HttpClient (Jakarta): Unterschied zwischen den Versionen
(→Das HTML-Formular zum Hochladen der Bilder von der Festplatte: +Zeilenumbrüche) |
K |
||
| (44 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | '''Dieses Tutorial wird noch | + | {{In Arbeit}} |
| + | |||
| + | '''Dieses Tutorial wird noch erweitert und ist noch nicht fertig. | ||
Helfer sind herzlich willkommen.''' | Helfer sind herzlich willkommen.''' | ||
| + | |||
| + | '''TODO:''' - | ||
| + | |||
__TOC__ | __TOC__ | ||
| Zeile 8: | Zeile 13: | ||
Wir werden das Benutzen vom HttpClient (von den Jakarta Commons) damit üben, indem wir ein Programm basteln, das Bilder zu dem Bild-Hosting-Dienst Abload ([http://www.abload.de/ http://www.abload.de/]) hochlädt. | Wir werden das Benutzen vom HttpClient (von den Jakarta Commons) damit üben, indem wir ein Programm basteln, das Bilder zu dem Bild-Hosting-Dienst Abload ([http://www.abload.de/ http://www.abload.de/]) hochlädt. | ||
| − | Allerdings können wir keine Haftung über das Benutzen des Programms übernehmen, z. B. falls der Hoster dies nicht gestattet. '''Also:''' Die Autoren dieses Tutorials | + | Allerdings können wir keine Haftung über das Benutzen des Programms übernehmen, z. B. falls der Hoster dies nicht gestattet. '''Also:''' Die Autoren dieses Tutorials übernehmen für rein gar nichts Haftung. |
== Vorbereitungen == | == Vorbereitungen == | ||
| − | === | + | === Downloads von Libraries === |
Für das Tutorial brauchen Sie von den Jakarta Commons den HttpClient. | Für das Tutorial brauchen Sie von den Jakarta Commons den HttpClient. | ||
Wir benötigen ihn, weil wir nicht über einen Socket uns mit HTTP-Anfragen fertig machen wollen... - die meiste Arbeit übernimmt er uns. | Wir benötigen ihn, weil wir nicht über einen Socket uns mit HTTP-Anfragen fertig machen wollen... - die meiste Arbeit übernimmt er uns. | ||
| − | + | Folgende Downloads sind nötig: | |
| − | + | * '''[http://hc.apache.org/httpclient-3.x/ Jakarta HttpClient]''': [http://apache.linux-mirror.org/httpcomponents/commons-httpclient/binary/commons-httpclient-3.1.zip Download]<br>Aus dem Archiv exportieren: ''commons-httpclient-3.1.jar'' | |
| + | * '''[http://commons.apache.org/codec/ Commons Codec]''' (wird vom HttpClient benutzt): [http://mirrorspace.org/apache/commons/codec/binaries/commons-codec-1.3.zip Download]<br>Aus dem Archiv exportieren: ''commons-codec-1.3.jar'' | ||
| + | * '''[http://commons.apache.org/logging/ Commons Logging]''' (wird vom HttpClient benutzt): [http://mirror.valtech.de/apache/commons/logging/binaries/commons-logging-1.1.1-bin.zip Download]<br>Aus Archiv exportieren | ||
| − | + | In den Archiven sind ziemlich viele Dateien vorhanden (u. A. JavaDocs). Wir brauchen nur die oben angegebenen [[JAR-Datei]]en. Exportieren Sie diese in ein beliebiges Verzeichnis. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=== Neues Projekt erstellen und JAR-Archive einbinden === | === Neues Projekt erstellen und JAR-Archive einbinden === | ||
| Zeile 41: | Zeile 39: | ||
Geben Sie dem Projekt seinen Namen und bestätigen Sie mit "Fertig stellen" ["Finish"]: | Geben Sie dem Projekt seinen Namen und bestätigen Sie mit "Fertig stellen" ["Finish"]: | ||
| − | [[Bild:Eclipse NeuesProjekt Menuepunkt.png]] | + | [[Bild:Eclipse NeuesProjekt Menuepunkt.png|650px]] |
Jetzt müssen wir den Erstellungspfad konfiguieren. | Jetzt müssen wir den Erstellungspfad konfiguieren. | ||
| − | Rechtsklick im Package-Explorer -> Erstellungspfad -> Erstellungspfad konfiguieren... | + | Rechtsklick im Package-Explorer -> Erstellungspfad -> Erstellungspfad konfiguieren... [Build Path -> Configure Build Path...] |
| − | [[Bild:Eclipse Erstellungspfad-konfiguieren.png]] | + | [[Bild:Eclipse Erstellungspfad-konfiguieren.png|500px]] |
Öffnen Sie die Registerkarte Bibliotheken -> Externe JARs hinzufügen... -> Wählen Sie die zuvor exportierten JARs aus: | Öffnen Sie die Registerkarte Bibliotheken -> Externe JARs hinzufügen... -> Wählen Sie die zuvor exportierten JARs aus: | ||
| Zeile 66: | Zeile 64: | ||
Es folgt der HTML-Code des Formulars, mit dem die Bilder abgeschickt werden: | Es folgt der HTML-Code des Formulars, mit dem die Bilder abgeschickt werden: | ||
| − | < | + | <syntaxhighlight lang="html"><form enctype="multipart/form-data" method="post" action="http://www.abload.de/xuploaded.php"><div> |
| − | <form enctype="multipart/form-data" method="post" action="http://www.abload.de/xuploaded.php"><div> | ||
(...) | (...) | ||
<!-- Hier ist der input-Tag für die Datei. --> | <!-- Hier ist der input-Tag für die Datei. --> | ||
| Zeile 92: | Zeile 89: | ||
</select> | </select> | ||
| − | <input type="submit" value="Upload"></form | + | <input type="submit" value="Upload"></form></syntaxhighlight> |
| − | |||
Die Kommentare zu den Parametern habe ich in den Code geschrieben. | Die Kommentare zu den Parametern habe ich in den Code geschrieben. | ||
Noch eines ist anzumerken: "Fortgeschrittene HTML-Codler" haben folgendes Attribut bemerkt: | Noch eines ist anzumerken: "Fortgeschrittene HTML-Codler" haben folgendes Attribut bemerkt: | ||
| − | < | + | <syntaxhighlight lang="html">enctype="multipart/form-data"</syntaxhighlight> |
Aus diesem Grund können wir keine ''normale'' HTTP-POST-Anfrage verwenden, sondern müssen gesonderte Klassen verwenden. | Aus diesem Grund können wir keine ''normale'' HTTP-POST-Anfrage verwenden, sondern müssen gesonderte Klassen verwenden. | ||
| Zeile 111: | Zeile 107: | ||
Der HTML-Code dazu: | Der HTML-Code dazu: | ||
| − | < | + | <syntaxhighlight lang="html"><form enctype="multipart/form-data" method="post" action="http://www.abload.de/xuploaded.php"> |
| − | <form enctype="multipart/form-data" method="post" action="http://www.abload.de/xuploaded.php"> | ||
<!-- Das Formular ist immer noch multipart/form-data. --> | <!-- Das Formular ist immer noch multipart/form-data. --> | ||
<input name="xupload2url" type="text"></div> | <input name="xupload2url" type="text"></div> | ||
| Zeile 134: | Zeile 129: | ||
<input value="hochladen" type="submit"> | <input value="hochladen" type="submit"> | ||
| − | </form> | + | </form></syntaxhighlight> |
| − | </ | ||
== Der Code für den Upload == | == Der Code für den Upload == | ||
Jetzt schreiben wir den eigentlichen Code für den Upload. | Jetzt schreiben wir den eigentlichen Code für den Upload. | ||
| − | === Neue Klasse erstellen: '' | + | === Neue Klasse erstellen: ''AbloadUpload'' === |
| − | Wir erstellen nun eine neue Klasse namens '' | + | Wir erstellen nun eine neue Klasse namens ''AbloadUpload'. |
Rechtsklick im Package-Explorer auf das Projekt ''ImageUpload'' -> Neu -> Klasse [New -> Class]: | Rechtsklick im Package-Explorer auf das Projekt ''ImageUpload'' -> Neu -> Klasse [New -> Class]: | ||
| Zeile 153: | Zeile 147: | ||
Und bestätigen mit "Fertig stellen" ["Finish"]. | Und bestätigen mit "Fertig stellen" ["Finish"]. | ||
| − | === Die | + | === Die Methode '''uploadFile()''' === |
| − | Gleich folgt der Code der | + | Gleich folgt der Code der Methode ''uploadFile(File datei)''. |
| − | |||
Der Rückgabetyp ist derzeit noch ''void'. D. h., die Methode gibt ''noch'' nichts zurück. Sie gibt nur die Antwort von der Website auf der Kommandozeile aus (also den HTML-Code, den die Methode zurückgeschickt bekommt, nachdem sie die Dateien und die anderen Parameter abgeschickt hat). | Der Rückgabetyp ist derzeit noch ''void'. D. h., die Methode gibt ''noch'' nichts zurück. Sie gibt nur die Antwort von der Website auf der Kommandozeile aus (also den HTML-Code, den die Methode zurückgeschickt bekommt, nachdem sie die Dateien und die anderen Parameter abgeschickt hat). | ||
Später werden wir den HTML-Code parsen, den wir bekommen, und die Links zum Bild heraussuchen. | Später werden wir den HTML-Code parsen, den wir bekommen, und die Links zum Bild heraussuchen. | ||
| Zeile 162: | Zeile 155: | ||
Die Erklärungen stehen als Kommentare im Code. | Die Erklärungen stehen als Kommentare im Code. | ||
| − | < | + | <syntaxhighlight lang="java"> |
import java.io.*; | import java.io.*; | ||
import javax.swing.*; | import javax.swing.*; | ||
import org.apache.commons.httpclient.*; | import org.apache.commons.httpclient.*; | ||
import org.apache.commons.httpclient.methods.*; | import org.apache.commons.httpclient.methods.*; | ||
| − | |||
| − | + | public class AbloadUpload { | |
| − | + | ||
| − | + | HttpClient httpClient; | |
| + | //Erzeugen wir einen neuen HTTP-Client. Stellen Sie sich das wie einen Browser vor. | ||
| + | |||
| + | public void uploadFile(File datei) throws HttpException, IOException { | ||
MultipartPostMethod multipartPost = new MultipartPostMethod( | MultipartPostMethod multipartPost = new MultipartPostMethod( | ||
"http://www.abload.de/xuploaded.php"); | "http://www.abload.de/xuploaded.php"); | ||
| − | //Erstellen Sie ein MultipartPostMethod-Objekt. Wie vorher schon erwähnt, benutzen wir diese Klasse, | + | //Erstellen Sie ein MultipartPostMethod-Objekt. Wie vorher schon erwähnt, benutzen |
| − | + | //wir diese Klasse, weil das Attribut "enctype" gleich "multipart/form-data" ist. | |
| − | + | //Das ist nunmal bei Datei-Upload im Internet so. | |
| + | |||
client.setConnectionTimeout(8000); | client.setConnectionTimeout(8000); | ||
| − | //Wenn wir nach 8 Sekunden (= 8.000 Millisekunden) keine Antwort vom Server erhalten, schlägt der | + | //Wenn wir nach 8 Sekunden (= 8.000 Millisekunden) keine Antwort vom Server |
| − | + | //erhalten, schlägt der Upload fehl. Dies machen wir, weil wir den Benutzer nicht | |
| − | + | //verunsichern wollen, wenn der Server vom Dienst mal nicht läuft. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
multipartPost.addParameter("xupload1file", datei); | multipartPost.addParameter("xupload1file", datei); | ||
//Die Datei | //Die Datei | ||
multipartPost.addParameter("gallery", "none"); | multipartPost.addParameter("gallery", "none"); | ||
| − | //Wir schicken unter der Gallerie immer "none" ab, da wir keinen Login schreiben werden. | + | //Wir schicken unter der Gallerie immer "none" ab, da wir keinen Login schreiben |
| + | //werden. <!-- änder --> | ||
multipartPost.addParameter("resize", "no-resize"); | multipartPost.addParameter("resize", "no-resize"); | ||
| − | //Unter resize geben wir immer "no-resize" an - wenn Sie wollen, schreiben Sie auch | + | //Unter resize geben wir immer "no-resize" an - wenn Sie wollen, schreiben Sie auch |
| − | //für das Verkleinern von Bildern! Allerdings vergessen Sie nicht, zu prüfen, ob die Werte auch realistisch | + | //eine Unterstützung für das Verkleinern von Bildern! Allerdings vergessen Sie |
| − | + | //nicht, zu prüfen, ob die Werte auch realistisch sind (also keine negativen | |
| + | //Werte), und ob in dem String ein "x" vorkommt, und um das "x" Ganzzahlen | ||
//stehen... | //stehen... | ||
//Am besten empfiehlt es sich, eine neue Klasse namens "Resizing" zu schreiben. | //Am besten empfiehlt es sich, eine neue Klasse namens "Resizing" zu schreiben. | ||
| − | + | httpClient.executeMethod(multipartPost); | |
| − | //Der HTTP-Client (der "Browser") führt eine HTTP-Anfrage mit den angegebenen Parametern auf die Seite | + | //Der HTTP-Client (der "Browser") führt eine HTTP-Anfrage mit den angegebenen |
| + | //Parametern auf die Seite | ||
//http://www.abload.de/xuploaded.php aus. | //http://www.abload.de/xuploaded.php aus. | ||
| Zeile 213: | Zeile 202: | ||
//Trennen wir die Verbindung. | //Trennen wir die Verbindung. | ||
} | } | ||
| − | </ | + | </syntaxhighlight> |
| − | === Die | + | === Die Methode ''uploadURL()'' === |
Wie oben schon erwähnt, kann man bei Abload auch mittels einer URL, die auf ein Bild verweist, hochladen. | Wie oben schon erwähnt, kann man bei Abload auch mittels einer URL, die auf ein Bild verweist, hochladen. | ||
Dafür schreiben wir auch eine eigene Methode: | Dafür schreiben wir auch eine eigene Methode: | ||
| − | < | + | <syntaxhighlight lang="java"> |
| − | public | + | //Diese Methode kommt auch in die Klasse AbloadFile. |
| − | // | + | |
| − | //Noch gibt diese Methode nichts zurück, aber bald werden wir die Links aus dem | + | public void uploadURL(String url) throws HttpException, IOException { |
| − | //heraussuchen. | + | //Unter url empfangen wir die URL. |
| − | + | //Noch gibt diese Methode nichts zurück, aber bald werden wir die Links aus dem | |
| − | + | //HTML-Code heraussuchen. | |
MultipartPostMethod multipartPost = new MultipartPostMethod( | MultipartPostMethod multipartPost = new MultipartPostMethod( | ||
"http://www.abload.de/xuploaded.php"); | "http://www.abload.de/xuploaded.php"); | ||
| Zeile 239: | Zeile 228: | ||
multipartPost.addParameter("resize", "no-resize"); | multipartPost.addParameter("resize", "no-resize"); | ||
| − | + | httpClient.executeMethod(multipartPost); | |
//Anfrage ausführen | //Anfrage ausführen | ||
| Zeile 248: | Zeile 237: | ||
//Verbindung beenden | //Verbindung beenden | ||
} | } | ||
| − | </ | + | </syntaxhighlight> |
=== Testen wir unsere Methoden === | === Testen wir unsere Methoden === | ||
| Zeile 254: | Zeile 243: | ||
==== Testen der Methode ''uploadFile()'' ==== | ==== Testen der Methode ''uploadFile()'' ==== | ||
| − | < | + | <syntaxhighlight lang="java"> |
import java.io.*; | import java.io.*; | ||
import org.apache.commons.httpclient.*; //Diesen Import brauchen wir wegen der | import org.apache.commons.httpclient.*; //Diesen Import brauchen wir wegen der | ||
| Zeile 280: | Zeile 269: | ||
} | } | ||
} | } | ||
| − | </ | + | </syntaxhighlight> |
| − | |||
| − | |||
| + | Dann die Ausgabe auf der Kommandozeile in eine *.html-Datei kopieren und öffnen (die Formatierung sieht zwar nicht glänzend aus, aber immerhin finden Sie die Links...). | ||
==== Testen der Methode ''uploadURL()'' ==== | ==== Testen der Methode ''uploadURL()'' ==== | ||
| − | < | + | <syntaxhighlight lang="java"> |
import java.io.*; | import java.io.*; | ||
import org.apache.commons.httpclient.*; //Diesen Import brauchen wir wegen der | import org.apache.commons.httpclient.*; //Diesen Import brauchen wir wegen der | ||
| Zeile 312: | Zeile 300: | ||
} | } | ||
} | } | ||
| − | </ | + | </syntaxhighlight> |
Dann die Ausgabe auf der Kommandozeile in eine *.html-Datei kopieren und öffnen (die Formatierung sieht zwar nicht glänzend aus, aber immerhin finden Sie die Links...). | Dann die Ausgabe auf der Kommandozeile in eine *.html-Datei kopieren und öffnen (die Formatierung sieht zwar nicht glänzend aus, aber immerhin finden Sie die Links...). | ||
| Zeile 326: | Zeile 314: | ||
Um es nicht allzuschwer zu machen, hier der wichtigste Ausschnitt des HTML-Codes (Formatierungen, Scripte usw. wurden entfernt): | Um es nicht allzuschwer zu machen, hier der wichtigste Ausschnitt des HTML-Codes (Formatierungen, Scripte usw. wurden entfernt): | ||
| − | < | + | |
| − | Deine Bilder wurden hochgeladen: | + | <syntaxhighlight lang="html">Deine Bilder wurden hochgeladen: |
Link zum Bild <input type="text" value="http://www.abload.de/image.php?img=java-forum-org-neu-d4gvjmu.png" /> | Link zum Bild <input type="text" value="http://www.abload.de/image.php?img=java-forum-org-neu-d4gvjmu.png" /> | ||
Direktlink <input type="text" value="http://www.abload.de/img/java-forum-org-neu-d4gvjmu.png" /> | Direktlink <input type="text" value="http://www.abload.de/img/java-forum-org-neu-d4gvjmu.png" /> | ||
| Zeile 334: | Zeile 322: | ||
Thumbnail für HTML <input type="text" value="<a href=&http://www.abload.de/image.php?img=java-forum-org-neu-d4gvjmu.png&><img src=&http://www.abload.de/thumb/java-forum-org-neu-d4gvjmu.png& /></a>" /> | Thumbnail für HTML <input type="text" value="<a href=&http://www.abload.de/image.php?img=java-forum-org-neu-d4gvjmu.png&><img src=&http://www.abload.de/thumb/java-forum-org-neu-d4gvjmu.png& /></a>" /> | ||
Direktlink für Foren <input type="text" value="[url=http://www.abload.de/image.php?img=java-forum-org-neu-d4gvjmu.png][img]http://www.abload.de/img/java-forum-org-neu-d4gvjmu.png[/img][/url]" /> | Direktlink für Foren <input type="text" value="[url=http://www.abload.de/image.php?img=java-forum-org-neu-d4gvjmu.png][img]http://www.abload.de/img/java-forum-org-neu-d4gvjmu.png[/img][/url]" /> | ||
| − | Direktlink für HTML <input type="text" value="<a href=&http://www.abload.de/image.php?img=java-forum-org-neu-d4gvjmu.png&><img src=&http://www.abload.de/img/java-forum-org-neu-d4gvjmu.png& /></a>" /> | + | Direktlink für HTML <input type="text" value="<a href=&http://www.abload.de/image.php?img=java-forum-org-neu-d4gvjmu.png&><img src=&http://www.abload.de/img/java-forum-org-neu-d4gvjmu.png& /></a>" /></syntaxhighlight> |
| − | </ | ||
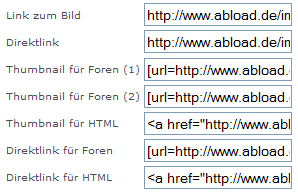
[[Bild:Abload Links.png]] | [[Bild:Abload Links.png]] | ||
| − | Ihnen wird gleich aufgefallen sein, dass folgendes häufig vorkommt: <code> | + | Ihnen wird gleich aufgefallen sein, dass folgendes häufig vorkommt: <code>byte-welt-org-neu'''''d4g'''''.png</code> - Anscheinend hängt der Anbieter immer seine eigene ID des Bildes an vor die Dateiendung an - vermutlich, um doppelte Dateinamen zu vermeiden. |
| − | |||
Der Image-Hoster bietet eine Menge Möglichkeiten an, die Links möglichst schnell in Foren, Websiten usw. einzubinden. | Der Image-Hoster bietet eine Menge Möglichkeiten an, die Links möglichst schnell in Foren, Websiten usw. einzubinden. | ||
Wie könnten Sie es sich möglichst einfach machen? - ''Indem Sie nur die ID heraussuchen. Alles andere, wie z. B. den Direktlink zum Bild, können Sie dann selber bilden.'' | Wie könnten Sie es sich möglichst einfach machen? - ''Indem Sie nur die ID heraussuchen. Alles andere, wie z. B. den Direktlink zum Bild, können Sie dann selber bilden.'' | ||
| − | Die ID werden wir in einer Klasse namens ''Bild'' | + | Die ID werden wir in einer Klasse namens ''AbloadFile'' speichern. |
| + | |||
| + | === Die Klasse ''AbloadFile'' === | ||
| + | Wie schon gerade beschrieben, werden wir die ID des hochgeladenen Bildes in der Klasse ''AbloadFile'' speichern. | ||
| + | |||
| + | <syntaxhighlight lang="java"> | ||
| + | public class AbloadFile { | ||
| + | private String gallery; | ||
| + | private String id; | ||
| + | |||
| + | private AbloadFile() { | ||
| + | } | ||
| + | |||
| + | public AbloadFile(String gallery, String id) { | ||
| + | this.gallery = gallery; | ||
| + | this.id = id; | ||
| + | } | ||
| + | |||
| + | public void setGallerie(String arg) { | ||
| + | gallery = arg; | ||
| + | } | ||
| + | |||
| + | public void setDateiName(String arg) { | ||
| + | id = arg; | ||
| + | } | ||
| + | |||
| + | public String getGallerie() { | ||
| + | return gallery; | ||
| + | } | ||
| + | |||
| + | public String getID() { | ||
| + | return id; | ||
| + | } | ||
| + | |||
| + | public String getDirektLink() { | ||
| + | return "http://www.abload.de/img/" + getID(); | ||
| + | } | ||
| + | |||
| + | public String getShowLink() { | ||
| + | return "http://www.abload.de/image.php?img=" + getID(); | ||
| + | } | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | === Wir suchen nach einer Möglichkeit zum "Herausfiltern" der ID - die Methode ''parsen()'' === | ||
| + | Den HTML-Code, genauer gesagt den Response nach dem Hochladen, haben Sie ja schon gesehen. Die ID des Bildes kommt in allen ''input''-Tags vor. Sind wir uns einig? Wir suchen die ID aus dem ersten ''input''-Tag heraus. | ||
| + | |||
| + | <syntaxhighlight lang="html"><input type="text" value="http://www.abload.de/image.php?img=java-forum-org-neu-d4gvjmu.png" /></syntaxhighlight> | ||
| + | |||
| + | '''Vorgehen:''' | ||
| + | |||
| + | <!-- Aufzählung geht leider für diese Zwecke (anscheinend) nur (bzw. besser) mit HTML (wegen Zeilenumbrüchen) pcworld, 15.10.2008 --> | ||
| + | <ol> | ||
| + | <li> '''Wo fängt der Link an?''' - Wir schauen mit der Methode [http://java.sun.com/javase/6/docs/api/java/lang/String.html#indexOf(java.lang.String) ''String#indexOf(String str)''], wo das Wörtchen <code>Direktlink</code> anfängt und zählen die Länge des gesuchten Strings hinzu (da uns die Methode zurückgibt, wo der String ''anfängt'', wir aber den Index wissen wollen, der ''nach'' dem String kommt. → ''indexDirektlink'' <syntaxhighlight lang="java">int indexDirektlink = html.indexOf("Direktlink");</syntaxhighlight> | ||
| + | <li> '''Wo kommt nach dem Index vom Direktlink der Index-Tag?''' - Dazu brauchen wir die Methode [http://java.sun.com/javase/6/docs/api/java/lang/String.html#indexOf(java.lang.String,%20int) String#indexOf(String str, int fromIndex)]. Das zweite Argument gibt an, ab wo der String gesucht werden soll. Wir suchen nach <code><input type="</code> und zählen dessen Länge hinzu. → ''indexInput'' <syntaxhighlight lang="java">int indexInput = html.indexOf("<input type=\"", indexDirektlink) + "<input type=\"".length();</syntaxhighlight> | ||
| + | <li> '''Wo fängt <code><nowiki>value="http://www.abload.de/img/</nowiki></code> nach "input" an?''' - Gleiches Vorgehen wie oben. → ''indexValueBegin''<syntaxhighlight lang="java">int indexValueBegin = html.indexOf("value=\"http://www.abload.de/img/", indexInput) | ||
| + | + "value=\"http://www.abload.de/img/".length();</syntaxhighlight> | ||
| + | <li> '''Wo ist das nächste Anführungszeichen nach dem <code>value</code>-Anfang (also das Ende des <code></code>value-Attributs)?''' → ''indexValueEnd'' | ||
| + | <syntaxhighlight lang="java"> | ||
| + | int indexValueEnd = html.indexOf("\"", indexValueBegin); | ||
| + | </syntaxhighlight> | ||
| + | <li> Jetzt holen wir uns den Inhalt des <code>value</code>-Attributs: | ||
| + | <syntaxhighlight lang="java"> | ||
| + | char[] charArray = new char[(indexValueEnd - indexValueBegin)]; | ||
| + | html.getChars(indexValueBegin, indexValueEnd, charArray, 0); | ||
| + | String abloadName = ""; | ||
| + | for (char a : charArray) { | ||
| + | abloadName += a; | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | Jetzt haben wir die ID des Bildes! | ||
| + | </ol> | ||
| + | |||
| + | |||
| + | |||
| + | '''Hier der ganze Code:''' | ||
| + | |||
| + | <syntaxhighlight lang="java"> | ||
| + | public static Bild parsen(String html) { | ||
| + | int indexDirektlink = html.indexOf("Direktlink"); | ||
| + | int indexInput = html.indexOf("<input type=\"", indexDirektlink) | ||
| + | + "<input type=\"".length(); | ||
| + | int indexValueBegin = html.indexOf("value=\"http://www.abload.de/img/", | ||
| + | indexInput) | ||
| + | + "value=\"http://www.abload.de/img/".length(); | ||
| + | int indexValueEnd = html.indexOf("\"", indexValueBegin); | ||
| + | char[] charArray = new char[(indexValueEnd - indexValueBegin)]; | ||
| + | html.getChars(indexValueBegin, indexValueEnd, charArray, 0); | ||
| + | |||
| + | String abloadName = ""; | ||
| + | for (char a : charArray) { | ||
| + | abloadName += a; | ||
| + | } | ||
| + | |||
| + | return new Bild("none", abloadName); | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | = Überblick über die API vom Jakarta HttpClient = | ||
| + | |||
| + | Einen Blick in die [http://hc.apache.org/httpclient-3.x/apidocs/ JavaDoc des HttpClient] lohnt es sich immer, wenn man auf der Suche nach Funktionen ist. | ||
| + | |||
| + | Hier jedoch wollen wir die wichtigsten Klassen und Methoden - sogar deutsch ;-) - besprechen. | ||
| + | |||
| + | == <code>HttpClient</code> == | ||
| + | |||
| + | {{HttpClient-API | ||
| + | |class=HttpClient | ||
| + | |package=org.apache.commons.httpclient | ||
| + | |use=Der [[HttpClient]], mit dem alle Anfragen ausgeführt werden | ||
| + | }} | ||
| + | |||
| + | Wohl doch die wichtigste Klasse überhaupt ist <code>HttpClient</code>. Sie macht es erst möglich, <code>HttpMethod</code>s auszuführen. | ||
| + | |||
| + | === Die wichtigsten Methoden === | ||
| + | {{API-Methode | ||
| + | |return=int | ||
| + | |meth=executeMethod(HttpMethod method) | ||
| + | |desc=Führt eine <code>HttpMethod</code> aus.}} | ||
| + | |||
| + | === Beispiel === | ||
| + | <syntaxhighlight lang="java">HttpClient client = new HttpClient(); | ||
| + | client.executeMethod(myMethod);</syntaxhighlight> | ||
| + | |||
| + | == Interface: <code>HttpMethod</code> == | ||
| + | |||
| + | {{HttpClient-API | ||
| + | |class=HttpMethod | ||
| + | |package=org.apache.commons.httpclient | ||
| + | |use=Eine <code>HttpMethod</code> beinhaltet die Informationen, die ein Server erhalten soll, wenn sie mit einem <code>HttpClient</code> abgeschickt wird. | ||
| + | }} | ||
| + | |||
| + | <code>HttpMethod</code> ist ein Interface. | ||
| + | |||
| + | Drei wichtige [[Implementierung]]en, die gleich noch ausführlicher besprochen werden: | ||
| + | * <code>GetMethod</code> | ||
| + | * <code>PostMethod</code> | ||
| + | * <code>MultipartPostMethod</code> | ||
| + | |||
| + | === <code>GetMethod</code> === | ||
| + | {{HttpClient-API | ||
| + | |class=GetMethod | ||
| + | |package=org.apache.commons.httpclient.methods | ||
| + | |use=Eine <code>GetMethod</code> beinhaltet die Parameter, die bei einer [[Get-Anfrage]] abgesendet werden. Diese sind in der [[URI]] erkennbar: z. B. <nowiki>http://www.example.org/meineseite.php</nowiki>'''?parameter1=wert1¶meter2=wert2''' | ||
| + | |titelzusatz=extends <code>HttpMethodBase</code>, implements <code>[[#HttpMethod]]</code> | ||
| + | }} | ||
| + | |||
| + | ==== Die wichtigsten Konstruktoren ==== | ||
| + | {{API-Konstruktor | ||
| + | |konstr=GetMethod(String uri) | ||
| + | |desc={{API-Parameter|param=String uri|desc=Die URI mitsamt ihren Parametern, z. B. <nowiki>http://www.example.org/meineseite.php?parameter1=wert1¶meter2=wert2</nowiki>}} | ||
| + | }} | ||
| + | |||
| + | ==== Die wichtigsten Methoden ==== | ||
| + | Die wichtigsten Methoden sind vererbt von <code>[[#HttpMethod]]</code>. | ||
| + | |||
| + | ==== Beispiel ==== | ||
| − | + | [[Kategorie:Tutorials (Java)]] | |
Aktuelle Version vom 29. Juli 2018, 13:41 Uhr
 |
Dieser Beitrag wird derzeit noch bearbeitet. Der Text ist deshalb unvollständig und kann Fehler oder ungeprüfte Aussagen enthalten. |
Dieses Tutorial wird noch erweitert und ist noch nicht fertig.
Helfer sind herzlich willkommen.
TODO: -
Inhaltsverzeichnis
Bilder-Upload zu Image-Hoster mit Jakarta HttpClient
Wir werden das Benutzen vom HttpClient (von den Jakarta Commons) damit üben, indem wir ein Programm basteln, das Bilder zu dem Bild-Hosting-Dienst Abload (http://www.abload.de/) hochlädt.
Allerdings können wir keine Haftung über das Benutzen des Programms übernehmen, z. B. falls der Hoster dies nicht gestattet. Also: Die Autoren dieses Tutorials übernehmen für rein gar nichts Haftung.
Vorbereitungen
Downloads von Libraries
Für das Tutorial brauchen Sie von den Jakarta Commons den HttpClient. Wir benötigen ihn, weil wir nicht über einen Socket uns mit HTTP-Anfragen fertig machen wollen... - die meiste Arbeit übernimmt er uns. Folgende Downloads sind nötig:
- Jakarta HttpClient: Download
Aus dem Archiv exportieren: commons-httpclient-3.1.jar - Commons Codec (wird vom HttpClient benutzt): Download
Aus dem Archiv exportieren: commons-codec-1.3.jar - Commons Logging (wird vom HttpClient benutzt): Download
Aus Archiv exportieren
In den Archiven sind ziemlich viele Dateien vorhanden (u. A. JavaDocs). Wir brauchen nur die oben angegebenen JAR-Dateien. Exportieren Sie diese in ein beliebiges Verzeichnis.
Neues Projekt erstellen und JAR-Archive einbinden
Binden Sie sich jetzt die JAR-Archive in Ihren Klassenpfad ein.
In Eclipse 3.4 geht das folgendermaßen:
[Ich benutze die Deutsche Version von Eclipse. Anleitung zur Installation des deutschen LanguagePacks für Eclipse 3.3]
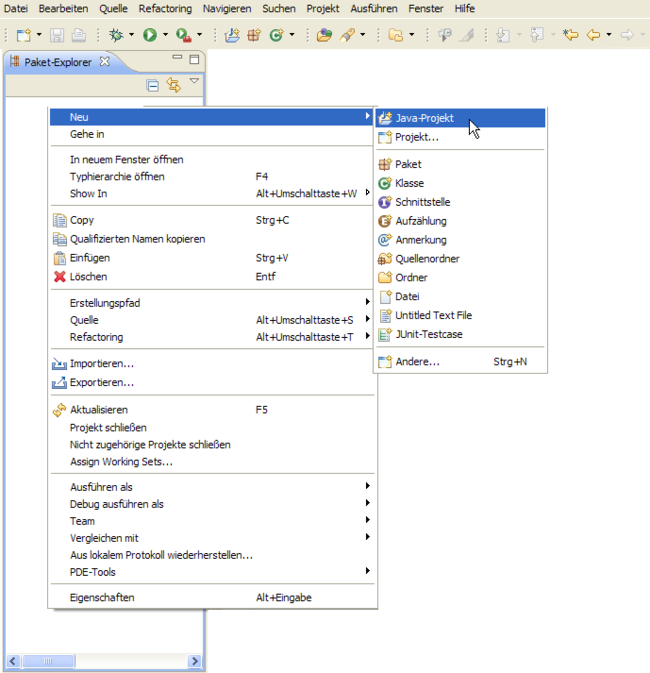
Zuerst erstellen Sie im Package-Explorer ein neues Projekt namens ImageUpload: Rechtsklick im Package-Explorer -> Neu -> Java Projekt [New -> Java Project]:
Geben Sie dem Projekt seinen Namen und bestätigen Sie mit "Fertig stellen" ["Finish"]:
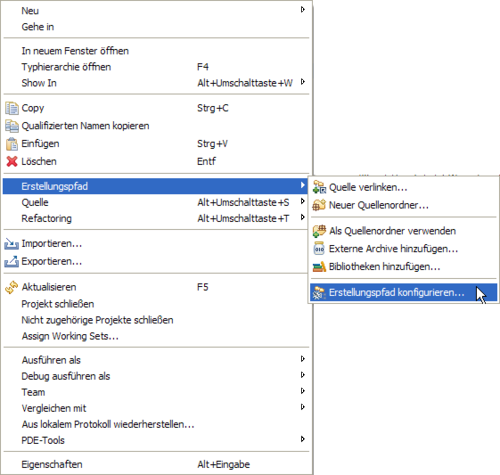
Jetzt müssen wir den Erstellungspfad konfiguieren. Rechtsklick im Package-Explorer -> Erstellungspfad -> Erstellungspfad konfiguieren... [Build Path -> Configure Build Path...]
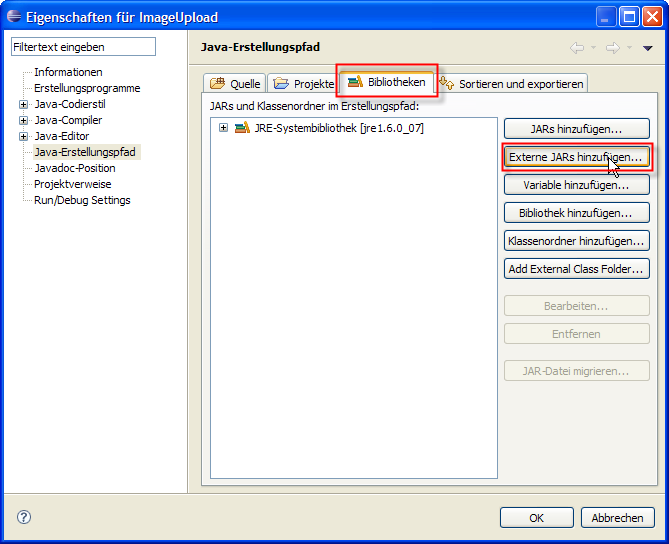
Öffnen Sie die Registerkarte Bibliotheken -> Externe JARs hinzufügen... -> Wählen Sie die zuvor exportierten JARs aus:
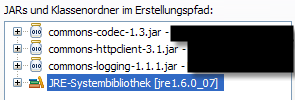
Jetzt sollten folgende JARs hinzugefügt worden sein:
Jetzt das Fenster mit "OK" schließen.
Jetzt haben Sie die Vorbereitungen überstanden.
Ein erster Blick in den HTML-Code des kostenlosen Image-Hosters Abload
Ich habe mich für den kostenlosen Image-Hoster Abload entschieden, da das ganze bei ihm ziemlich einfach verläuft und auch für unregistrierte Nutzer funktioniert. Die Homepage findet sich unter http://www.abload.de/.
Das HTML-Formular zum Hochladen der Bilder von der Festplatte
Es folgt der HTML-Code des Formulars, mit dem die Bilder abgeschickt werden:
<form enctype="multipart/form-data" method="post" action="http://www.abload.de/xuploaded.php"><div>
(...)
<!-- Hier ist der input-Tag für die Datei. -->
<input type="file" name="xupload1file">
<!-- Hier kann ausgewählt werden, ob die Bilder verkleinert werden sollen. -->
<select name="resize">
<option value="no-resize">-- Bilder nicht skalieren</option>
<option value="400x300">400 x 300 px</option>
<option value="640x480">640 x 480 px</option>
<option value="800x600">800 x 600 px</option>
<option value="1024x768">1024 x 768 px</option>
<option value="1280x1024">1280 x 1024 px</option>
<option value="1600x1200">1600 x 1200 px</option>
<option value="own">-- eigenes Format</option>
</select>
<!-- Hier kann eine Gallerie ausgewählt werden. Diese Funktion ist aber nur für
registrierte Benutzer verfügbar.
Deshalb ist der Wert bei uns immer "none", da wir in unser Programm keinen Login
einbauen werden. -->
<select name="gallery">
<option value="none"> -- nicht eingeloggt</option>
</select>
<input type="submit" value="Upload"></form>
Die Kommentare zu den Parametern habe ich in den Code geschrieben. Noch eines ist anzumerken: "Fortgeschrittene HTML-Codler" haben folgendes Attribut bemerkt:
enctype="multipart/form-data"
Aus diesem Grund können wir keine normale HTTP-POST-Anfrage verwenden, sondern müssen gesonderte Klassen verwenden.
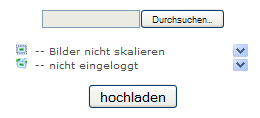
So sieht das Formular auf der Website aus (ist für uns aber weniger interessant - nur, dass ihr es euch ungefähr vorstellen könnt):

Das HTML-Formular zum Hochladen der Bilder aus dem Internet
Mit Abload kann man auch Bilder aus dem Internet hochladen, in dem man deren URL angibt:

Der HTML-Code dazu:
<form enctype="multipart/form-data" method="post" action="http://www.abload.de/xuploaded.php">
<!-- Das Formular ist immer noch multipart/form-data. -->
<input name="xupload2url" type="text"></div>
<!-- Der Name heißt hier nicht mehr xupload1file, sondern xupload2url, und der type ist text. -->
<!-- Das folgende ist alles gleich. -->
<select name="resize">
<option value="no-resize">-- Bilder nicht skalieren</option>
<option value="400x300">400 x 300 px</option>
<option value="640x480">640 x 480 px</option>
<option value="800x600">800 x 600 px</option>
<option value="1024x768">1024 x 768 px</option>
<option value="1280x1024">1280 x 1024 px</option>
<option value="1600x1200">1600 x 1200 px</option>
<option value="own">-- eigenes Format</option>
</select>
<select name="gallery">
<option value="none">-- nicht eingeloggt</option></select>
<input value="hochladen" type="submit">
</form>
Der Code für den Upload
Jetzt schreiben wir den eigentlichen Code für den Upload.
Neue Klasse erstellen: AbloadUpload
Wir erstellen nun eine neue Klasse namens AbloadUpload'.
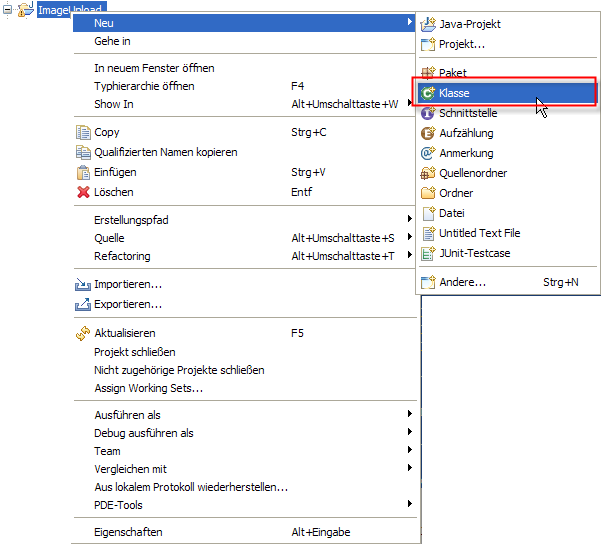
Rechtsklick im Package-Explorer auf das Projekt ImageUpload -> Neu -> Klasse [New -> Class]:
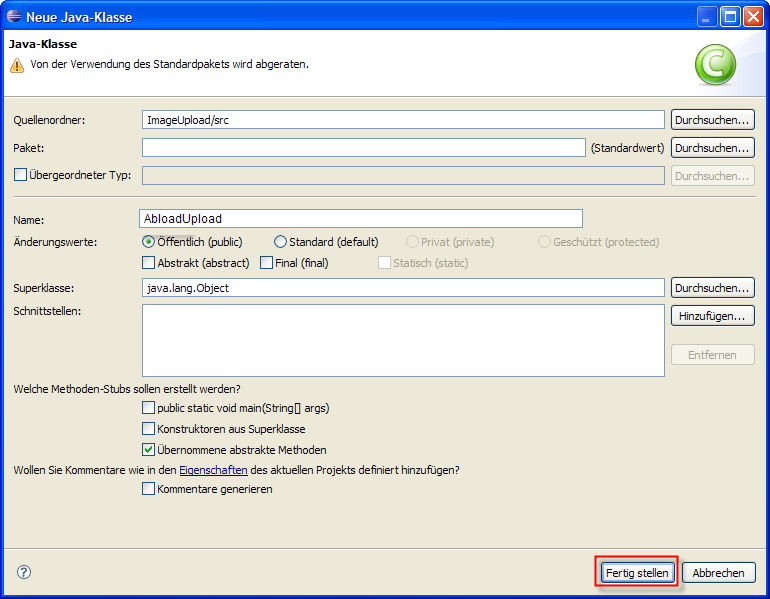
Geben Sie den Namen der Klasse an:
Und bestätigen mit "Fertig stellen" ["Finish"].
Die Methode uploadFile()
Gleich folgt der Code der Methode uploadFile(File datei). Der Rückgabetyp ist derzeit noch void'. D. h., die Methode gibt noch nichts zurück. Sie gibt nur die Antwort von der Website auf der Kommandozeile aus (also den HTML-Code, den die Methode zurückgeschickt bekommt, nachdem sie die Dateien und die anderen Parameter abgeschickt hat). Später werden wir den HTML-Code parsen, den wir bekommen, und die Links zum Bild heraussuchen.
Die Erklärungen stehen als Kommentare im Code.
import java.io.*;
import javax.swing.*;
import org.apache.commons.httpclient.*;
import org.apache.commons.httpclient.methods.*;
public class AbloadUpload {
HttpClient httpClient;
//Erzeugen wir einen neuen HTTP-Client. Stellen Sie sich das wie einen Browser vor.
public void uploadFile(File datei) throws HttpException, IOException {
MultipartPostMethod multipartPost = new MultipartPostMethod(
"http://www.abload.de/xuploaded.php");
//Erstellen Sie ein MultipartPostMethod-Objekt. Wie vorher schon erwähnt, benutzen
//wir diese Klasse, weil das Attribut "enctype" gleich "multipart/form-data" ist.
//Das ist nunmal bei Datei-Upload im Internet so.
client.setConnectionTimeout(8000);
//Wenn wir nach 8 Sekunden (= 8.000 Millisekunden) keine Antwort vom Server
//erhalten, schlägt der Upload fehl. Dies machen wir, weil wir den Benutzer nicht
//verunsichern wollen, wenn der Server vom Dienst mal nicht läuft.
multipartPost.addParameter("xupload1file", datei);
//Die Datei
multipartPost.addParameter("gallery", "none");
//Wir schicken unter der Gallerie immer "none" ab, da wir keinen Login schreiben
//werden. <!-- änder -->
multipartPost.addParameter("resize", "no-resize");
//Unter resize geben wir immer "no-resize" an - wenn Sie wollen, schreiben Sie auch
//eine Unterstützung für das Verkleinern von Bildern! Allerdings vergessen Sie
//nicht, zu prüfen, ob die Werte auch realistisch sind (also keine negativen
//Werte), und ob in dem String ein "x" vorkommt, und um das "x" Ganzzahlen
//stehen...
//Am besten empfiehlt es sich, eine neue Klasse namens "Resizing" zu schreiben.
httpClient.executeMethod(multipartPost);
//Der HTTP-Client (der "Browser") führt eine HTTP-Anfrage mit den angegebenen
//Parametern auf die Seite
//http://www.abload.de/xuploaded.php aus.
System.out.println(multipartPost.getResponseBodyAsString());
//Geben wir den zurückbekommenen HTML-Code auf der Kommandozeile aus.
multipartPost.releaseConnection();
//Trennen wir die Verbindung.
}
Die Methode uploadURL()
Wie oben schon erwähnt, kann man bei Abload auch mittels einer URL, die auf ein Bild verweist, hochladen.
Dafür schreiben wir auch eine eigene Methode:
//Diese Methode kommt auch in die Klasse AbloadFile.
public void uploadURL(String url) throws HttpException, IOException {
//Unter url empfangen wir die URL.
//Noch gibt diese Methode nichts zurück, aber bald werden wir die Links aus dem
//HTML-Code heraussuchen.
MultipartPostMethod multipartPost = new MultipartPostMethod(
"http://www.abload.de/xuploaded.php");
//Neue MultipartPostMethod
//(Die URL, auf die die Daten gesendet werden, ändert sich nicht)
client.setConnectionTimeout(8000);
multipartPost.addParameter("xupload2url", url);
//Unser neuer Parameter xupload2url - hier steckt die URL drin.
//Z. B. http://www.google.de/intl/de_de/images/logo.gif (bitte nicht verwenden!!!)
multipartPost.addParameter("gallery", "none");
multipartPost.addParameter("resize", "no-resize");
httpClient.executeMethod(multipartPost);
//Anfrage ausführen
System.out.println(multipartPost.getResponseBodyAsString());
//Rückgabe auswerfen
multipartPost.releaseConnection();
//Verbindung beenden
}
Testen wir unsere Methoden
Wir müssen unsere Methoden testen. Schließlich wollen wir ja auch wissen, ob wir Erfolg mit unserem Code haben können!
Testen der Methode uploadFile()
import java.io.*;
import org.apache.commons.httpclient.*; //Diesen Import brauchen wir wegen der
//HttpException.
public class UploadTestFile {
public static void main(String[] args) {
new UploadTestFile().los();
}
private void los() {
File datei = new File(getClass().getResource("meinBild.jpg").getFile());
try {
Upload.uploadFile(datei);
} catch (HttpException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
Dann die Ausgabe auf der Kommandozeile in eine *.html-Datei kopieren und öffnen (die Formatierung sieht zwar nicht glänzend aus, aber immerhin finden Sie die Links...).
Testen der Methode uploadURL()
import java.io.*;
import org.apache.commons.httpclient.*; //Diesen Import brauchen wir wegen der
//HttpException.
public class UploadTestURL {
public static void main(String[] args) {
new UploadTestURL().los();
}
private void los() {
String url = "http://img1.abload.de/img/smcomp0014hp2.gif";
try {
Upload.uploadURL(url);
} catch (HttpException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
Dann die Ausgabe auf der Kommandozeile in eine *.html-Datei kopieren und öffnen (die Formatierung sieht zwar nicht glänzend aus, aber immerhin finden Sie die Links...).
Wir müssen die Ausgabe der Website parsen!
Etwas wichtiges fehlt doch noch. Haben Sie es bemerkt?
Richtig! Der User möchte den Link wissen. Und zwar ohne, dass wir ihm die vollständige Website-Ausgabe, die wir über multipartPost.getResponseBodyAsString() erhalten haben, präsentieren.
Also: Wir müssen den Link heraussuchen!
Schauen wir uns den Response der Website an
Die Antwort der Website nennt man Response. Und diesen Response, den wir nach dem Upload mit multipartPost.getResponseBodyAsString() bekommen, müssen wir uns anschauen, den Link suchen, und dann erst können wir überhaupt eine Methode suchen, die uns den Link "herausholt".
Um es nicht allzuschwer zu machen, hier der wichtigste Ausschnitt des HTML-Codes (Formatierungen, Scripte usw. wurden entfernt):
Deine Bilder wurden hochgeladen:
Link zum Bild <input type="text" value="http://www.abload.de/image.php?img=java-forum-org-neu-d4gvjmu.png" />
Direktlink <input type="text" value="http://www.abload.de/img/java-forum-org-neu-d4gvjmu.png" />
humbnail für Foren (1) <input type="text" value="[url=http://www.abload.de/image.php?img=java-forum-org-neu-d4gvjmu.png][img]http://www.abload.de/thumb/java-forum-org-neu-d4gvjmu.png[/img][/url]" />
Thumbnail für Foren (2) <input type="text" value="[url=http://www.abload.de/image.php?img=java-forum-org-neu-d4gvjmu.png][img=http://www.abload.de/thumb/java-forum-org-neu-d4gvjmu.png][/url]" />
Thumbnail für HTML <input type="text" value="<a href=&http://www.abload.de/image.php?img=java-forum-org-neu-d4gvjmu.png&><img src=&http://www.abload.de/thumb/java-forum-org-neu-d4gvjmu.png& /></a>" />
Direktlink für Foren <input type="text" value="[url=http://www.abload.de/image.php?img=java-forum-org-neu-d4gvjmu.png][img]http://www.abload.de/img/java-forum-org-neu-d4gvjmu.png[/img][/url]" />
Direktlink für HTML <input type="text" value="<a href=&http://www.abload.de/image.php?img=java-forum-org-neu-d4gvjmu.png&><img src=&http://www.abload.de/img/java-forum-org-neu-d4gvjmu.png& /></a>" />
Ihnen wird gleich aufgefallen sein, dass folgendes häufig vorkommt: byte-welt-org-neud4g.png - Anscheinend hängt der Anbieter immer seine eigene ID des Bildes an vor die Dateiendung an - vermutlich, um doppelte Dateinamen zu vermeiden.
Der Image-Hoster bietet eine Menge Möglichkeiten an, die Links möglichst schnell in Foren, Websiten usw. einzubinden.
Wie könnten Sie es sich möglichst einfach machen? - Indem Sie nur die ID heraussuchen. Alles andere, wie z. B. den Direktlink zum Bild, können Sie dann selber bilden.
Die ID werden wir in einer Klasse namens AbloadFile speichern.
Die Klasse AbloadFile
Wie schon gerade beschrieben, werden wir die ID des hochgeladenen Bildes in der Klasse AbloadFile speichern.
public class AbloadFile {
private String gallery;
private String id;
private AbloadFile() {
}
public AbloadFile(String gallery, String id) {
this.gallery = gallery;
this.id = id;
}
public void setGallerie(String arg) {
gallery = arg;
}
public void setDateiName(String arg) {
id = arg;
}
public String getGallerie() {
return gallery;
}
public String getID() {
return id;
}
public String getDirektLink() {
return "http://www.abload.de/img/" + getID();
}
public String getShowLink() {
return "http://www.abload.de/image.php?img=" + getID();
}
}
Wir suchen nach einer Möglichkeit zum "Herausfiltern" der ID - die Methode parsen()
Den HTML-Code, genauer gesagt den Response nach dem Hochladen, haben Sie ja schon gesehen. Die ID des Bildes kommt in allen input-Tags vor. Sind wir uns einig? Wir suchen die ID aus dem ersten input-Tag heraus.
<input type="text" value="http://www.abload.de/image.php?img=java-forum-org-neu-d4gvjmu.png" />
Vorgehen:
- Wo fängt der Link an? - Wir schauen mit der Methode String#indexOf(String str), wo das Wörtchen
Direktlinkanfängt und zählen die Länge des gesuchten Strings hinzu (da uns die Methode zurückgibt, wo der String anfängt, wir aber den Index wissen wollen, der nach dem String kommt. → indexDirektlinkint indexDirektlink = html.indexOf("Direktlink");
- Wo kommt nach dem Index vom Direktlink der Index-Tag? - Dazu brauchen wir die Methode String#indexOf(String str, int fromIndex). Das zweite Argument gibt an, ab wo der String gesucht werden soll. Wir suchen nach
<input type="und zählen dessen Länge hinzu. → indexInputint indexInput = html.indexOf("<input type=\"", indexDirektlink) + "<input type=\"".length();
- Wo fängt
value="http://www.abload.de/img/nach "input" an? - Gleiches Vorgehen wie oben. → indexValueBeginint indexValueBegin = html.indexOf("value=\"http://www.abload.de/img/", indexInput) + "value=\"http://www.abload.de/img/".length();
- Wo ist das nächste Anführungszeichen nach dem
value-Anfang (also das Ende desvalue-Attributs)? → indexValueEndint indexValueEnd = html.indexOf("\"", indexValueBegin);
- Jetzt holen wir uns den Inhalt des
value-Attributs:char[] charArray = new char[(indexValueEnd - indexValueBegin)]; html.getChars(indexValueBegin, indexValueEnd, charArray, 0); String abloadName = ""; for (char a : charArray) { abloadName += a; }
Jetzt haben wir die ID des Bildes!
Hier der ganze Code:
public static Bild parsen(String html) {
int indexDirektlink = html.indexOf("Direktlink");
int indexInput = html.indexOf("<input type=\"", indexDirektlink)
+ "<input type=\"".length();
int indexValueBegin = html.indexOf("value=\"http://www.abload.de/img/",
indexInput)
+ "value=\"http://www.abload.de/img/".length();
int indexValueEnd = html.indexOf("\"", indexValueBegin);
char[] charArray = new char[(indexValueEnd - indexValueBegin)];
html.getChars(indexValueBegin, indexValueEnd, charArray, 0);
String abloadName = "";
for (char a : charArray) {
abloadName += a;
}
return new Bild("none", abloadName);
}
Überblick über die API vom Jakarta HttpClient
Einen Blick in die JavaDoc des HttpClient lohnt es sich immer, wenn man auf der Suche nach Funktionen ist.
Hier jedoch wollen wir die wichtigsten Klassen und Methoden - sogar deutsch ;-) - besprechen.
HttpClient
| HttpClient | |
| Package | org.apache.commons.httpclient |
| Verwendung | Der HttpClient, mit dem alle Anfragen ausgeführt werden |
| JavaDoc | JavaDoc |
Wohl doch die wichtigste Klasse überhaupt ist HttpClient. Sie macht es erst möglich, HttpMethods auszuführen.
Die wichtigsten Methoden
| int | executeMethod(HttpMethod method) |
Führt eine HttpMethod aus. |
Beispiel
HttpClient client = new HttpClient();
client.executeMethod(myMethod);
Interface: HttpMethod
| HttpMethod | |
| Package | org.apache.commons.httpclient |
| Verwendung | Eine HttpMethod beinhaltet die Informationen, die ein Server erhalten soll, wenn sie mit einem HttpClient abgeschickt wird. |
| JavaDoc | JavaDoc |
HttpMethod ist ein Interface.
Drei wichtige Implementierungen, die gleich noch ausführlicher besprochen werden:
GetMethodPostMethodMultipartPostMethod
GetMethod
GetMethod (extends HttpMethodBase, implements #HttpMethod)
| |
| Package | org.apache.commons.httpclient.methods |
| Verwendung | Eine GetMethod beinhaltet die Parameter, die bei einer Get-Anfrage abgesendet werden. Diese sind in der URI erkennbar: z. B. http://www.example.org/meineseite.php?parameter1=wert1¶meter2=wert2 |
| JavaDoc | JavaDoc |
Die wichtigsten Konstruktoren
| GetMethod(String uri) |
|
Die wichtigsten Methoden
Die wichtigsten Methoden sind vererbt von #HttpMethod.