HttpClient (Jakarta)
Dieses Tutorial wird noch überarbeitet und ist noch nicht fertig. Auch an der Konvertierung von BBCode zum Wiki-Syntax wird noch gearbeitet!
Helfer sind herzlich willkommen.
Inhaltsverzeichnis
Bilder-Upload zu Image-Hoster mit Jakarta HttpClient
Wir werden das Benutzen vom HttpClient (von den Jakarta Commons) damit üben, indem wir ein Programm basteln, das Bilder zu dem Bild-Hosting-Dienst Abload (http://www.abload.de/) hochlädt.
Allerdings können wir keine Haftung über das Benutzen des Programms übernehmen, z. B. falls der Hoster dies nicht gestattet. Also: Die Autoren dieses Tutorials
Vorbereitungen
Der HttpClient
Für das Tutorial brauchen Sie von den Jakarta Commons den HttpClient. Wir benötigen ihn, weil wir nicht über einen Socket uns mit HTTP-Anfragen fertig machen wollen... - die meiste Arbeit übernimmt er uns. Laden Sie sich das ZIP-Archiv von http://apache.linux-mirror.org/httpcomponents/commons-httpclient/binary/commons-httpclient-3.1.zip herunter (mehr s. unter http://hc.apache.org/downloads.cgi. Im Archiv sind ziemlich viele Dateien vorhanden (u. A. JavaDoc). Wir brauchen nur das einzige JAR-Archiv: commons-httpclient-3.1.jar. Exportieren Sie dieses in ein beliebiges Verzeichnis.
Der HttpClient benötigt noch andere JAR-Archive, die Sie ebenso noch herunterladen müssen.
Commons Codec
Download: http://mirrorspace.org/apache/commons/codec/binaries/commons-codec-1.3.zip (mehr s. unter hier)
Aus diesem Archiv exportieren Sie die Datei commons-codec-1.3.jar.
Commons Logging
Download: http://mirror.valtech.de/apache/commons/logging/binaries/commons-logging-1.1.1-bin.zip (mehr s. unter hier) Exportieren: commons-logging-1.1.1.jar
Neues Projekt erstellen und JAR-Archive einbinden
Binden Sie sich jetzt die JAR-Archive in Ihren Klassenpfad ein.
In Eclipse 3.4 geht das folgendermaßen:
[Ich benutze die Deutsche Version von Eclipse. Anleitung zur Installation des deutschen LanguagePacks für Eclipse 3.3]
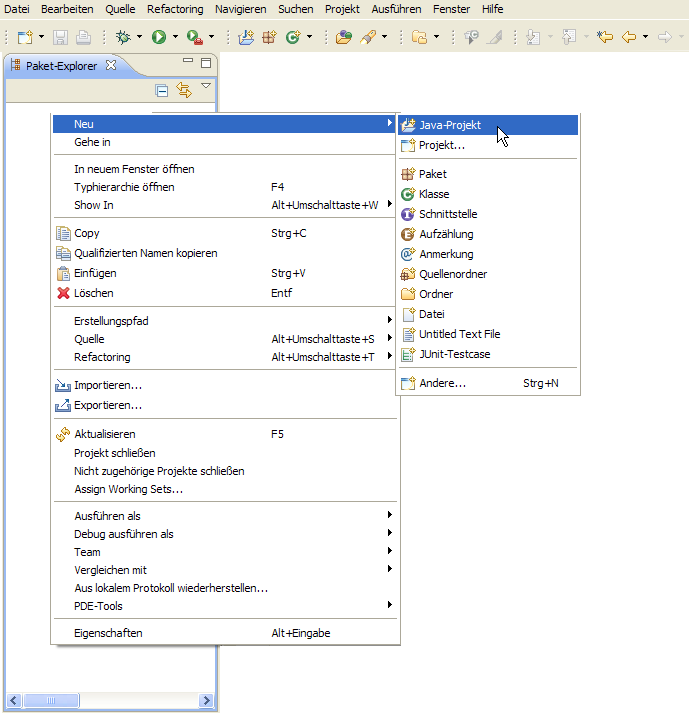
Zuerst erstellen Sie im Package-Explorer ein neues Projekt namens ImageUpload: Rechtsklick im Package-Explorer -> Neu -> Java Projekt [New -> Java Project]:
Geben Sie dem Projekt seinen Namen und bestätigen Sie mit "Fertig stellen" ["Finish"]:
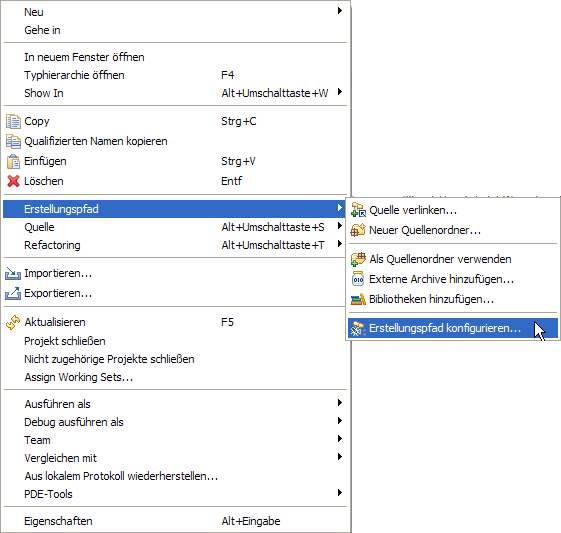
Jetzt müssen wir den Erstellungspfad konfiguieren. Rechtsklick im Package-Explorer -> Erstellungspfad -> Erstellungspfad konfiguieren...:
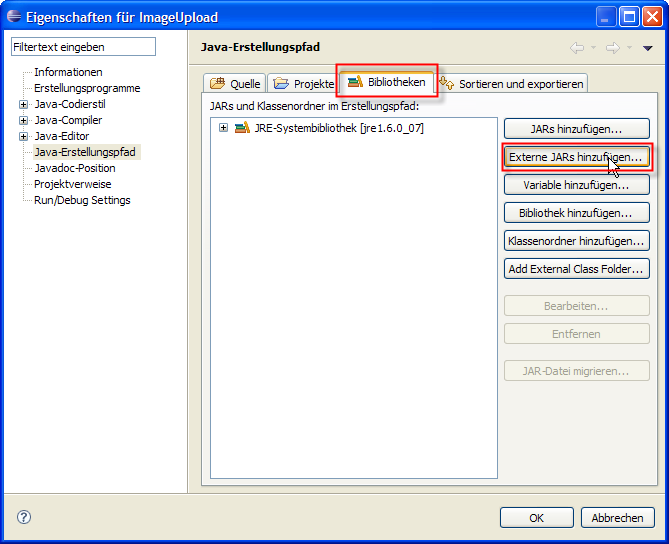
Öffnen Sie die Registerkarte Bibliotheken -> Externe JARs hinzufügen... -> Wählen Sie die zuvor exportierten JARs aus:
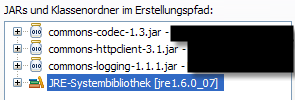
Jetzt sollten folgende JARs hinzugefügt worden sein:
Jetzt das Fenster mit "OK" schließen.
Jetzt haben Sie die Vorbereitungen überstanden.
Ein erster Blick in den HTML-Code des kostenlosen Image-Hosters Abload
Ich habe mich für den kostenlosen Image-Hoster Abload entschieden, da das ganze bei ihm ziemlich einfach verläuft und auch für unregistrierte Nutzer funktioniert. Die Homepage findet sich unter http://www.abload.de/.
Das HTML-Formular zum Hochladen der Bilder von der Festplatte
Es folgt der HTML-Code des Formulars, mit dem die Bilder abgeschickt werden:
<code=html>
<form enctype="multipart/form-data" method="post" action="http://www.abload.de/xuploaded.php">
(...)
<input type="file" name="xupload1file">
<select name="resize">
<option value="no-resize">-- Bilder nicht skalieren</option>
<option value="400x300">400 x 300 px</option>
<option value="640x480">640 x 480 px</option>
<option value="800x600">800 x 600 px</option>
<option value="1024x768">1024 x 768 px</option>
<option value="1280x1024">1280 x 1024 px</option>
<option value="1600x1200">1600 x 1200 px</option>
<option value="own">-- eigenes Format</option>
</select>
<select name="gallery">
<option value="none"> -- nicht eingeloggt</option>
</select>
<input type="submit" value="Upload"></form>[/code]
</code=html>
Die Kommentare zu den Parametern habe ich in den Code geschrieben. Noch eines ist anzumerken: "Fortgeschrittene HTML-Codler" haben folgendes Attribut bemerkt: [code]enctype="multipart/form-data"[/code] Aus diesem Grund können wir keine [i]normale[/i] HTTP-POST-Anfrage verwenden, sondern müssen gesonderte Klassen verwenden.
So sieht das Formular auf der Website aus (ist für uns aber weniger interessant - nur, dass ihr es euch ungefähr vorstellen könnt): [img]http://www.abload.de/img/abloadxeh.png[/img]
[size=14][b]2.1[/b] Das HTML-Formular zum Hochladen der Bilder aus dem Internet[/size] Mit Abload kann man auch Bilder aus dem Internet hochladen, in dem man deren URL angibt: [img]http://www.abload.de/img/abloadehy.png[/img]
Der HTML-Code dazu: [code] <form enctype="multipart/form-data" method="post" action="http://www.abload.de/xuploaded.php">
<input name="xupload2url" type="text"> <select name="resize">
<option value="no-resize">-- Bilder nicht skalieren</option>
<option value="400x300">400 x 300 px</option>
<option value="640x480">640 x 480 px</option>
<option value="800x600">800 x 600 px</option>
<option value="1024x768">1024 x 768 px</option>
<option value="1280x1024">1280 x 1024 px</option>
<option value="1600x1200">1600 x 1200 px</option>
<option value="own">-- eigenes Format</option>
</select>
<select name="gallery">
<option value="none">-- nicht eingeloggt</option></select>
<input value="hochladen" type="submit">
</form>[/code]
[size=14][b]3[/b] Der Code für den Upload[/size] Jetzt schreiben wir den eigentlichen Code für den Upload.
[size=14][b]3.1[/b] Neue Klasse erstellen: [i]Upload[/i][/size] Wir erstellen nun eine neue Klasse namens [i]Upload[/i]. Rechtsklick im Package-Explorer auf das Projekt [i]ImageUpload[/i] -> Neu -> Klasse [New -> Class]: [img]http://www.abload.de/img/abloadk5u.png[/img]
Geben Sie den Namen der Klasse an: [img]http://www.abload.de/img/abloadpt6.png[/img] Und bestätigen mit "Fertig stellen" ["Finish"].
[size=14][b]3.2[/b] Die statische Methode [i]uplaodFile()[/i][/size]
Gleich folgt der Code der statischen Methode [i]uploadFile(File datei)[/i]. Sie ist statisch ("static"), weil sie immer dasselbe tut - die Datei hochladen, die sie mitgeteilt bekommt. Sie hängt von keinen Instanzvariablen ab - besser gesagt, [i]die Klasse hat gar keine Instanzvariablen[/i]! Der Rückgabetyp ist derzeit noch [i]void[/i]. D. h., die Methode gibt [i]noch [/i]nichts zurück. Sie gibt nur die Antwort von der Website auf der Kommandozeile aus (also den HTML-Code, den die Methode zurückgeschickt bekommt, nachdem sie die Dateien und die anderen Parameter abgeschickt hat). Später werden wir den HTML-Code parsen, den wir bekommen, und die Links zum Bild heraussuchen.
Die Erklärungen stehen als Kommentare im Code.
[code]import java.io.*; import javax.swing.*; import org.apache.commons.httpclient.*; import org.apache.commons.httpclient.methods.*; //Die Imports nicht vergessen!
public static void uploadFile(File datei) throws HttpException, IOException { HttpClient client = new HttpClient();
//Erzeugen wir einen neuen HTTP-Client. Stellen Sie sich das wie einen Browser vor.
MultipartPostMethod multipartPost = new MultipartPostMethod( "http://www.abload.de/xuploaded.php");
//Erstellen Sie ein MultipartPostMethod-Objekt. Wie vorher schon erwähnt, benutzen wir diese Klasse,
//weil das Attribut "enctype" gleich "multipart/form-data" ist. Das ist nunmal bei Datei-Upload im Internet
//so.
client.setConnectionTimeout(8000);
//Wenn wir nach 8 Sekunden (= 8.000 Millisekunden) keine Antwort vom Server erhalten, schlägt der
//Upload fehl. Dies machen wir, weil wir den Benutzer nicht verunsichern wollen, wenn der Server von
//Abload mal nicht läuft.
// Die Datei senden if (datei.length() > 1024 * 1024 * 10) { JOptionPane.showMessageDialog(null, "Die Datei darf maximal 10 MB groß sein!", "Fehler", JOptionPane.WARNING_MESSAGE); return; }
//Die Datei darf nicht größer als 10 MB sein. Sollte das doch so sein, wird eine Fehlermeldung erscheinen
//und der Upload abgebrochen.
multipartPost.addParameter("xupload1file", datei);
//Die Datei
multipartPost.addParameter("gallery", "none");
//Wir schicken unter der Gallerie immer "none" ab, da wir keinen Login schreiben werden.
multipartPost.addParameter("resize", "no-resize");
//Unter resize geben wir immer "no-resize" an - wenn Sie wollen, schreiben Sie auch eine Unterstützung
//für das Verkleinern von Bildern! Allerdings vergessen Sie nicht, zu prüfen, ob die Werte auch realistisch
//sind (also keine negativen Werte), und ob in dem String ein "x" vorkommt, und um das "x" Ganzzahlen
//stehen...
//Am besten empfiehlt es sich, eine neue Klasse namens "Resizing" zu schreiben.
client.executeMethod(multipartPost);
//Der HTTP-Client (der "Browser") führt eine HTTP-Anfrage mit den angegebenen Parametern auf die Seite
//http://www.abload.de/xuploaded.php aus.
System.out.println(multipartPost.getResponseBodyAsString());
//Geben wir den zurückbekommenen HTML-Code auf der Kommandozeile aus.
multipartPost.releaseConnection();
//Trennen wir die Verbindung.
}[/code]
[size=14][b]3.3[/b] Die statische Methode [i]uplaodURL()[/i][/size] Wie oben schon erwähnt, kann man bei Abload auch mittels einer URL, die auf ein Bild verweist, hochladen. Dafür schreiben wir auch eine eigene Methode:
[code] public static void uploadURL(String url) throws HttpException, IOException {
//Auch statisch! Unter url empfangen wir die URL.
//Noch gibt diese Methode nichts zurück, aber bald werden wir die Links aus dem HTML-Code
//heraussuchen.
HttpClient client = new HttpClient();
//Neuer "Browser"
MultipartPostMethod multipartPost = new MultipartPostMethod( "http://www.abload.de/xuploaded.php");
//Neue MultipartPostMethod
//(Die URL, auf die die Daten gesendet werden, ändert sich nicht)
client.setConnectionTimeout(8000);
multipartPost.addParameter("xupload2url", url);
//Unser neuer Parameter xupload2url - hier steckt die URL drin.
//Z. B. http://www.google.de/intl/de_de/images/logo.gif (bitte nicht verwenden!!!)
multipartPost.addParameter("gallery", "none"); multipartPost.addParameter("resize", "no-resize");
client.executeMethod(multipartPost);
//Anfrage ausführen
System.out.println(multipartPost.getResponseBodyAsString());
//Rückgabe auswerfen
multipartPost.releaseConnection();
//Verbindung beenden
}[/code]
[size=14][b]3.4[/b] Testen wir unsere Methoden[/size] Wir müssen unsere Methoden testen. Schließlich wollen wir ja auch wissen, ob wir Erfolg mit unserem Code haben können!
[size=14][b]3.4.1[/b] Testen der Methode [i]uploadFile()[/i][/size] [code]import java.io.*; import org.apache.commons.httpclient.*; //Diesen Import brauchen wir wegen der
//HttpException.
public class UploadTestFile {
public static void main(String[] args) { new UploadTestFile().los(); }
private void los() { File datei = new File(getClass().getResource("meinBild.jpg").getFile());
try { Upload.uploadFile(datei); } catch (HttpException e) { // TODO Auto-generated catch block e.printStackTrace(); } catch (IOException e) { // TODO Auto-generated catch block e.printStackTrace(); }
} }[/code]
Dann die Ausgabe auf der Kommandozeile in eine *.html-Datei kopieren und öffnen (die Formatierung sieht zwar nicht glänzend aus, aber immerhin finden Sie die links...).
[size=14][b]3.4.2[/b] Testen der Methode [i]uploadURL()[/i][/size]
[code]import java.io.*;
import org.apache.commons.httpclient.*; //Diesen Import brauchen wir wegen der
//HttpException.
public class UploadTestURL {
public static void main(String[] args) { new UploadTestURL().los(); }
private void los() { String url = "http://img1.abload.de/img/smcomp0014hp2.gif";
try { Upload.uploadURL(url); } catch (HttpException e) { // TODO Auto-generated catch block e.printStackTrace(); } catch (IOException e) { // TODO Auto-generated catch block e.printStackTrace(); }
} }[/code]
Dann die Ausgabe auf der Kommandozeile in eine *.html-Datei kopieren und öffnen (die Formatierung sieht zwar nicht glänzend aus, aber immerhin finden Sie die Links...).
[size=14][b]4[/b] Wir müssen die Ausgabe der Website parsen![/size] Etwas wichtiges fehlt doch noch. Haben Sie es bemerkt? Richtig! Der User möchte den Link wissen. Und zwar ohne, dass wir ihm die vollständige Website-Ausgabe, die wir über [i]multipartPost.getResponseBodyAsString()[/i] erhalten haben, präsentieren.
[b]Also:[/b] Wir müssen den Link [b][i]heraussuchen[/i][/b]!
[size=14][b]4.1[/b] Schauen wir uns den [i]Response[/i] der Website an[/size] Die Antwort der Website nennt man [i]Response[/i]. Und diesen Response, den wir nach dem Upload mit [i]multipartPost.getResponseBodyAsString()[/i] bekommen, müssen wir uns anschauen, den Link suchen, und dann erst können wir überhaupt eine Methode [i]suchen[/i], die uns den Link "herausholt".
Um es nicht allzuschwer zu machen, hier der wichtigste Ausschnitt des HTML-Codes (Formatierungen, Scripte usw. wurden entfernt): [code]Deine Bilder wurden hochgeladen: Link zum Bild <input type="text" value="http://www.abload.de/image.php?img=java-forum-org-neu-d4gvjmu.png" /> Direktlink <input type="text" value="http://www.abload.de/img/java-forum-org-neu-d4gvjmu.png" /> humbnail für Foren (1) <input type="text" value="[url=http://www.abload.de/image.php?img=java-forum-org-neu-d4gvjmu.png][img]http://www.abload.de/thumb/java-forum-org-neu-d4gvjmu.png[/img][/url]" /> Thumbnail für Foren (2) <input type="text" value="[url=http://www.abload.de/image.php?img=java-forum-org-neu-d4gvjmu.png][img=http://www.abload.de/thumb/java-forum-org-neu-d4gvjmu.png][/url]" /> Thumbnail für HTML <input type="text" value="<a href=&http://www.abload.de/image.php?img=java-forum-org-neu-d4gvjmu.png&><img src=&http://www.abload.de/thumb/java-forum-org-neu-d4gvjmu.png& /></a>" /> Direktlink für Foren <input type="text" value="[url=http://www.abload.de/image.php?img=java-forum-org-neu-d4gvjmu.png][img]http://www.abload.de/img/java-forum-org-neu-d4gvjmu.png[/img][/url]" /> Direktlink für HTML <input type="text" value="<a href=&http://www.abload.de/image.php?img=java-forum-org-neu-d4gvjmu.png&><img src=&http://www.abload.de/img/java-forum-org-neu-d4gvjmu.png& /></a>" />[/code]
[img]http://img1.abload.de/img/abloaduploadcompletefue.png[/img]
Ihnen wird gleich aufgefallen sein, dass folgendes häufig vorkommt: [i]java-forum-org-neu-d4gvjmu.png[/i] Also wird dies die ID des Anbieters sein. Der Image-Hoster bietet eine Menge Möglichkeiten an, die Links möglichst schnell in Foren, Websiten usw. einzubinden.
Wie könnten Sie es sich möglichst einfach machen? - [i]Indem Sie nur die ID heraussuchen. Alles andere, wie z. B. den Direktlink zum Bild, können Sie dann selber bilden.[/i]
Die ID werden wir in einer Klasse namens [i]Bild[/i] speichern.
[size=14][b]4.2[/b] Die Klasse [i]Bild[/i][/size][/quote]