GridLayout Live-Demo: Unterschied zwischen den Versionen
K |
K |
||
| Zeile 4: | Zeile 4: | ||
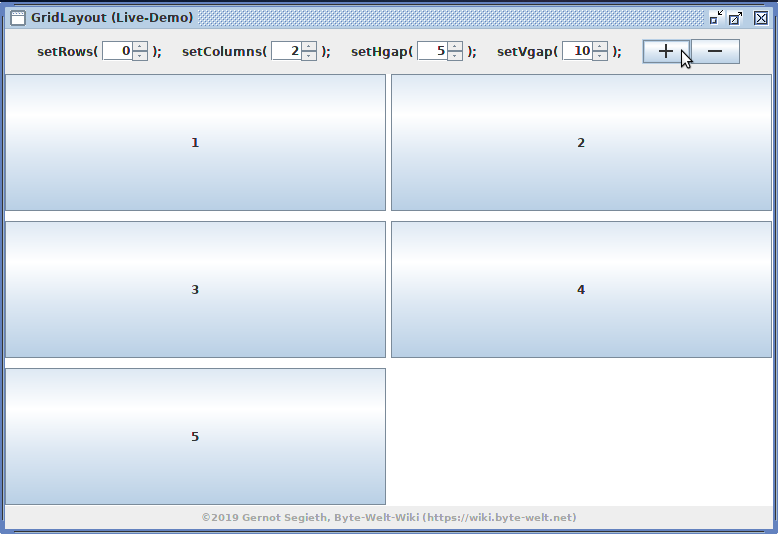
[[Datei:GridLayout-Live-Demo.png]] | [[Datei:GridLayout-Live-Demo.png]] | ||
| + | |||
| + | Kopieren Sie sich die Quellcodes in einzelne Java-Dateien. Achten Sie auf die richtige Verteilung der Klassen in die im Code angegebenen Packages, oder kommentieren Sie die Package-Anweisung einfach aus, wenn Sie unsicher sind. Anschließend kompilieren Sie die Java-Dateien und starten die Hauptklasse. | ||
| + | |||
| + | =Die Hauptklasse= | ||
| + | |||
| + | =Klassen aus dem event-Package= | ||
| + | |||
| + | ==AddAction - zum Hinzufügen neuer Komponenten== | ||
| + | <syntaxhighlight lang="java"> | ||
| + | package gridlayout.event; | ||
| + | |||
| + | import gridlayout.icons.MoreIcon; | ||
| + | import java.awt.event.ActionEvent; | ||
| + | import javax.swing.AbstractAction; | ||
| + | |||
| + | /** | ||
| + | * | ||
| + | * @author Gernot Segieth | ||
| + | */ | ||
| + | public class AddAction extends AbstractAction { | ||
| + | |||
| + | private final GridOperations go; | ||
| + | |||
| + | public AddAction(GridOperations go) { | ||
| + | super("", new MoreIcon()); | ||
| + | this.go = go; | ||
| + | } | ||
| + | |||
| + | @Override | ||
| + | public void actionPerformed(ActionEvent ae) { | ||
| + | go.addComponent(); | ||
| + | } | ||
| + | |||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | ==RemoveAction - zum Entfernen von Komponenten== | ||
| + | <syntaxhighlight lang="java"> | ||
| + | package gridlayout.event; | ||
| + | |||
| + | import gridlayout.icons.LessIcon; | ||
| + | import java.awt.event.ActionEvent; | ||
| + | import javax.swing.AbstractAction; | ||
| + | |||
| + | /** | ||
| + | * | ||
| + | * @author Gernot Segieth | ||
| + | */ | ||
| + | public class RemoveAction extends AbstractAction { | ||
| + | |||
| + | private final GridOperations go; | ||
| + | |||
| + | public RemoveAction(GridOperations go) { | ||
| + | super("", new LessIcon()); | ||
| + | this.go = go; | ||
| + | } | ||
| + | |||
| + | @Override | ||
| + | public void actionPerformed(ActionEvent ae) { | ||
| + | go.removeComponent(); | ||
| + | } | ||
| + | |||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | {{Fragen stellen}} | ||
Mehr zum [[GridLayout]] und anderen [[LayoutManager der Standard-Java-API|LayoutManagern]] | Mehr zum [[GridLayout]] und anderen [[LayoutManager der Standard-Java-API|LayoutManagern]] | ||
Version vom 19. April 2019, 22:45 Uhr
Mit der GridLayout Live-Demo erkundet man beim Spielen mit Werten das Verhalten vom GridLayout durch sofortige Anpassung der programmierten Benutzeroberfläche.
 |
Dieser Beitrag wird derzeit noch bearbeitet. Der Text ist deshalb unvollständig und kann Fehler oder ungeprüfte Aussagen enthalten. |
Kopieren Sie sich die Quellcodes in einzelne Java-Dateien. Achten Sie auf die richtige Verteilung der Klassen in die im Code angegebenen Packages, oder kommentieren Sie die Package-Anweisung einfach aus, wenn Sie unsicher sind. Anschließend kompilieren Sie die Java-Dateien und starten die Hauptklasse.
Inhaltsverzeichnis
Die Hauptklasse
Klassen aus dem event-Package
AddAction - zum Hinzufügen neuer Komponenten
package gridlayout.event;
import gridlayout.icons.MoreIcon;
import java.awt.event.ActionEvent;
import javax.swing.AbstractAction;
/**
*
* @author Gernot Segieth
*/
public class AddAction extends AbstractAction {
private final GridOperations go;
public AddAction(GridOperations go) {
super("", new MoreIcon());
this.go = go;
}
@Override
public void actionPerformed(ActionEvent ae) {
go.addComponent();
}
}
RemoveAction - zum Entfernen von Komponenten
package gridlayout.event;
import gridlayout.icons.LessIcon;
import java.awt.event.ActionEvent;
import javax.swing.AbstractAction;
/**
*
* @author Gernot Segieth
*/
public class RemoveAction extends AbstractAction {
private final GridOperations go;
public RemoveAction(GridOperations go) {
super("", new LessIcon());
this.go = go;
}
@Override
public void actionPerformed(ActionEvent ae) {
go.removeComponent();
}
}
Fragen
Das Thema wurde nicht ausreichend behandelt? Du hast Fragen dazu und brauchst weitere Informationen? Lass Dir von uns helfen!
- Besuche uns im Byte-Welt-Forum
- Besuche unseren Chat
Wir helfen dir gerne!
Dir hat dieser Artikel gefallen? Oder Du hast Fehler entdeckt und möchtest zur Berichtigung beitragen? Prima! Schreibe einen Kommentar!
Du musst angemeldet sein, um einen Kommentar abzugeben.
Mehr zum GridLayout und anderen LayoutManagern