FlowLayout: Unterschied zwischen den Versionen
K |
K |
||
| Zeile 5: | Zeile 5: | ||
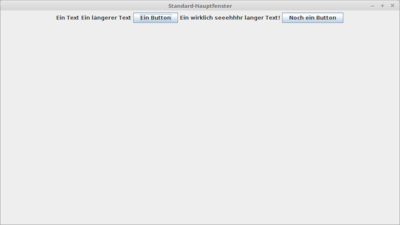
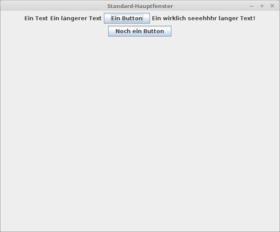
Ist der horizontale Platz im FlowLayout-Container erschöpft, um weitere Komponenten in der Reihe zu platzieren, werden weitere Komponenten in einer weiteren Reihe darunter (Zeilenumbruch) angeordnet. | Ist der horizontale Platz im FlowLayout-Container erschöpft, um weitere Komponenten in der Reihe zu platzieren, werden weitere Komponenten in einer weiteren Reihe darunter (Zeilenumbruch) angeordnet. | ||
| − | [[Datei:FlowLayout_mittig_kleiner.png| | + | [[Datei:FlowLayout_mittig_kleiner.png|280px]] |
Die eingefügten Komponeten werden im FlowLayout standardmäßig in der Reihe zentriert. Um anzugeben, dass die Zeile entweder nach links oder rechts ausgerichtet werden soll, verwenden Sie einen FlowLayout-Konstruktor, der ein Ausrichtungsargument verwendet. | Die eingefügten Komponeten werden im FlowLayout standardmäßig in der Reihe zentriert. Um anzugeben, dass die Zeile entweder nach links oder rechts ausgerichtet werden soll, verwenden Sie einen FlowLayout-Konstruktor, der ein Ausrichtungsargument verwendet. | ||
Version vom 16. Mai 2018, 12:49 Uhr
Das FlowLayout ist einer der einfachsten LayoutManager der Java-API. Es fügt standardmäßig Typen von Component in einer Reihe von links nach rechts in einen Container-Typ ein. Die Komponenten werden in ihrer bevorzugten Größe im FlowLayout dargestellt.
Ist der horizontale Platz im FlowLayout-Container erschöpft, um weitere Komponenten in der Reihe zu platzieren, werden weitere Komponenten in einer weiteren Reihe darunter (Zeilenumbruch) angeordnet.
Die eingefügten Komponeten werden im FlowLayout standardmäßig in der Reihe zentriert. Um anzugeben, dass die Zeile entweder nach links oder rechts ausgerichtet werden soll, verwenden Sie einen FlowLayout-Konstruktor, der ein Ausrichtungsargument verwendet.
Beispiel
JPanel panel = new JPanel();
FlowLayout flowLayout = new FlowLayout(FlowLayout.LEFT);
panel.setLayout(flowLayout);
Praktisches Beispiel
JPanel panel = new JPanel(new FlowLayout(FlowLayout.LEFT));
Mit Verwendung dieses FlowLayout-Konstruktors stellt das instanziierte JPanel alle hinzugefügten Komponenten linksbüngig dar.
Ein weiterer Konstruktor stellt das FlowLayout so ein, dass zwischen den Komponenten sowie zwischen den horizontalen Reihen definierte Abstände gelassen werden.
int hgap = 5; //horizontaler Abstand
int vgap = 10; //vertikaler Abstand
FlowLayout flowLayout = new FlowLayout(FlowLayout.LEFT, hgap, vgap);
JLabel und JPanel haben bspw. das FlowLayout von Hause aus.
Fragen
Das Thema wurde nicht ausreichend behandelt? Du hast Fragen dazu und brauchst weitere Informationen? Lass Dir von uns helfen!
- Besuche uns im Byte-Welt-Forum
- Besuche unseren Chat
Wir helfen dir gerne!
Dir hat dieser Artikel gefallen? Oder Du hast Fehler entdeckt und möchtest zur Berichtigung beitragen? Prima! Schreibe einen Kommentar!
Du musst angemeldet sein, um einen Kommentar abzugeben.
Weiterführendes Material
- Oracle: How to use FlowLayout
- LayoutManager