GridLayout: Unterschied zwischen den Versionen
K |
|||
| (15 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | [[Kategorie: | + | [[Kategorie:LayoutManager]] |
[[Kategorie:Tutorials (Java)]] | [[Kategorie:Tutorials (Java)]] | ||
| + | '''Autor: Gernot Segieth''' | ||
=Einführung und Grundlagen= | =Einführung und Grundlagen= | ||
| Zeile 6: | Zeile 7: | ||
Das GridLayout ist einer der einfachsten LayoutManager der Java-API. | Das GridLayout ist einer der einfachsten LayoutManager der Java-API. | ||
Es ordnet die eingefügten Komponenten in einem Gitter von gleich großen Zellen an. Dabei wird eine Komponente in je einer Zelle des Gitters abgelegt. | Es ordnet die eingefügten Komponenten in einem Gitter von gleich großen Zellen an. Dabei wird eine Komponente in je einer Zelle des Gitters abgelegt. | ||
| − | Die Dimensionen | + | Die Dimensionen aller Zellen richten sich nach der größten Komponente, die dem Layout hinzugefügt wurde, bzw. der Komponente, die den meisten Platz beansprucht. Die bevorzugten Dimensionen (preferred size) der anderen Komponenten werden ignoriert, alle Komponenten erhalten genau die gleiche Größe. |
| + | Das GridLayout setzt die Priorität bei der Anordnung von Komponenten auf die eingestellten Zeilen. | ||
| + | Schauen Sie sich auch die [[GridLayout Live-Demo]] an, um das GridLayout spielerisch zu erlernen. | ||
| − | ==1. Beispiel== | + | ==Einfaches 1. Beispiel== |
| − | < | + | <syntaxhighlight lang="java">import java.awt.*; |
import javax.swing.*; | import javax.swing.*; | ||
| Zeile 20: | Zeile 23: | ||
frame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE); | frame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE); | ||
| − | + | for(int i = 1; i < 6; i++) { | |
| − | + | frame.add(new JButton(String.valueOf(i))); | |
| − | + | } | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
frame.setVisible(true); | frame.setVisible(true); | ||
| Zeile 42: | Zeile 37: | ||
}); | }); | ||
} | } | ||
| − | }</ | + | }</syntaxhighlight> |
=Standard/ohne Parameter= | =Standard/ohne Parameter= | ||
| Zeile 54: | Zeile 49: | ||
=Anordnung in einer Spalte= | =Anordnung in einer Spalte= | ||
Durch Änderung des Konstruktors des GridLayouts kann die Strategie der Anordnung verändert werden. | Durch Änderung des Konstruktors des GridLayouts kann die Strategie der Anordnung verändert werden. | ||
| − | < | + | <syntaxhighlight lang="java">/*Zeile 8*/ frame.setLayout(new GridLayout(0, 1));</syntaxhighlight> |
Der erste Parameter (links) steht für die Anzahl der im GridLayout einzusetzenden Zeilen, der zweite Parameter steht für die Spalten. Einer von beiden muss, '''mindestens''' den Wert 1 erhalten, sobald der Konstruktor zur Übergabe von Parametern benutzt wird. | Der erste Parameter (links) steht für die Anzahl der im GridLayout einzusetzenden Zeilen, der zweite Parameter steht für die Spalten. Einer von beiden muss, '''mindestens''' den Wert 1 erhalten, sobald der Konstruktor zur Übergabe von Parametern benutzt wird. | ||
| Zeile 62: | Zeile 57: | ||
=Anordnung in zwei Spalten= | =Anordnung in zwei Spalten= | ||
| − | < | + | <syntaxhighlight lang="java">/*Zeile 8*/ frame.setLayout(new GridLayout(0, 2));</syntaxhighlight> |
[[Datei:GridLayout3_zweispaltig.png]] | [[Datei:GridLayout3_zweispaltig.png]] | ||
=Anordnung in zwei Zeilen= | =Anordnung in zwei Zeilen= | ||
| − | < | + | <syntaxhighlight lang="java">/*Zeile 8*/ frame.setLayout(new GridLayout(2, 0));</syntaxhighlight> |
[[Datei:GridLayout4_zweizeilig.png]] | [[Datei:GridLayout4_zweizeilig.png]] | ||
| Zeile 72: | Zeile 67: | ||
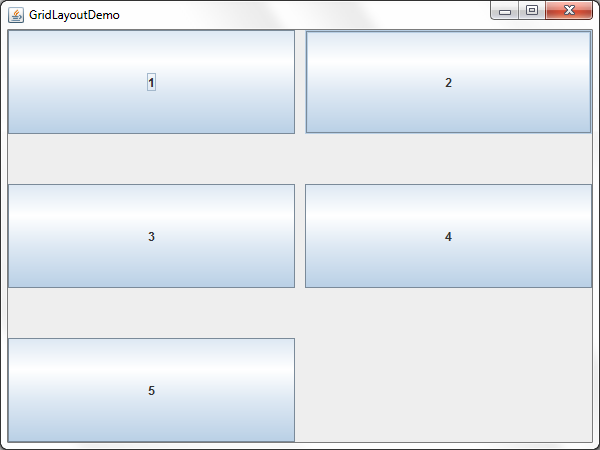
=Anordnung in zwei Spalten, zusätzlich mit fest definierten Abständen= | =Anordnung in zwei Spalten, zusätzlich mit fest definierten Abständen= | ||
| − | < | + | <syntaxhighlight lang="java">/*Zeile 8*/ frame.setLayout(new GridLayout(0, 2, 10, 50));</syntaxhighlight> |
[[Datei:GridLayout5_Abstände.png]] | [[Datei:GridLayout5_Abstände.png]] | ||
Die Abstände können auch nachträglich hinzugefügt werden, also außerhalb des Konstruktors. | Die Abstände können auch nachträglich hinzugefügt werden, also außerhalb des Konstruktors. | ||
Dafür sind die Methoden <code>setHgap(int hgap)</code> und <code>setVgap(int vgap)</code> zuständig. | Dafür sind die Methoden <code>setHgap(int hgap)</code> und <code>setVgap(int vgap)</code> zuständig. | ||
| + | |||
| + | [[Datei:GridLayout-Live-Demo.png|mini]] | ||
| + | =GridLayout Live-Demo= | ||
| + | Die [[GridLayout Live-Demo|Live-Demo]] für das GridLayout sollte Klarheit bei der Funktionsweise schaffen können. | ||
| + | |||
| + | Beim Spielen mit der Anzahl der darzustellenden Komponenten, der Anzahl der Zeilen und Spalten des GridLayouts sowie der horizontalen und vertikalen Abstände zwischen den Komponenten, kann das GridLayout schnell erkundet werden | ||
| + | {{Fragen stellen}} | ||
=Weiterführendes Material:= | =Weiterführendes Material:= | ||
*API-Dokumentation zum [http://docs.oracle.com/javase/7/docs/api/java/awt/GridLayout.html GridLayout] | *API-Dokumentation zum [http://docs.oracle.com/javase/7/docs/api/java/awt/GridLayout.html GridLayout] | ||
| − | *[http://download.oracle.com/javase/tutorial/uiswing/layout/grid.html How to Use GridLayout (The Java™ Tutorials > Creating a GUI With JFC/Swing > Laying Out Components Within a Container)] | + | *Oracle: [http://download.oracle.com/javase/tutorial/uiswing/layout/grid.html How to Use GridLayout (The Java™ Tutorials > Creating a GUI With JFC/Swing > Laying Out Components Within a Container)] |
| + | *[[LayoutManager]] | ||
Aktuelle Version vom 14. November 2021, 16:46 Uhr
Autor: Gernot Segieth
Inhaltsverzeichnis
Einführung und Grundlagen
Das GridLayout ist einer der einfachsten LayoutManager der Java-API. Es ordnet die eingefügten Komponenten in einem Gitter von gleich großen Zellen an. Dabei wird eine Komponente in je einer Zelle des Gitters abgelegt. Die Dimensionen aller Zellen richten sich nach der größten Komponente, die dem Layout hinzugefügt wurde, bzw. der Komponente, die den meisten Platz beansprucht. Die bevorzugten Dimensionen (preferred size) der anderen Komponenten werden ignoriert, alle Komponenten erhalten genau die gleiche Größe.
Das GridLayout setzt die Priorität bei der Anordnung von Komponenten auf die eingestellten Zeilen.
Schauen Sie sich auch die GridLayout Live-Demo an, um das GridLayout spielerisch zu erlernen.
Einfaches 1. Beispiel
import java.awt.*;
import javax.swing.*;
public class GridLayoutDemo {
public GridLayoutDemo(String title) {
JFrame frame = new JFrame(title);
frame.setSize(600, 450);
frame.setLayout(new GridLayout());
frame.setLocationRelativeTo(null);
frame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
for(int i = 1; i < 6; i++) {
frame.add(new JButton(String.valueOf(i)));
}
frame.setVisible(true);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
public void run() {
new GridLayoutDemo("GridLayoutDemo");
}
});
}
}
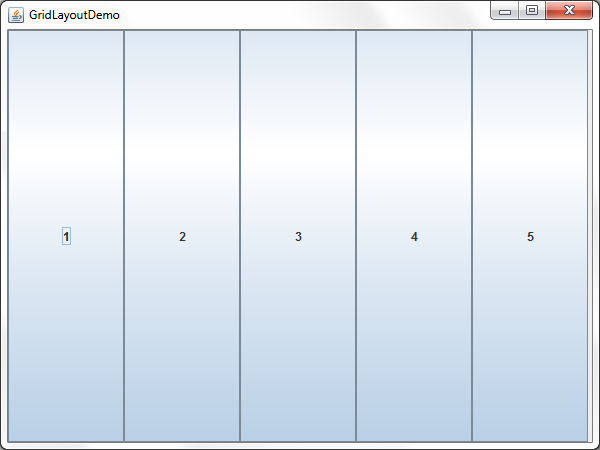
Standard/ohne Parameter
In diesem Beispiel wurde der parameterlose Konstruktor des GridLayouts eingesetzt, was dazu führt, dass alle Komponenten nebeneinander in einer Zeile angeordnet werden. Das mit diesem Code erzeugte Fenster sieht bei der Ausführung des Programms so aus:
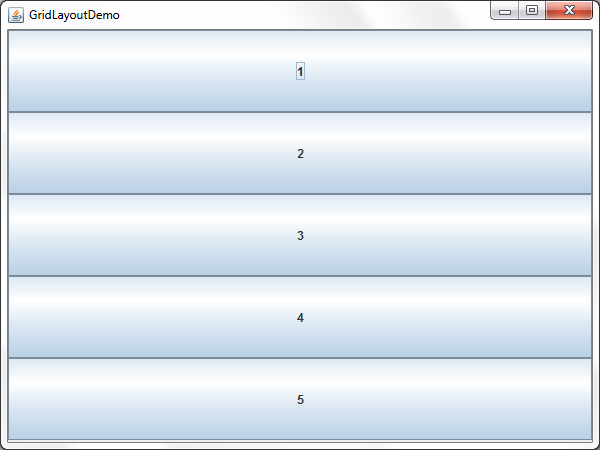
Anordnung in einer Spalte
Durch Änderung des Konstruktors des GridLayouts kann die Strategie der Anordnung verändert werden.
/*Zeile 8*/ frame.setLayout(new GridLayout(0, 1));
Der erste Parameter (links) steht für die Anzahl der im GridLayout einzusetzenden Zeilen, der zweite Parameter steht für die Spalten. Einer von beiden muss, mindestens den Wert 1 erhalten, sobald der Konstruktor zur Übergabe von Parametern benutzt wird.
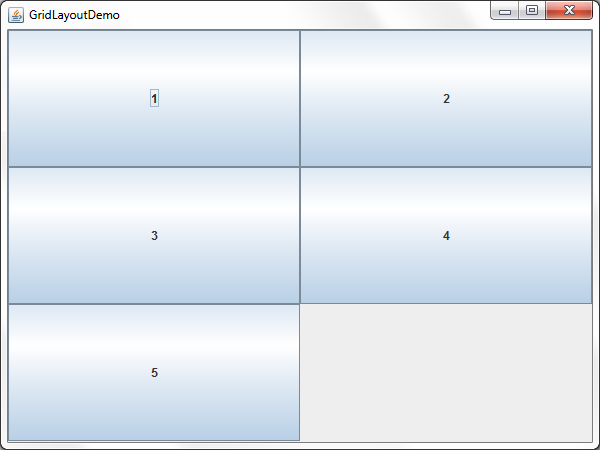
Anordnung in zwei Spalten
/*Zeile 8*/ frame.setLayout(new GridLayout(0, 2));
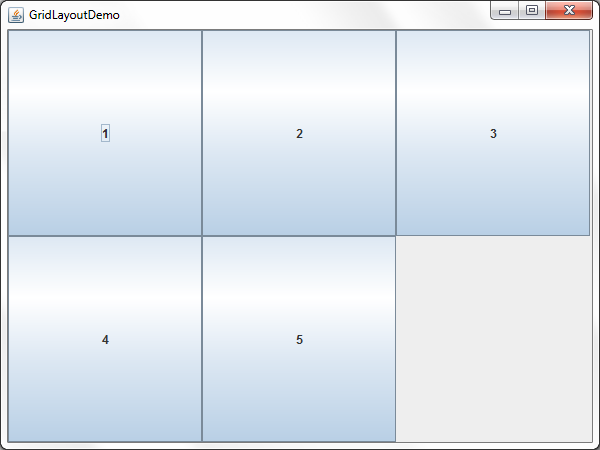
Anordnung in zwei Zeilen
/*Zeile 8*/ frame.setLayout(new GridLayout(2, 0));
Anordnung in zwei Spalten, zusätzlich mit fest definierten Abständen
/*Zeile 8*/ frame.setLayout(new GridLayout(0, 2, 10, 50));
Die Abstände können auch nachträglich hinzugefügt werden, also außerhalb des Konstruktors.
Dafür sind die Methoden setHgap(int hgap) und setVgap(int vgap) zuständig.
GridLayout Live-Demo
Die Live-Demo für das GridLayout sollte Klarheit bei der Funktionsweise schaffen können.
Beim Spielen mit der Anzahl der darzustellenden Komponenten, der Anzahl der Zeilen und Spalten des GridLayouts sowie der horizontalen und vertikalen Abstände zwischen den Komponenten, kann das GridLayout schnell erkundet werden
Fragen
Das Thema wurde nicht ausreichend behandelt? Du hast Fragen dazu und brauchst weitere Informationen? Lass Dir von uns helfen!
- Besuche uns im Byte-Welt-Forum
- Besuche unseren Chat
Wir helfen dir gerne!
Dir hat dieser Artikel gefallen? Oder Du hast Fehler entdeckt und möchtest zur Berichtigung beitragen? Prima! Schreibe einen Kommentar!
Du musst angemeldet sein, um einen Kommentar abzugeben.