GridBagLayout: Unterschied zwischen den Versionen
(→gridwidth, gridheight) |
(→weightx, weighty) |
||
| Zeile 89: | Zeile 89: | ||
===weightx, weighty=== | ===weightx, weighty=== | ||
| + | Damit die Komponenten nicht im Zentrum des Panels gebündelt bleiben, sondern sich über die zur Verfügung stehende Fläche verteilen können, müssen wir dem Layout sagen, wie der zusätzliche Platz verteilt werden soll. Das geschieht mit weightx zum Verteilen des horizontalen Raums und weighty zum Verteilen des vertikalen Raums. Der zusätzliche Raum wird auf jede Spalte / Zeile im Verhältnis zum Gewicht verteilt. Der Standardwert ist 0, was bedeutet, dass die Spalte / Zeile nie zusätzlichen Raum erhält. | ||
| + | Wenn wir der zweiten Spalte im obigen Beispiel allen zusätzlichen horizontalen Raum geben wollen, können wir das auf folgende Weise mit weightx programmieren: | ||
| + | <code=java> | ||
| + | Zentrum: gridx = 2, gridy = 2, weightx = 1.0 | ||
| + | </code=java> | ||
| + | Es genügt, wenn wir das Gewicht für eine einzige Komponente einer Spalte / Zeile angeben. Der Layout-Manager setzt das Gewicht der Spalte / Zeile gleich dem maximalen Gewicht der Komponenten in dieser Spalte / Zeile. | ||
| + | Wir können natürlich auch zum Beispiel mit weighty der zweiten Zeile allen vertikalen Raum zuordnen: | ||
| + | <code=java> | ||
| + | Zentrum: gridx = 2, gridy = 2, weighty = 1.0 | ||
| + | </code=java> | ||
| + | Oder beides kombinieren: | ||
| + | <code=java> | ||
| + | Zentrum: gridx = 2, gridy = 2, weightx = 1.0, weighty = 1.0 | ||
| + | </code=java> | ||
| + | |||
===anchor=== | ===anchor=== | ||
===fill=== | ===fill=== | ||
Version vom 4. Dezember 2010, 08:35 Uhr
 |
Dieser Beitrag wird derzeit noch bearbeitet. Der Text ist deshalb unvollständig und kann Fehler oder ungeprüfte Aussagen enthalten. |
Inhaltsverzeichnis
Das GridBagLayout
Das GridBagLayout ist der mächtigste und für Einsteiger komplizierteste LayoutManager aus dem Java AWT Package. Er dient dem Layouten von Benutzeroberflächen von Java-Anwendungen in Form eines Rasters (Grid).
Mit diesem LayoutManager bleiben kaum Wünsche für die Anordnung von Komponenten in einer Benutzeroberfläche offen.
Ein erstes einfaches Beispiel
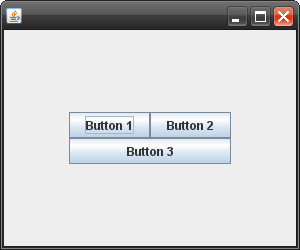
Folgender Javacode soll einen kurzen Einstieg zeigen und für weitere Abschnitte als Ausgangscode dienen <code=java> package de.bytewelt.wiki.gridbaglayout;
import java.awt.Dimension; import java.awt.GridBagConstraints; import java.awt.GridBagLayout;
import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.SwingUtilities;
public class GridBagLayoutExample extends JFrame { private static final long serialVersionUID = 1L;
public GridBagLayoutExample() { setLayout(new GridBagLayout());
GridBagConstraints gbc = new GridBagConstraints(); gbc.gridx = 0; gbc.gridy = 0; add(new JButton("Button 1"), gbc); gbc.gridx = 1; gbc.gridy = 0; add(new JButton("Button 2"), gbc); gbc.gridx = 0; gbc.gridy = 1; gbc.gridwidth = 2; gbc.fill = GridBagConstraints.HORIZONTAL; add(new JButton("Button 3"), gbc);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); setPreferredSize(new Dimension(300, 250)); pack(); setLocationRelativeTo(null); }
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
new GridBagLayoutExample().setVisible(true);
}
});
}
}
</code=java>

Wie man sieht wird standardmäßig alles in der Mitte ausgerichtet.
GridBagConstraints - Bedingungen für die Anordnung im Layout
Im obigen Beispiel wurde ein Objekt der Klasse GridBagConstraints benutzt. Was GridBagConstraints sind und wozu die dienen, wird im Folgenden erklärt.
GridBagConstraints sind Variablen die die Dimensionen und die Ausrichtung von GUI-Elementen in einem GridBagLayout bestimmen.
GridBagLayout ist sehr verschieden vom GridLayout, trotz des ähnlichen Namens. Anders als bei GridLayout können die Komponenten verschieden groß sein und eine Komponente kann sich über mehrere Zeilen und Spalten erstrecken. Zeilen können auch unterschiedlich hoch und Spalten unterschiedlich breit sein, gemäß der gewünschten Größe der dort untergebrachten Komponenten (preferredSize, bzw. minimumSize falls die preferredSize zu groß ist).
Um das Layout zu planen, zeichnen wir am besten erstmal ein passendes Raster, auf das wir die Komponenten einzeichnen. Dann können wir ihre jeweiligen Constraints leichter festlegen.
gridx, gridy
Das sind int-Werte, welche die Koordinaten der oberen linken Zelle einer Komponente im Raster darstellen, wobei gridx die Spalte festlegt und gridy die Zeile. Der Defaultwert RELATIVE bedeutet, dass diese Komponente neben/unterhalb der zuvor hinzugefügten Komponente platziert wird. Um 5 ein-zellige Komponenten kreuzförmig in drei Spalten und drei Zeilen anzuordnen, können wir zum Beispiel folgende Koordinaten benutzen: <code=java> Norden: gridx = 2, gridy = 1 Westen: gridx = 1, gridy = 2 Zentrum: gridx = 2, gridy = 2 Osten: gridx = 3, gridy = 2 Süden: gridx = 2, gridy = 3 </code=java> Obwohl die Koordinaten eigentlich bei 0 beginnen, haben wir der Klarheit halber in diesem Beispiel die Zeile 0 und die Spalte 0 nicht belegt. In diesem Fall schreiben wir also einfach gridx=1 für die erste Spalte und gridy=1 für die erste Zeile.
gridwidth, gridheight
Gibt die Anzahl der Zellen in einer Zeile / Spalte für die Komponente an. Der Standardwert ist 1. Wir verwenden REMAINDER um anzugeben, dass die Komponente von gridx / gridy bis zur letzten Zelle in der Zeile / Spalte reicht. Um im obigen Beispiel der nördlichen Komponente drei horizontale Zellen zuzuordnen, beginnend mit der ersten Spalte, können wir die folgenden Constraints verwenden: <code=java> Norden: gridx = 1, gridy = 1, gridwidth = 3 </code=java> Oder statt dessen wollen wir vielleicht der westlichen Komponente drei vertikale Zellen zuordnen. In dem Fall können wir die folgenden Constraints angeben: <code=java> Westen: gridx = 1, gridy = 1, gridheight = 3 </code=java>
weightx, weighty
Damit die Komponenten nicht im Zentrum des Panels gebündelt bleiben, sondern sich über die zur Verfügung stehende Fläche verteilen können, müssen wir dem Layout sagen, wie der zusätzliche Platz verteilt werden soll. Das geschieht mit weightx zum Verteilen des horizontalen Raums und weighty zum Verteilen des vertikalen Raums. Der zusätzliche Raum wird auf jede Spalte / Zeile im Verhältnis zum Gewicht verteilt. Der Standardwert ist 0, was bedeutet, dass die Spalte / Zeile nie zusätzlichen Raum erhält. Wenn wir der zweiten Spalte im obigen Beispiel allen zusätzlichen horizontalen Raum geben wollen, können wir das auf folgende Weise mit weightx programmieren: <code=java> Zentrum: gridx = 2, gridy = 2, weightx = 1.0 </code=java> Es genügt, wenn wir das Gewicht für eine einzige Komponente einer Spalte / Zeile angeben. Der Layout-Manager setzt das Gewicht der Spalte / Zeile gleich dem maximalen Gewicht der Komponenten in dieser Spalte / Zeile. Wir können natürlich auch zum Beispiel mit weighty der zweiten Zeile allen vertikalen Raum zuordnen: <code=java> Zentrum: gridx = 2, gridy = 2, weighty = 1.0 </code=java> Oder beides kombinieren: <code=java> Zentrum: gridx = 2, gridy = 2, weightx = 1.0, weighty = 1.0 </code=java>
anchor
fill
insets
ipadx, ipady
--VuuRWerK 08:11, 11. Aug 2008 (UTC)
--L-ectron-X 11:43, 03. Jun 2010 (UTC)