HttpClient (Jakarta): Unterschied zwischen den Versionen
(→HttpClient) |
(→Die wichtigsten Methoden) |
||
| Zeile 449: | Zeile 449: | ||
=== Die wichtigsten Methoden === | === Die wichtigsten Methoden === | ||
| − | <table style="font-family:'Courier New',serif;" | + | <table style="font-family:'Courier New',serif; background-color: #f0f0f0;" rules="all" border="1"> |
<tr> | <tr> | ||
| − | <td>< | + | <td><table rules="all" style="margin: 0px;" border="0"><tr><td>int</td><td>executeMethod(HttpMethod method)</td></tr></table></td> |
| − | <td>executeMethod | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td | + | <td>Beschreibung</td> |
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
</table> | </table> | ||
[[Kategorie:Tutorials (Java)]] | [[Kategorie:Tutorials (Java)]] | ||
Version vom 5. Januar 2009, 12:58 Uhr
 |
Dieser Beitrag wird derzeit noch bearbeitet. Der Text ist deshalb unvollständig und kann Fehler oder ungeprüfte Aussagen enthalten. |
Dieses Tutorial wird noch erweitert und ist noch nicht fertig.
Helfer sind herzlich willkommen.
TODO: -
Inhaltsverzeichnis
Bilder-Upload zu Image-Hoster mit Jakarta HttpClient
Wir werden das Benutzen vom HttpClient (von den Jakarta Commons) damit üben, indem wir ein Programm basteln, das Bilder zu dem Bild-Hosting-Dienst Abload (http://www.abload.de/) hochlädt.
Allerdings können wir keine Haftung über das Benutzen des Programms übernehmen, z. B. falls der Hoster dies nicht gestattet. Also: Die Autoren dieses Tutorials übernehmen für rein gar nichts Haftung.
Vorbereitungen
Downloads von Libraries
Für das Tutorial brauchen Sie von den Jakarta Commons den HttpClient. Wir benötigen ihn, weil wir nicht über einen Socket uns mit HTTP-Anfragen fertig machen wollen... - die meiste Arbeit übernimmt er uns. Folgende Downloads sind nötig:
- Jakarta HttpClient: Download
Aus dem Archiv exportieren: commons-httpclient-3.1.jar - Commons Codec (wird vom HttpClient benutzt): Download
Aus dem Archiv exportieren: commons-codec-1.3.jar - Commons Logging (wird vom HttpClient benutzt): Download
Aus Archiv exportieren
In den Archiven sind ziemlich viele Dateien vorhanden (u. A. JavaDocs). Wir brauchen nur die oben angegebenen JAR-Dateien. Exportieren Sie diese in ein beliebiges Verzeichnis.
Neues Projekt erstellen und JAR-Archive einbinden
Binden Sie sich jetzt die JAR-Archive in Ihren Klassenpfad ein.
In Eclipse 3.4 geht das folgendermaßen:
[Ich benutze die Deutsche Version von Eclipse. Anleitung zur Installation des deutschen LanguagePacks für Eclipse 3.3]
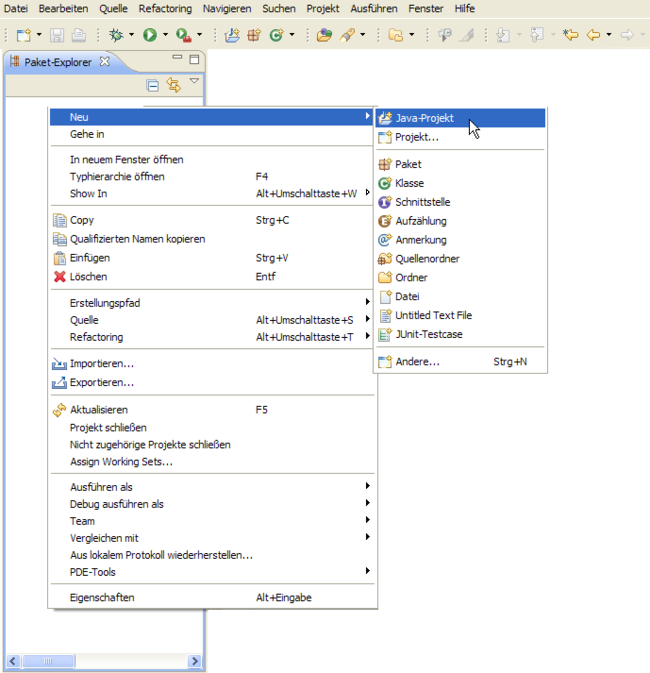
Zuerst erstellen Sie im Package-Explorer ein neues Projekt namens ImageUpload: Rechtsklick im Package-Explorer -> Neu -> Java Projekt [New -> Java Project]:
Geben Sie dem Projekt seinen Namen und bestätigen Sie mit "Fertig stellen" ["Finish"]:
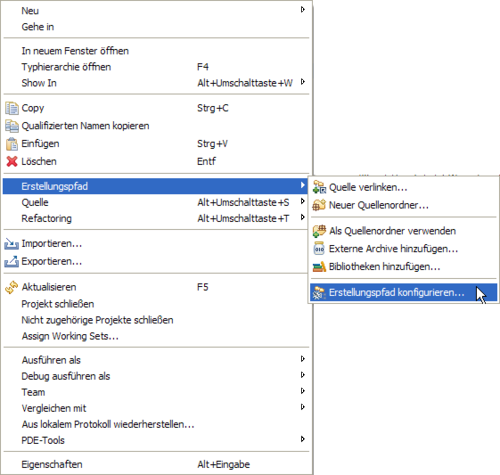
Jetzt müssen wir den Erstellungspfad konfiguieren. Rechtsklick im Package-Explorer -> Erstellungspfad -> Erstellungspfad konfiguieren... [Build Path -> Configure Build Path...]
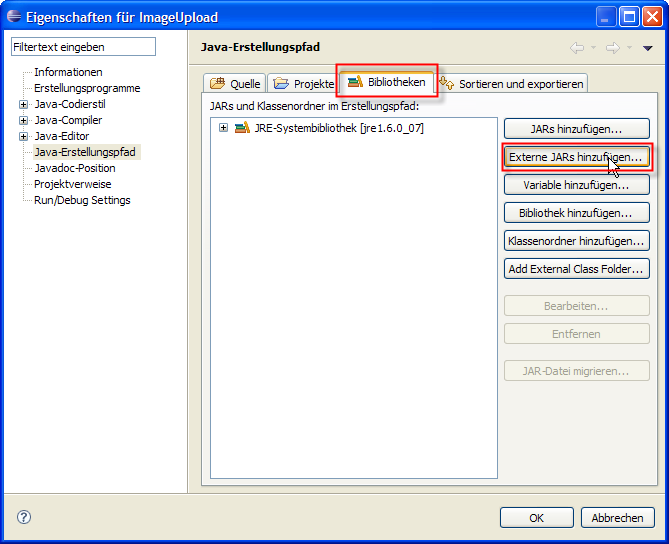
Öffnen Sie die Registerkarte Bibliotheken -> Externe JARs hinzufügen... -> Wählen Sie die zuvor exportierten JARs aus:
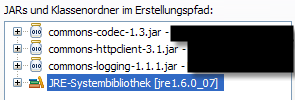
Jetzt sollten folgende JARs hinzugefügt worden sein:
Jetzt das Fenster mit "OK" schließen.
Jetzt haben Sie die Vorbereitungen überstanden.
Ein erster Blick in den HTML-Code des kostenlosen Image-Hosters Abload
Ich habe mich für den kostenlosen Image-Hoster Abload entschieden, da das ganze bei ihm ziemlich einfach verläuft und auch für unregistrierte Nutzer funktioniert. Die Homepage findet sich unter http://www.abload.de/.
Das HTML-Formular zum Hochladen der Bilder von der Festplatte
Es folgt der HTML-Code des Formulars, mit dem die Bilder abgeschickt werden:
<code=html><form enctype="multipart/form-data" method="post" action="http://www.abload.de/xuploaded.php">
(...)
<input type="file" name="xupload1file">
<select name="resize">
<option value="no-resize">-- Bilder nicht skalieren</option>
<option value="400x300">400 x 300 px</option>
<option value="640x480">640 x 480 px</option>
<option value="800x600">800 x 600 px</option>
<option value="1024x768">1024 x 768 px</option>
<option value="1280x1024">1280 x 1024 px</option>
<option value="1600x1200">1600 x 1200 px</option>
<option value="own">-- eigenes Format</option>
</select>
<select name="gallery">
<option value="none"> -- nicht eingeloggt</option>
</select>
<input type="submit" value="Upload"></form></code=html>
Die Kommentare zu den Parametern habe ich in den Code geschrieben. Noch eines ist anzumerken: "Fortgeschrittene HTML-Codler" haben folgendes Attribut bemerkt:
<code=html>enctype="multipart/form-data"</code=html>
Aus diesem Grund können wir keine normale HTTP-POST-Anfrage verwenden, sondern müssen gesonderte Klassen verwenden.
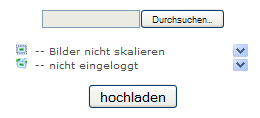
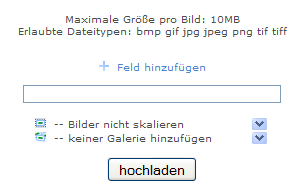
So sieht das Formular auf der Website aus (ist für uns aber weniger interessant - nur, dass ihr es euch ungefähr vorstellen könnt):

Das HTML-Formular zum Hochladen der Bilder aus dem Internet
Mit Abload kann man auch Bilder aus dem Internet hochladen, in dem man deren URL angibt:

Der HTML-Code dazu:
<code=html><form enctype="multipart/form-data" method="post" action="http://www.abload.de/xuploaded.php">
<input name="xupload2url" type="text"> <select name="resize">
<option value="no-resize">-- Bilder nicht skalieren</option>
<option value="400x300">400 x 300 px</option>
<option value="640x480">640 x 480 px</option>
<option value="800x600">800 x 600 px</option>
<option value="1024x768">1024 x 768 px</option>
<option value="1280x1024">1280 x 1024 px</option>
<option value="1600x1200">1600 x 1200 px</option>
<option value="own">-- eigenes Format</option>
</select>
<select name="gallery">
<option value="none">-- nicht eingeloggt</option></select>
<input value="hochladen" type="submit">
</form></code=html>
Der Code für den Upload
Jetzt schreiben wir den eigentlichen Code für den Upload.
Neue Klasse erstellen: AbloadUpload
Wir erstellen nun eine neue Klasse namens AbloadUpload'.
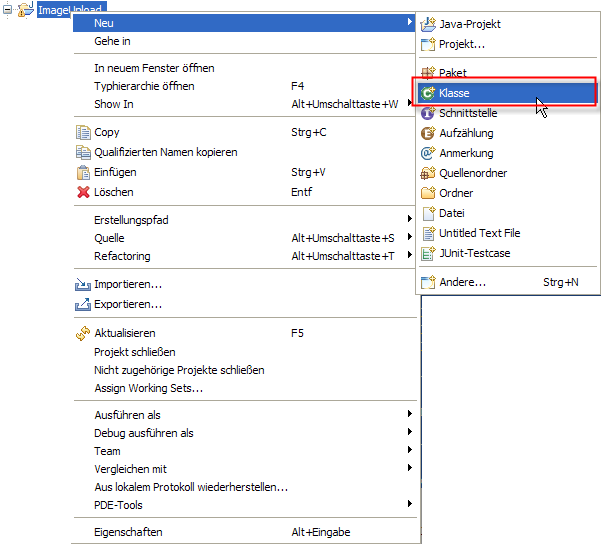
Rechtsklick im Package-Explorer auf das Projekt ImageUpload -> Neu -> Klasse [New -> Class]:
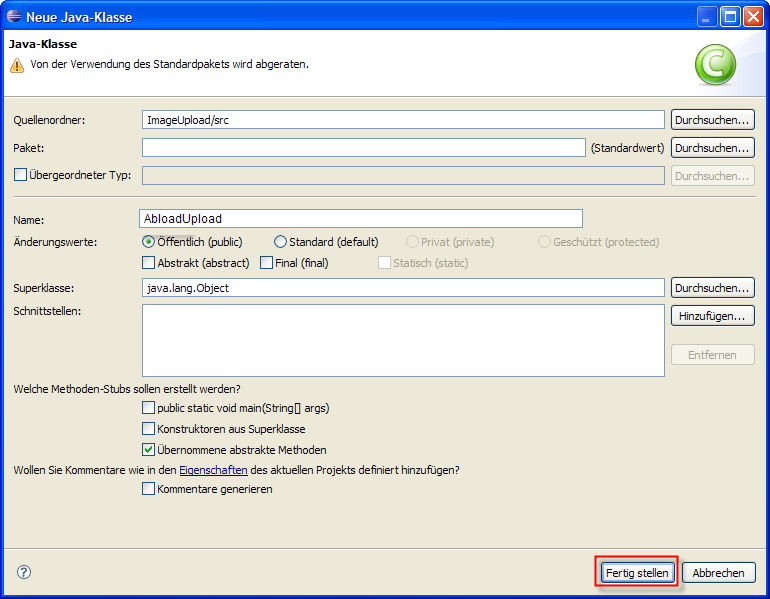
Geben Sie den Namen der Klasse an:
Und bestätigen mit "Fertig stellen" ["Finish"].
Die Methode uploadFile()
Gleich folgt der Code der Methode uploadFile(File datei). Der Rückgabetyp ist derzeit noch void'. D. h., die Methode gibt noch nichts zurück. Sie gibt nur die Antwort von der Website auf der Kommandozeile aus (also den HTML-Code, den die Methode zurückgeschickt bekommt, nachdem sie die Dateien und die anderen Parameter abgeschickt hat). Später werden wir den HTML-Code parsen, den wir bekommen, und die Links zum Bild heraussuchen.
Die Erklärungen stehen als Kommentare im Code.
<code=java> import java.io.*; import javax.swing.*; import org.apache.commons.httpclient.*; import org.apache.commons.httpclient.methods.*;
public class AbloadUpload {
HttpClient httpClient;
//Erzeugen wir einen neuen HTTP-Client. Stellen Sie sich das wie einen Browser vor.
public void uploadFile(File datei) throws HttpException, IOException { MultipartPostMethod multipartPost = new MultipartPostMethod( "http://www.abload.de/xuploaded.php");
//Erstellen Sie ein MultipartPostMethod-Objekt. Wie vorher schon erwähnt, benutzen
//wir diese Klasse, weil das Attribut "enctype" gleich "multipart/form-data" ist.
//Das ist nunmal bei Datei-Upload im Internet so.
client.setConnectionTimeout(8000);
//Wenn wir nach 8 Sekunden (= 8.000 Millisekunden) keine Antwort vom Server
//erhalten, schlägt der Upload fehl. Dies machen wir, weil wir den Benutzer nicht
//verunsichern wollen, wenn der Server vom Dienst mal nicht läuft.
multipartPost.addParameter("xupload1file", datei);
//Die Datei
multipartPost.addParameter("gallery", "none");
//Wir schicken unter der Gallerie immer "none" ab, da wir keinen Login schreiben
//werden.
multipartPost.addParameter("resize", "no-resize");
//Unter resize geben wir immer "no-resize" an - wenn Sie wollen, schreiben Sie auch
//eine Unterstützung für das Verkleinern von Bildern! Allerdings vergessen Sie
//nicht, zu prüfen, ob die Werte auch realistisch sind (also keine negativen
//Werte), und ob in dem String ein "x" vorkommt, und um das "x" Ganzzahlen
//stehen...
//Am besten empfiehlt es sich, eine neue Klasse namens "Resizing" zu schreiben.
httpClient.executeMethod(multipartPost);
//Der HTTP-Client (der "Browser") führt eine HTTP-Anfrage mit den angegebenen
//Parametern auf die Seite
//http://www.abload.de/xuploaded.php aus.
System.out.println(multipartPost.getResponseBodyAsString());
//Geben wir den zurückbekommenen HTML-Code auf der Kommandozeile aus.
multipartPost.releaseConnection();
//Trennen wir die Verbindung.
} </code=java>
Die Methode uploadURL()
Wie oben schon erwähnt, kann man bei Abload auch mittels einer URL, die auf ein Bild verweist, hochladen.
Dafür schreiben wir auch eine eigene Methode:
<code=java> //Diese Methode kommt auch in die Klasse AbloadFile.
public void uploadURL(String url) throws HttpException, IOException {
//Unter url empfangen wir die URL.
//Noch gibt diese Methode nichts zurück, aber bald werden wir die Links aus dem
//HTML-Code heraussuchen.
MultipartPostMethod multipartPost = new MultipartPostMethod( "http://www.abload.de/xuploaded.php");
//Neue MultipartPostMethod
//(Die URL, auf die die Daten gesendet werden, ändert sich nicht)
client.setConnectionTimeout(8000);
multipartPost.addParameter("xupload2url", url);
//Unser neuer Parameter xupload2url - hier steckt die URL drin.
//Z. B. http://www.google.de/intl/de_de/images/logo.gif (bitte nicht verwenden!!!)
multipartPost.addParameter("gallery", "none"); multipartPost.addParameter("resize", "no-resize");
httpClient.executeMethod(multipartPost);
//Anfrage ausführen
System.out.println(multipartPost.getResponseBodyAsString());
//Rückgabe auswerfen
multipartPost.releaseConnection();
//Verbindung beenden
} </code=java>
Testen wir unsere Methoden
Wir müssen unsere Methoden testen. Schließlich wollen wir ja auch wissen, ob wir Erfolg mit unserem Code haben können!
Testen der Methode uploadFile()
<code=java> import java.io.*; import org.apache.commons.httpclient.*; //Diesen Import brauchen wir wegen der
//HttpException.
public class UploadTestFile {
public static void main(String[] args) { new UploadTestFile().los(); }
private void los() { File datei = new File(getClass().getResource("meinBild.jpg").getFile());
try { Upload.uploadFile(datei); } catch (HttpException e) { // TODO Auto-generated catch block e.printStackTrace(); } catch (IOException e) { // TODO Auto-generated catch block e.printStackTrace(); }
} } </code=java>
Dann die Ausgabe auf der Kommandozeile in eine *.html-Datei kopieren und öffnen (die Formatierung sieht zwar nicht glänzend aus, aber immerhin finden Sie die Links...).
Testen der Methode uploadURL()
<code=java> import java.io.*; import org.apache.commons.httpclient.*; //Diesen Import brauchen wir wegen der
//HttpException.
public class UploadTestURL {
public static void main(String[] args) { new UploadTestURL().los(); }
private void los() { String url = "http://img1.abload.de/img/smcomp0014hp2.gif";
try { Upload.uploadURL(url); } catch (HttpException e) { // TODO Auto-generated catch block e.printStackTrace(); } catch (IOException e) { // TODO Auto-generated catch block e.printStackTrace(); }
} } </code=java>
Dann die Ausgabe auf der Kommandozeile in eine *.html-Datei kopieren und öffnen (die Formatierung sieht zwar nicht glänzend aus, aber immerhin finden Sie die Links...).
Wir müssen die Ausgabe der Website parsen!
Etwas wichtiges fehlt doch noch. Haben Sie es bemerkt?
Richtig! Der User möchte den Link wissen. Und zwar ohne, dass wir ihm die vollständige Website-Ausgabe, die wir über multipartPost.getResponseBodyAsString() erhalten haben, präsentieren.
Also: Wir müssen den Link heraussuchen!
Schauen wir uns den Response der Website an
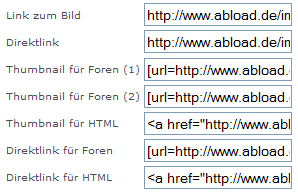
Die Antwort der Website nennt man Response. Und diesen Response, den wir nach dem Upload mit multipartPost.getResponseBodyAsString() bekommen, müssen wir uns anschauen, den Link suchen, und dann erst können wir überhaupt eine Methode suchen, die uns den Link "herausholt".
Um es nicht allzuschwer zu machen, hier der wichtigste Ausschnitt des HTML-Codes (Formatierungen, Scripte usw. wurden entfernt):
<code=html>Deine Bilder wurden hochgeladen: Link zum Bild <input type="text" value="http://www.abload.de/image.php?img=java-forum-org-neu-d4gvjmu.png" /> Direktlink <input type="text" value="http://www.abload.de/img/java-forum-org-neu-d4gvjmu.png" /> humbnail für Foren (1) <input type="text" value="[url=http://www.abload.de/image.php?img=java-forum-org-neu-d4gvjmu.png][img]http://www.abload.de/thumb/java-forum-org-neu-d4gvjmu.png[/img][/url]" /> Thumbnail für Foren (2) <input type="text" value="[url=http://www.abload.de/image.php?img=java-forum-org-neu-d4gvjmu.png][img=http://www.abload.de/thumb/java-forum-org-neu-d4gvjmu.png][/url]" /> Thumbnail für HTML <input type="text" value="<a href=&http://www.abload.de/image.php?img=java-forum-org-neu-d4gvjmu.png&><img src=&http://www.abload.de/thumb/java-forum-org-neu-d4gvjmu.png& /></a>" /> Direktlink für Foren <input type="text" value="[url=http://www.abload.de/image.php?img=java-forum-org-neu-d4gvjmu.png][img]http://www.abload.de/img/java-forum-org-neu-d4gvjmu.png[/img][/url]" /> Direktlink für HTML <input type="text" value="<a href=&http://www.abload.de/image.php?img=java-forum-org-neu-d4gvjmu.png&><img src=&http://www.abload.de/img/java-forum-org-neu-d4gvjmu.png& /></a>" /></code=html>
Ihnen wird gleich aufgefallen sein, dass folgendes häufig vorkommt: byte-welt-org-neud4g.png - Anscheinend hängt der Anbieter immer seine eigene ID des Bildes an vor die Dateiendung an - vermutlich, um doppelte Dateinamen zu vermeiden.
Der Image-Hoster bietet eine Menge Möglichkeiten an, die Links möglichst schnell in Foren, Websiten usw. einzubinden.
Wie könnten Sie es sich möglichst einfach machen? - Indem Sie nur die ID heraussuchen. Alles andere, wie z. B. den Direktlink zum Bild, können Sie dann selber bilden.
Die ID werden wir in einer Klasse namens AbloadFile speichern.
Die Klasse AbloadFile
Wie schon gerade beschrieben, werden wir die ID des hochgeladenen Bildes in der Klasse AbloadFile speichern.
<code=java> public class AbloadFile { private String gallery; private String id;
private AbloadFile() { }
public AbloadFile(String gallery, String id) { this.gallery = gallery; this.id = id; }
public void setGallerie(String arg) { gallery = arg; }
public void setDateiName(String arg) { id = arg; }
public String getGallerie() { return gallery; }
public String getID() { return id; }
public String getDirektLink() { return "http://www.abload.de/img/" + getID(); }
public String getShowLink() { return "http://www.abload.de/image.php?img=" + getID(); } } </code=java>
Wir suchen nach einer Möglichkeit zum "Herausfiltern" der ID - die Methode parsen()
Den HTML-Code, genauer gesagt den Response nach dem Hochladen, haben Sie ja schon gesehen. Die ID des Bildes kommt in allen input-Tags vor. Sind wir uns einig? Wir suchen die ID aus dem ersten input-Tag heraus.
<code=html><input type="text" value="http://www.abload.de/image.php?img=java-forum-org-neu-d4gvjmu.png" /></code=html>
Vorgehen:
- Wo fängt der Link an? - Wir schauen mit der Methode String#indexOf(String str), wo das Wörtchen
Direktlinkanfängt und zählen die Länge des gesuchten Strings hinzu (da uns die Methode zurückgibt, wo der String anfängt, wir aber den Index wissen wollen, der nach dem String kommt. → indexDirektlink <code=java>int indexDirektlink = html.indexOf("Direktlink");</code=java> - Wo kommt nach dem Index vom Direktlink der Index-Tag? - Dazu brauchen wir die Methode String#indexOf(String str, int fromIndex). Das zweite Argument gibt an, ab wo der String gesucht werden soll. Wir suchen nach
<input type="und zählen dessen Länge hinzu. → indexInput <code=java>int indexInput = html.indexOf("<input type=\"", indexDirektlink) + "<input type=\"".length();</code=java> - Wo fängt
value="http://www.abload.de/img/nach "input" an? - Gleiches Vorgehen wie oben. → indexValueBegin<code=java>int indexValueBegin = html.indexOf("value=\"http://www.abload.de/img/", indexInput) + "value=\"http://www.abload.de/img/".length();</code=java> - Wo ist das nächste Anführungszeichen nach dem
value-Anfang (also das Ende desvalue-Attributs)? → indexValueEnd <code=java> int indexValueEnd = html.indexOf("\"", indexValueBegin); </code=java> - Jetzt holen wir uns den Inhalt des
value-Attributs: <code=java> char[] charArray = new char[(indexValueEnd - indexValueBegin)]; html.getChars(indexValueBegin, indexValueEnd, charArray, 0); String abloadName = ""; for (char a : charArray) { abloadName += a; } </code=java> Jetzt haben wir die ID des Bildes!
Hier der ganze Code:
<code=java> public static Bild parsen(String html) { int indexDirektlink = html.indexOf("Direktlink"); int indexInput = html.indexOf("<input type=\"", indexDirektlink) + "<input type=\"".length(); int indexValueBegin = html.indexOf("value=\"http://www.abload.de/img/", indexInput) + "value=\"http://www.abload.de/img/".length(); int indexValueEnd = html.indexOf("\"", indexValueBegin); char[] charArray = new char[(indexValueEnd - indexValueBegin)]; html.getChars(indexValueBegin, indexValueEnd, charArray, 0);
String abloadName = ""; for (char a : charArray) { abloadName += a; }
return new Bild("none", abloadName); } </code=java>
Überblick über die API vom Jakarta HttpClient
Einen Blick in die JavaDoc des HttpClient lohnt es sich immer, wenn man auf der Suche nach Funktionen ist.
Hier jedoch wollen wir die wichtigsten Klassen und Methoden - sogar deutsch ;-) - besprechen.
HttpClient
| HttpClient | |
| Package | org.apache.commons.httpclient |
| Verwendung | Der HttpClient, mit dem alle Anfragen ausgeführt werden |
| JavaDoc | JavaDoc |
Wohl doch die wichtigste Klasse überhaupt ist HttpClient. Sie macht es erst möglich, HttpMethods auszuführen.
Die wichtigsten Methoden
|
||
| Beschreibung |