JSpinner mit Zahl und Einheit
Aus Byte-Welt Wiki
Version vom 23. März 2022, 13:21 Uhr von L-ectron-X (Diskussion | Beiträge)
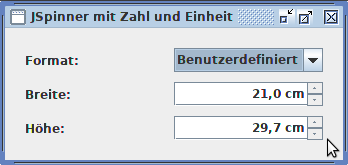
JSpinner können nicht nur Text, Daten oder Zahlen darstellen. Auch Kombinationen davon sind möglich. Z.B. ein JSpinner, der einen numerischen Wert mit einer dazugehörigen Einheit ausgibt.
import java.awt.*;
import javax.swing.*;
public class Main {
public static void main(String[] args) {
JFrame.setDefaultLookAndFeelDecorated(true);
new Main();
}
public Main() {
JFrame f = new JFrame("JSpinner mit Zahl und Einheit");
f.add(createCenterPanel());
f.pack();
f.setLocationRelativeTo(null);
SwingUtilities.invokeLater(() -> {
f.setVisible(true);
});
}
private JPanel createCenterPanel() {
JPanel panel = new JPanel(new GridLayout(0, 2, 0, 10));
panel.setBorder(BorderFactory.createEmptyBorder(20, 20, 20, 20));
JComboBox<String> formatBox = new JComboBox<>(new String[]{"Benutzerdefiniert"});
SpinnerNumberModel widthModel = new SpinnerNumberModel(21.0, 0.0, 42.0, 0.1);
JSpinner widthSpinner = new JSpinner(widthModel);
JComponent widthEditor = new JSpinner.NumberEditor(widthSpinner, "#.0# cm");
widthSpinner.setEditor(widthEditor);
SpinnerNumberModel heightModel = new SpinnerNumberModel(29.7, 0.0, 42.0, 0.1);
JSpinner heightSpinner = new JSpinner(heightModel);
JComponent heightEditor = new JSpinner.NumberEditor(heightSpinner, "#.0# cm");
heightSpinner.setEditor(heightEditor);
panel.add(new JLabel("Format:", JLabel.LEADING));
panel.add(formatBox);
panel.add(new JLabel("Breite:", JLabel.LEADING));
panel.add(widthSpinner);
panel.add(new JLabel("Höhe:", JLabel.LEADING));
panel.add(heightSpinner);
return panel;
}
}
Auch JSpinner mit der Möglichkeit Bilder darzustellen sind möglich.