die Ereignisbehandlung hinein
}
});
Außerdem möchten wir mit einem Klick die erste (oben) und die letzte (unten) Karte unseres Kartenstapels anzeigen. Dafür sehen wir zwei weitere JButton vor:
JPanel buttonPanel = new JPanel();
JButton firstButton = new JButton("Anfang");
firstButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
//hier kommt noch die Ereignisbehandlung hinein
}
});
JButton lastButton = new JButton("Ende");
lastButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
//hier kommt noch die Ereignisbehandlung hinein
}
});
Wenn wir bspw. das gelbe JPanel jederzeit anzeigen können wollen, fügen wir noch einen weiteren JButton ein:
JButton yellowButton = new JButton("Gelb!");
yellowButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
//hier kommt noch die Ereignisbehandlung hinein
}
});
Zum Aufrufen eines ganz bestimmten JPanels, wird wie oben bereits angeschnitten, ein String als "Schlüsselwert" benutzt. Damit kann zu jeder Zeit ein ganz bestimmter Container angezeigt werden.
Wir kommen gleich noch dazu, wie der Code dazu aussieht.
Die JButtons werden nun noch dem ButtonPanel hinzugefügt:
buttonPanel.add(firstButton);
buttonPanel.add(rearwardButton);
buttonPanel.add(forwardButton);
buttonPanel.add(lastButton);
buttonPanel.add(yellowButton);
OK. Fehlt nur noch ein Fenster, um eine testbare Applikation zu erhalten.
Die fertige Beispiel-Applikation
Die Klasse baut unsere Anwendung aus den oben gezeigten Teilen zusammen und bietet eine main()-Methode zum Starten an. Diese Klasse sieht so aus:
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
/**
* CardLayoutDemo zeigt die Implementierung und Funktion eines CardLayouts.
* @author Gernot Segieth
*/
public class CardLayoutDemo {
private CardLayout cl;
public CardLayoutDemo() {
//Komponenten vorbereiten
//1. Das CardPanel
cl = new CardLayout();
JPanel cardPanel = new JPanel(cl);
//2. Karten erzeugen und dem Kartenstapel hinzufügen
cardPanel.add(new ColorPanel(Color.WHITE), "WEISS");
cardPanel.add(new ColorPanel(Color.RED), "ROT");
cardPanel.add(new ColorPanel(Color.BLUE), "BLAU");
cardPanel.add(new ColorPanel(Color.YELLOW), "GELB");
cardPanel.add(new ColorPanel(Color.BLACK), "SCHWARZ");
cardPanel.add(new ColorPanel(Color.PINK), "PINK");
cardPanel.add(new ColorPanel(Color.GREEN), "GRÜN");
cardPanel.add(new ColorPanel(Color.ORANGE), "ORANGE");
cardPanel.add(new ColorPanel(Color.CYAN), "CYAN");
cardPanel.add(new ColorPanel(Color.LIGHT_GRAY), "LIGHT_GRAY");
cardPanel.add(new ColorPanel(Color.MAGENTA), "MAGENTA");
//3. Das ButtonPanel für Benutzeraktionen
JPanel buttonPanel = new JPanel(new FlowLayout(FlowLayout.CENTER));
//4. Buttons erzeugen
JButton firstButton = new JButton("Anfang");
firstButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
cl.first(cardPanel);
}
});
JButton forwardButton = new JButton("Weiter");
forwardButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
cl.next(cardPanel);
}
});
JButton rearwardButton = new JButton("Zurück");
rearwardButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
cl.previous(cardPanel);
}
});
JButton lastButton = new JButton("Ende");
lastButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
cl.last(cardPanel);
}
});
JButton yellowButton = new JButton("Gelb!");
yellowButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
cl.show(cardPanel, "GELB"); //"GELB" ist der Wert, mit dem oben das gelbe JPanel dem CardLayout übergeben wurde.
}
});
//5. Buttons ins ButtonPanel einfügen
buttonPanel.add(firstButton);
buttonPanel.add(rearwardButton);
buttonPanel.add(forwardButton);
buttonPanel.add(lastButton);
buttonPanel.add(yellowButton);
//6. Komponenten einem JFrame hinzufügen
JFrame frame = new JFrame("CardLayout-Demo");
frame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
frame.add(cardPanel, BorderLayout.CENTER);
frame.add(buttonPanel, BorderLayout.SOUTH);
frame.pack();
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
public void run() {
new CardLayoutDemo();
}
});
}
}
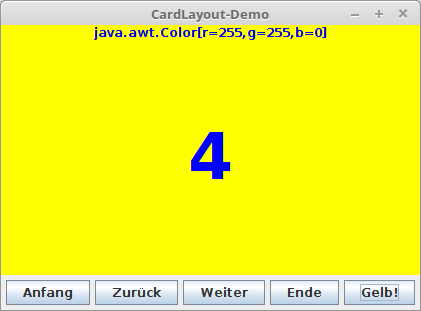
Das Ergebnis auf dem Bildschirm sieht dann so aus:
Fragen
Das Thema wurde nicht ausreichend behandelt? Du hast Fragen dazu und brauchst weitere Informationen? Lass Dir von uns helfen!
- Besuche uns im Byte-Welt-Forum
- Besuche unseren Chat
Wir helfen dir gerne!
Dir hat dieser Artikel gefallen? Oder Du hast Fehler entdeckt und möchtest zur Berichtigung beitragen? Prima! Schreibe einen Kommentar!
Du musst angemeldet sein, um einen Kommentar abzugeben.
Quellen und weiterführendes Material
--L-ectron-X 25.10.2013