GridLayout: Unterschied zwischen den Versionen
K |
K (→Einführung und Grundlagen) |
||
| Zeile 6: | Zeile 6: | ||
Das GridLayout ist einer der einfachsten LayoutManager der Java-API. | Das GridLayout ist einer der einfachsten LayoutManager der Java-API. | ||
Es ordnet die eingefügten Komponenten in einem Gitter von gleich großen Zellen an. Dabei wird eine Komponente in je einer Zelle des Gitters abgelegt. | Es ordnet die eingefügten Komponenten in einem Gitter von gleich großen Zellen an. Dabei wird eine Komponente in je einer Zelle des Gitters abgelegt. | ||
| − | Die Dimensionen | + | Die Dimensionen aller Zellen richten sich nach der größten Komponente, die dem Layout hinzugefügt wurde, bzw. der Komponente, die den meisten Platz beansprucht. Die bevorzugten Dimensionen (preferred size) der anderen Komponenten werden ignoriert, alle Komponenten erhalten genau die gleiche Größe. |
==Einfaches 1. Beispiel== | ==Einfaches 1. Beispiel== | ||
Version vom 23. Juli 2017, 14:25 Uhr
Inhaltsverzeichnis
Einführung und Grundlagen
Das GridLayout ist einer der einfachsten LayoutManager der Java-API. Es ordnet die eingefügten Komponenten in einem Gitter von gleich großen Zellen an. Dabei wird eine Komponente in je einer Zelle des Gitters abgelegt. Die Dimensionen aller Zellen richten sich nach der größten Komponente, die dem Layout hinzugefügt wurde, bzw. der Komponente, die den meisten Platz beansprucht. Die bevorzugten Dimensionen (preferred size) der anderen Komponenten werden ignoriert, alle Komponenten erhalten genau die gleiche Größe.
Einfaches 1. Beispiel
<code=java>import java.awt.*; import javax.swing.*;
public class GridLayoutDemo {
public GridLayoutDemo(String title) {
JFrame frame = new JFrame(title);
frame.setSize(600, 450);
frame.setLayout(new GridLayout());
frame.setLocationRelativeTo(null);
frame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
JButton button1 = new JButton("1");
JButton button2 = new JButton("2");
JButton button3 = new JButton("3");
JButton button4 = new JButton("4");
JButton button5 = new JButton("5");
frame.add(button1);
frame.add(button2);
frame.add(button3);
frame.add(button4);
frame.add(button5);
frame.setVisible(true);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
public void run() {
new GridLayoutDemo("GridLayoutDemo");
}
});
}
}</code=java>
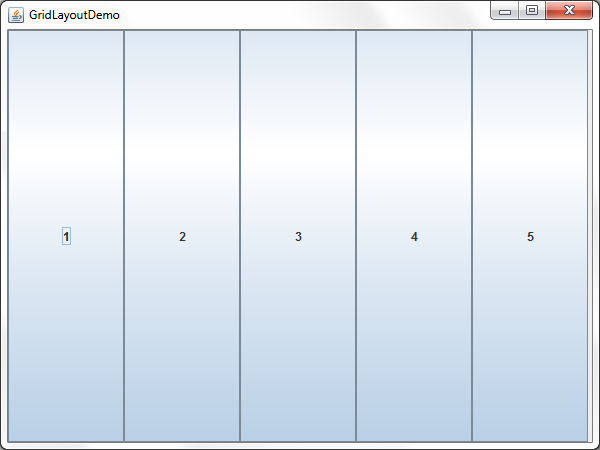
Standard/ohne Parameter
In diesem Beispiel wurde der parameterlose Konstruktor des GridLayouts eingesetzt, was dazu führt, dass alle Komponenten nebeneinander in einer Zeile angeordnet werden. Das mit diesem Code erzeugte Fenster sieht bei der Ausführung des Programms so aus:
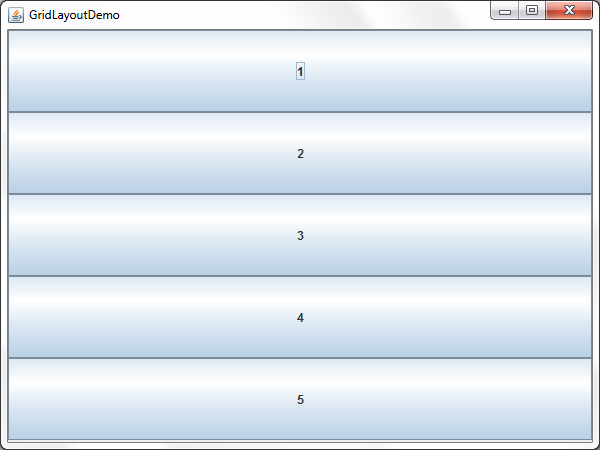
Anordnung in einer Spalte
Durch Änderung des Konstruktors des GridLayouts kann die Strategie der Anordnung verändert werden. <code=java>/*Zeile 8*/ frame.setLayout(new GridLayout(0, 1));</code=java> Der erste Parameter (links) steht für die Anzahl der im GridLayout einzusetzenden Zeilen, der zweite Parameter steht für die Spalten. Einer von beiden muss, mindestens den Wert 1 erhalten, sobald der Konstruktor zur Übergabe von Parametern benutzt wird.
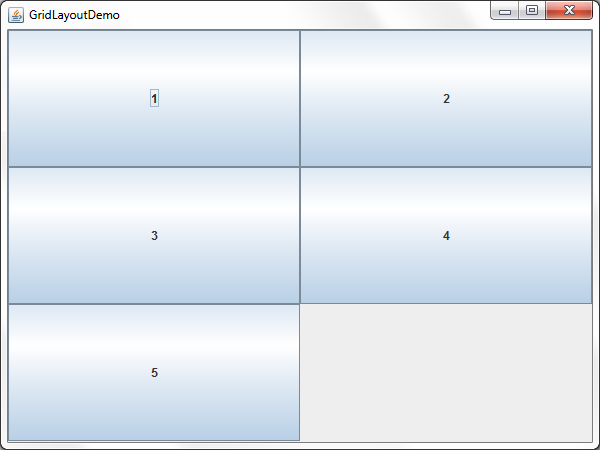
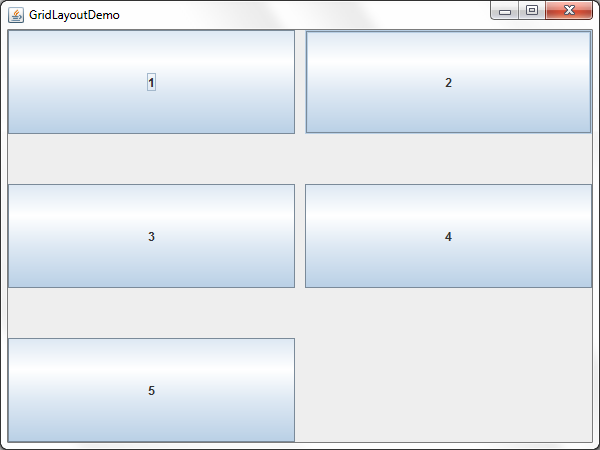
Anordnung in zwei Spalten
<code=java>/*Zeile 8*/ frame.setLayout(new GridLayout(0, 2));</code=java>

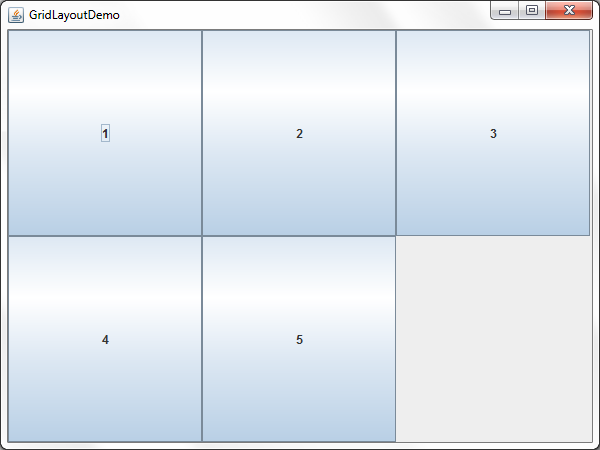
Anordnung in zwei Zeilen
<code=java>/*Zeile 8*/ frame.setLayout(new GridLayout(2, 0));</code=java>

Anordnung in zwei Spalten, zusätzlich mit fest definierten Abständen
<code=java>/*Zeile 8*/ frame.setLayout(new GridLayout(0, 2, 10, 50));</code=java>

Die Abstände können auch nachträglich hinzugefügt werden, also außerhalb des Konstruktors.
Dafür sind die Methoden setHgap(int hgap) und setVgap(int vgap) zuständig.
Fragen
Das Thema wurde nicht ausreichend behandelt? Du hast Fragen dazu und brauchst weitere Informationen? Lass Dir von uns helfen!
- Besuche uns im Byte-Welt-Forum
- Besuche unseren Chat
Wir helfen dir gerne!
Dir hat dieser Artikel gefallen? Oder Du hast Fehler entdeckt und möchtest zur Berichtigung beitragen? Prima! Schreibe einen Kommentar!
Du musst angemeldet sein, um einen Kommentar abzugeben.