CardLayout: Unterschied zwischen den Versionen
K (→Beispiel) |
K (→Beispiel) |
||
| Zeile 68: | Zeile 68: | ||
Zum Aufrufen eines ganz bestimmten JPanels, wird wie oben bereits angeschnitten, ein String als "Schlüsselwert" benutzt. | Zum Aufrufen eines ganz bestimmten JPanels, wird wie oben bereits angeschnitten, ein String als "Schlüsselwert" benutzt. | ||
| − | Wenn wir bspw. das gelbe JPanel jederzeit anzeigen können wollen, fügen wir | + | Wenn wir bspw. das gelbe JPanel jederzeit anzeigen können wollen, fügen wir noch einen weiteren JButton ein: |
<code=java> | <code=java> | ||
JButton yellowButton = new JButton("Gelb!"); | JButton yellowButton = new JButton("Gelb!"); | ||
| Zeile 86: | Zeile 86: | ||
</code=java> | </code=java> | ||
| − | OK. Fehlt nur noch ein Fenster, um eine testbare Applikation zu erhalten. Die Klasse baut unsere Anwendung aus den oben gezeigten Teilen zusammen und bietet eine main()-Methode zum Starten an. | + | OK. Fehlt nur noch ein Fenster, um eine testbare Applikation zu erhalten. |
| + | |||
| + | Die Klasse baut unsere Anwendung aus den oben gezeigten Teilen zusammen und bietet eine main()-Methode zum Starten an. | ||
<code=java> | <code=java> | ||
Diese Klasse sieht so aus: | Diese Klasse sieht so aus: | ||
Version vom 14. Juli 2014, 14:07 Uhr
Inhaltsverzeichnis
Das CardLayout
Das CardLayout "stapelt", ähnlich einem Spielkartenstapel, Components hintereinander, wobei aber immer nur eine Component sichtbar ist. Dadurch lassen sich schnelle Wechsel zu anderen Teilen einer Benutzeroberfläche durchführen, oder Teile von Benutzeroberflächen blitzschnell austauschen.
Ein Standardeinsatzzweck ist z.B. der eines Wizards, bei dem schrittweise einzelne verschiedene Panels nach einer Benutzeraktion "nach vorne" geholt werden können.
Layout-Stategie
Das CardLayout sorgt dafür, dass alle hintereinander liegenden Container in der gleichen Größe angezeigt werden, um ein Springen durch Redimensionierung der GUI zu verhindern.
Werden also mehrere Container (bspw. JPanels) mit unterschiedlichen Dimensionen im CardLayout angelegt, so erhalten alle Container die Größe des größten Containers.
Die erste dem CardLayout hinzugefügte Komponente, ist die Komponente, die nach beim ersten Aufruf des CardLayouts angezeigt wird.
Alle als "Cards" organisierten Container sind außerdem in der Reihenfolge im CardLayout gespeichert, in der sie ihm hinzugefügt wurden. In dieser Reihenfolge können sie mit den Methoden next() und previous() von CardLayout durchlaufen werden. Mit first() und last() kann jeweils der erste bzw. letzte Container angezeigt werden.
Für den schnellen direkten Zugriff auf einen ganz bestimmten Container, können die Container mit Strings verknüpft werden, mit deren Hilfe sie direkt angesprochen und "nach vorne" geholt werden können.
Beispiel
Bauen wir also Schritt für Schritt ein CardLayout auf.
Zunächst brauchen wir einen "Behälter" der die GUI-Komponenten aufnimmt, die "hintereinander liegen" sollen, der also unseren Kartenstapel repräsentiert.
Dieser lässt sich recht einfach erzeugen:
<code=java>JPanel cardPanel = new JPanel(new CardLayout());</code=java>
Unser Kartenstapel ist also ein JPanel, dem wir bereits den LayoutManager CardLayout zuweisen.
Und dann brauchen wir natürlich GUI-Objekte (z.B. JPanels), die wir in diesen Behälter einfügen und sammeln, um sie später "durchzublättern" oder zu selektieren. Stellvertretend für ein solches Objekt, schreiben wir uns eine Klasse, die von JPanel erbt und ihr übergebene Farben zeichnet. Die Klasse sieht z.B. so aus: <code=java> import java.awt.*; import javax.swing.*;
class ColorPanel extends JPanel {
public ColorPanel(Color color) {
setBackground(color);
JLabel label = new JLabel(color.toString());
label.setHorizontalAlignment(JLabel.CENTER);
add(label);
}
@Override
public Dimension getPreferredSize() {
return new Dimension(400, 300);
}
}</code=java>
Von dieser Klasse können wir uns später einige Objekte erstellen und unserem Behälter hinzufügen. Die Farbpanels möchten wir dann "durchblättern". <code=java> cardPanel.add(new ColorPanel(Color.WHITE), "WEISS"); cardPanel.add(new ColorPanel(Color.RED), "ROT"); cardPanel.add(new ColorPanel(Color.BLUE), "BLAU"); cardPanel.add(new ColorPanel(Color.YELLOW), "GELB"); cardPanel.add(new ColorPanel(Color.BLACK), "SCHWARZ"); cardPanel.add(new ColorPanel(Color.GREEN), "GRÜN"); </code=java>
Gut. Zum "Durchblättern" unseres Kartenstapels können wir uns zwei JButtons erzeugen, die wir auf ein JPanel setzen.
<code=java>
JPanel buttonPanel = new JPanel();
JButton forwardButton = new JButton("Weiter"); forwardButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
//hier kommt noch die Ereignisbehandlung hinein
}
});
JButton rearwardButton = new JButton("Zurück"); rearwardButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
//hier kommt noch die Ereignisbehandlung hinein
}
}); </code=java>
Zum Aufrufen eines ganz bestimmten JPanels, wird wie oben bereits angeschnitten, ein String als "Schlüsselwert" benutzt. Wenn wir bspw. das gelbe JPanel jederzeit anzeigen können wollen, fügen wir noch einen weiteren JButton ein: <code=java> JButton yellowButton = new JButton("Gelb!"); yellowButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
cl.show(cardPanel, "GELB"); //"GELB" ist der Wert, mit dem oben das gelbe JPanel dem CardLayout übergeben wurde.
}
}); </code=java> Damit kann zu jeder Zeit das gelbe JPanel angezeigt werden.
Die JButtons werden nun noch dem ButtonPanel hinzugefügt: <code=java> buttonPanel.add(forwardButton); buttonPanel.add(rearwardButton); buttonPanel.add(yellowButton); </code=java>
OK. Fehlt nur noch ein Fenster, um eine testbare Applikation zu erhalten.
Die Klasse baut unsere Anwendung aus den oben gezeigten Teilen zusammen und bietet eine main()-Methode zum Starten an. <code=java> Diese Klasse sieht so aus: import java.awt.*; import java.awt.event.*; import javax.swing.*;
public class CardLayoutDemo {
private CardLayout cl;
public CardLayoutDemo() {
//Komponenten vorbereiten
//1. Das CardPanel
cl = new CardLayout();
JPanel cardPanel = new JPanel(cl);
cardPanel.add(new ColorPanel(Color.WHITE), "WEISS");
cardPanel.add(new ColorPanel(Color.RED), "ROT");
cardPanel.add(new ColorPanel(Color.BLUE), "BLAU");
cardPanel.add(new ColorPanel(Color.YELLOW), "GELB");
cardPanel.add(new ColorPanel(Color.BLACK), "SCHWARZ");
cardPanel.add(new ColorPanel(Color.GREEN), "GRÜN");
//2. Das ButtonPanel
JPanel buttonPanel = new JPanel(new FlowLayout(FlowLayout.CENTER));
JButton forwardButton = new JButton("Weiter");
forwardButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
cl.next(cardPanel);
}
});
JButton rearwardButton = new JButton("Zurück");
rearwardButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
cl.previous(cardPanel);
}
});
JButton yellowButton = new JButton("Gelb!");
yellowButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
cl.show(cardPanel, "GELB");
}
});
buttonPanel.add(rearwardButton);
buttonPanel.add(forwardButton);
buttonPanel.add(yellowButton);
//Komponenten einem JFrame hinzufügen
JFrame frame = new JFrame("CardLayout-Demo");
frame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
frame.add(cardPanel, BorderLayout.CENTER);
frame.add(buttonPanel, BorderLayout.SOUTH);
frame.pack();
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
public void run() {
new CardLayoutDemo();
}
});
}
} </code=java>
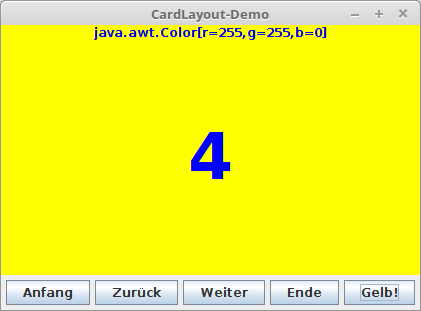
Das Ergebnis auf dem Bildschirm sieht dann so aus:
Quellen und weiterführendes Material
--L-ectron-X 25.10.2013