GridLayout: Unterschied zwischen den Versionen
K (→Live-Demo) |
K (→Live-Demo) |
||
| Zeile 73: | Zeile 73: | ||
[[Datei:GridLayout-Live-Demo.png|mini]] | [[Datei:GridLayout-Live-Demo.png|mini]] | ||
=Live-Demo= | =Live-Demo= | ||
| − | Die [[GridLayout Live-Demo|Live Demo]] für das GridLayout sollte Klarheit bei der Funktionsweise schaffen können. | + | Die [[GridLayout Live-Demo|Live-Demo]] für das GridLayout sollte Klarheit bei der Funktionsweise schaffen können. |
| + | |||
| + | Beim Spielen mit der Anzahl der darzustellenden Komponenten, der Anzahl der Zeilen und Spalten des GridLayouts sowie der horizontalen und vertikalen Abstände zwischen den Komponenten, kann das GridLayout schnell erkundet werden | ||
Version vom 20. April 2019, 09:01 Uhr
Inhaltsverzeichnis
Einführung und Grundlagen
Das GridLayout ist einer der einfachsten LayoutManager der Java-API. Es ordnet die eingefügten Komponenten in einem Gitter von gleich großen Zellen an. Dabei wird eine Komponente in je einer Zelle des Gitters abgelegt. Die Dimensionen aller Zellen richten sich nach der größten Komponente, die dem Layout hinzugefügt wurde, bzw. der Komponente, die den meisten Platz beansprucht. Die bevorzugten Dimensionen (preferred size) der anderen Komponenten werden ignoriert, alle Komponenten erhalten genau die gleiche Größe.
Das GridLayout setzt die Priorität bei der Anordnung von Komponenten auf die eingestellten Zeilen.
Einfaches 1. Beispiel
import java.awt.*;
import javax.swing.*;
public class GridLayoutDemo {
public GridLayoutDemo(String title) {
JFrame frame = new JFrame(title);
frame.setSize(600, 450);
frame.setLayout(new GridLayout());
frame.setLocationRelativeTo(null);
frame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
for(int i = 1; i < 6; i++) {
frame.add(new JButton(String.valueOf(i)));
}
frame.setVisible(true);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
public void run() {
new GridLayoutDemo("GridLayoutDemo");
}
});
}
}
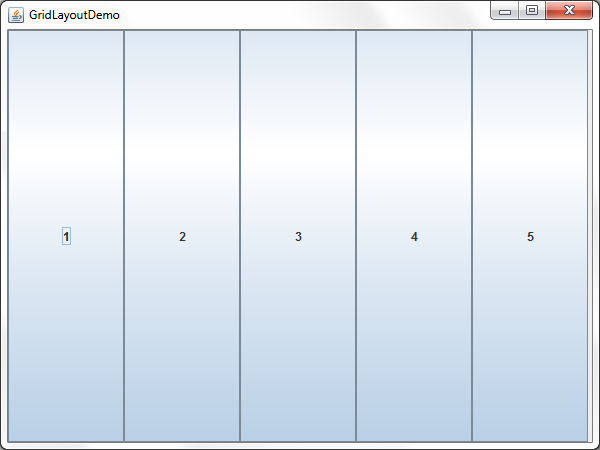
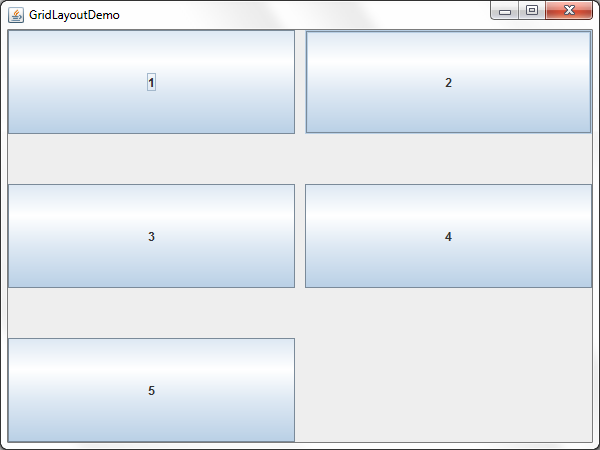
Standard/ohne Parameter
In diesem Beispiel wurde der parameterlose Konstruktor des GridLayouts eingesetzt, was dazu führt, dass alle Komponenten nebeneinander in einer Zeile angeordnet werden. Das mit diesem Code erzeugte Fenster sieht bei der Ausführung des Programms so aus:
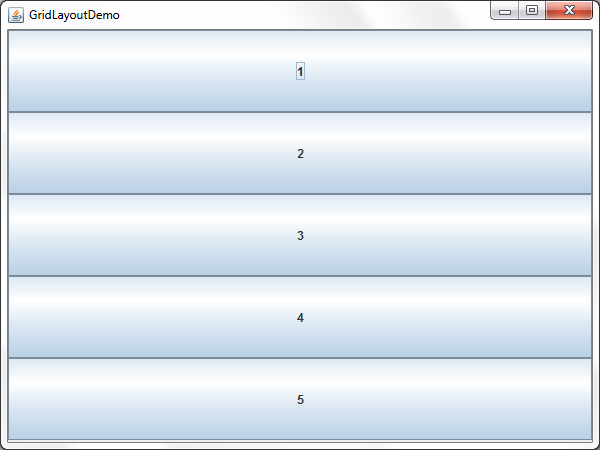
Anordnung in einer Spalte
Durch Änderung des Konstruktors des GridLayouts kann die Strategie der Anordnung verändert werden.
/*Zeile 8*/ frame.setLayout(new GridLayout(0, 1));
Der erste Parameter (links) steht für die Anzahl der im GridLayout einzusetzenden Zeilen, der zweite Parameter steht für die Spalten. Einer von beiden muss, mindestens den Wert 1 erhalten, sobald der Konstruktor zur Übergabe von Parametern benutzt wird.
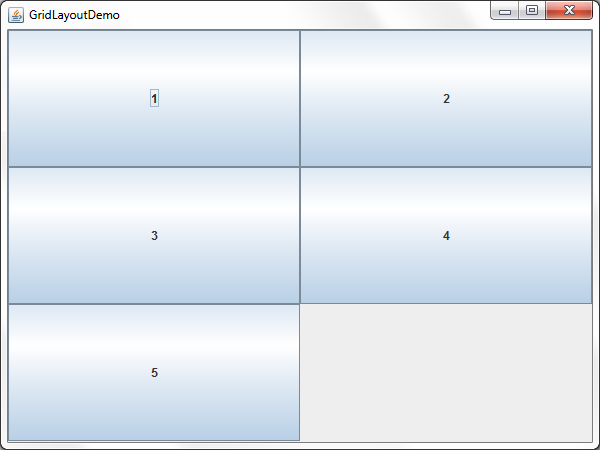
Anordnung in zwei Spalten
/*Zeile 8*/ frame.setLayout(new GridLayout(0, 2));
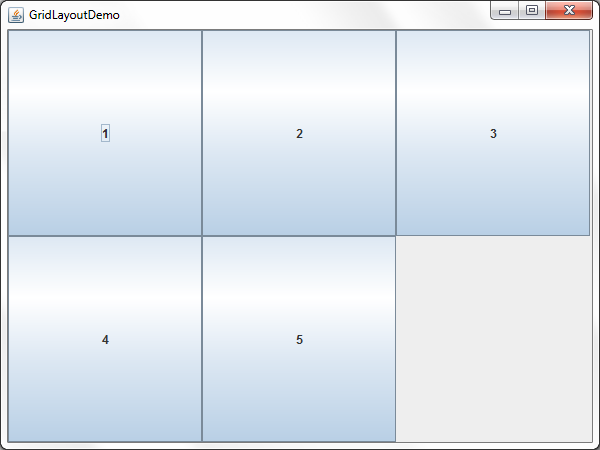
Anordnung in zwei Zeilen
/*Zeile 8*/ frame.setLayout(new GridLayout(2, 0));
Anordnung in zwei Spalten, zusätzlich mit fest definierten Abständen
/*Zeile 8*/ frame.setLayout(new GridLayout(0, 2, 10, 50));
Die Abstände können auch nachträglich hinzugefügt werden, also außerhalb des Konstruktors.
Dafür sind die Methoden setHgap(int hgap) und setVgap(int vgap) zuständig.
Live-Demo
Die Live-Demo für das GridLayout sollte Klarheit bei der Funktionsweise schaffen können.
Beim Spielen mit der Anzahl der darzustellenden Komponenten, der Anzahl der Zeilen und Spalten des GridLayouts sowie der horizontalen und vertikalen Abstände zwischen den Komponenten, kann das GridLayout schnell erkundet werden
Fragen
Das Thema wurde nicht ausreichend behandelt? Du hast Fragen dazu und brauchst weitere Informationen? Lass Dir von uns helfen!
- Besuche uns im Byte-Welt-Forum
- Besuche unseren Chat
Wir helfen dir gerne!
Dir hat dieser Artikel gefallen? Oder Du hast Fehler entdeckt und möchtest zur Berichtigung beitragen? Prima! Schreibe einen Kommentar!
Du musst angemeldet sein, um einen Kommentar abzugeben.