BorderLayout: Unterschied zwischen den Versionen
(→Layout-Strategie) |
K |
||
| (7 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | [[Kategorie: | + | [[Kategorie:LayoutManager]] |
[[Kategorie:Tutorials (Java)]] | [[Kategorie:Tutorials (Java)]] | ||
| − | =Das BorderLayout= | + | =Das BorderLayout - Tutorial= |
| − | ...wird bspw. '''standardmäßig''' von JFrame, JDialog und JApplet verwendet. | + | ...wird bspw. '''standardmäßig''' von JFrame, JDialog und JApplet verwendet. An Hand mehrerer einfacher Beispiele zeigen wir, wie sich das BorderLayout aufbaut und darstellt. |
Es besteht aus 5 Bereichen, in denen jeweils '''eine''' Komponente platziert werden kann. | Es besteht aus 5 Bereichen, in denen jeweils '''eine''' Komponente platziert werden kann. | ||
Die Bereiche sind mit Himmelsrichtungen bezeichnet, um die möglichen Positionen für Komponenten anzugeben. | Die Bereiche sind mit Himmelsrichtungen bezeichnet, um die möglichen Positionen für Komponenten anzugeben. | ||
| Zeile 18: | Zeile 18: | ||
| − | Folgendes | + | Folgendes Bild zeigt ein BorderLayout mit vollständig belegten Layoutbereichen. |
[[Datei:BorderLayout.png]] | [[Datei:BorderLayout.png]] | ||
| + | |||
Hier wurden die Bereiche des BorderLayout mit Buttons belegt, um sie sichtbar zu machen und die Strategie der Anordnung zu verdeutlichen. | Hier wurden die Bereiche des BorderLayout mit Buttons belegt, um sie sichtbar zu machen und die Strategie der Anordnung zu verdeutlichen. | ||
Der Code zu dieser Darstellung sieht folgendermaßen aus: | Der Code zu dieser Darstellung sieht folgendermaßen aus: | ||
| − | < | + | <syntaxhighlight lang="java"> |
| + | import java.awt.*; | ||
import javax.swing.*; | import javax.swing.*; | ||
| Zeile 67: | Zeile 69: | ||
}); | }); | ||
} | } | ||
| − | }</ | + | } |
| + | </syntaxhighlight> | ||
Hier ist deutlich zu erkennen, welche Angaben von Standardgrößen für Komponenten (PreferredSize) vom LayoutManager ignoriert und entsprechend seiner Strategie der Anordnung von Komponenten umgesetzt werden. | Hier ist deutlich zu erkennen, welche Angaben von Standardgrößen für Komponenten (PreferredSize) vom LayoutManager ignoriert und entsprechend seiner Strategie der Anordnung von Komponenten umgesetzt werden. | ||
Eine Standardgröße kann optional festgelegt werden. | Eine Standardgröße kann optional festgelegt werden. | ||
| Zeile 90: | Zeile 93: | ||
==Weiterführendes Material== | ==Weiterführendes Material== | ||
| + | *[[Code-Beispiele mit LayoutManager-Kombinationen]] | ||
| − | * | + | *API-Dokumentation zum [http://download.oracle.com/javase/6/docs/api/java/awt/BorderLayout.html BorderLayout] |
*Oracle: [http://download.oracle.com/javase/tutorial/uiswing/layout/border.html How to Use BorderLayout (The Java™ Tutorials > Creating a GUI With JFC/Swing > Laying Out Components Within a Container)] | *Oracle: [http://download.oracle.com/javase/tutorial/uiswing/layout/border.html How to Use BorderLayout (The Java™ Tutorials > Creating a GUI With JFC/Swing > Laying Out Components Within a Container)] | ||
| + | |||
| + | *[[LayoutManager]] | ||
| + | |||
| + | {{Fragen stellen}} | ||
Aktuelle Version vom 6. Mai 2018, 10:00 Uhr
Inhaltsverzeichnis
Das BorderLayout - Tutorial
...wird bspw. standardmäßig von JFrame, JDialog und JApplet verwendet. An Hand mehrerer einfacher Beispiele zeigen wir, wie sich das BorderLayout aufbaut und darstellt. Es besteht aus 5 Bereichen, in denen jeweils eine Komponente platziert werden kann. Die Bereiche sind mit Himmelsrichtungen bezeichnet, um die möglichen Positionen für Komponenten anzugeben.
Layout-Strategie
- Das BorderLayout richtet das Hauptaugenmerk auf die Komponente, die im CENTER-Bereich positioniert wird. Diese Komponente erhält unabhängig von ihrer eingestellten Standardgröße (PreferredSize) den maximalen Platz in der Mitte des BorderLayouts, abhängig vom restlichen verfügbaren Platz, den die anderen Komponenten lassen.
- Von der im NORTH- oder SOUTH-Bereich abgelegten Komponente wird vom BorderLayout nur die Höhe der PreferredSize berücksichtigt. Die Breitenangabe wird ignoriert, die Komponente wird also auf die gesamte Breite des BorderLayouts ausgedehnt.
- Von der im EAST- oder WEST-Bereich abgelegten Komponente wird vom BorderLayout nur die Breite der PreferredSize berücksichtigt. Die Höhenangabe wird ignoriert, die Komponente wird also auf die verfügbare Höhe der Randbereiche des BorderLayouts ausgedehnt.
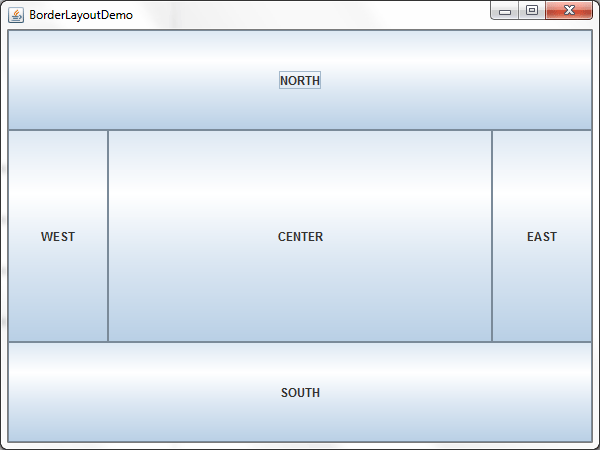
Folgendes Bild zeigt ein BorderLayout mit vollständig belegten Layoutbereichen.
Hier wurden die Bereiche des BorderLayout mit Buttons belegt, um sie sichtbar zu machen und die Strategie der Anordnung zu verdeutlichen.
Der Code zu dieser Darstellung sieht folgendermaßen aus:
import java.awt.*;
import javax.swing.*;
public class BorderLayoutDemo {
public BorderLayoutDemo() {
JFrame frame = new JFrame("BorderLayoutDemo");
frame.setSize(600, 450);
frame.setLocationRelativeTo(null);
frame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
//frame.setLayout(new BorderLayout()); //Tipp: Auf das explizite Setzen des BorderLayouts kann verzichtet werden.
JButton north = new JButton("NORTH");
JButton south = new JButton("SOUTH");
JButton east = new JButton("EAST");
JButton west = new JButton("WEST");
JButton center = new JButton("CENTER");
north.setPreferredSize(new Dimension(30, 100)); //Angabe für Breite wird vom BorderLayout ignoriert
frame.add(north, BorderLayout.NORTH);
south.setPreferredSize(new Dimension(30, 100)); //Angabe für Breite wird vom BorderLayout ignoriert
frame.add(south, BorderLayout.SOUTH);
east.setPreferredSize(new Dimension(100, 30)); //Angabe für Höhe wird vom BorderLayout ignoriert
frame.add(east, BorderLayout.EAST);
west.setPreferredSize(new Dimension(100, 30)); //Angabe für Höhe wird vom BorderLayout ignoriert
frame.add(west, BorderLayout.WEST);
center.setPreferredSize(new Dimension(30, 30)); //Angaben für Breite und Höhe werden vom BorderLayout ignoriert
frame.add(center, BorderLayout.CENTER);
frame.setVisible(true);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
public void run() {
new BorderLayoutDemo();
}
});
}
}
Hier ist deutlich zu erkennen, welche Angaben von Standardgrößen für Komponenten (PreferredSize) vom LayoutManager ignoriert und entsprechend seiner Strategie der Anordnung von Komponenten umgesetzt werden. Eine Standardgröße kann optional festgelegt werden.
Zusammenfassend kann man sagen, dass das BorderLayout für den
- NORTH- und SOUTH-Bereich
die Höhe des Bereiches an den Platz, den die darin liegende Komponente zur vollständigen Anzeige benötigt, anpasst. Eine eventuelle Angabe der Breite der Komponente wird ignoriert, sie wird auf die Gesamtbreite des BorderLayouts ausgedehnt.
- EAST- und WEST-Bereich
die Breite des Bereiches an den Platz, den die darin liegende Komponente zur vollständigen Anzeige benötigt, anpasst. Eine eventuelle Angabe der Höhe der Komponente wird ignoriert, sie wird auf die verfügbare Maximalhöhe des Bereichs ausgedehnt.
- CENTER-Bereich
und der darin liegenden Komponente den restlichen Platz zuweist und diese in Breite und Höhe auf das Maximum ausdehnt. Dabei werden auch hier die eventuell voreingestellten Standarddimensionen der Komponente ignoriert.
Weitere Parameter für die Einstellung
Per Konstruktor oder über den Aufruf der Methoden setHgap() und setVgap() lassen sich noch Werte für einen Abstand zwischen den Komponenten im Layout einstellen. Mit verschachtelten BorderLayouts lassen sich bereits viele Layouts von GUIs abdecken.
Weiterführendes Material
- API-Dokumentation zum BorderLayout
Fragen
Das Thema wurde nicht ausreichend behandelt? Du hast Fragen dazu und brauchst weitere Informationen? Lass Dir von uns helfen!
- Besuche uns im Byte-Welt-Forum
- Besuche unseren Chat
Wir helfen dir gerne!
Dir hat dieser Artikel gefallen? Oder Du hast Fehler entdeckt und möchtest zur Berichtigung beitragen? Prima! Schreibe einen Kommentar!
Du musst angemeldet sein, um einen Kommentar abzugeben.