GridBagLayout: Unterschied zwischen den Versionen
(→GridBagConstraints - Bedingungen für die Anordnung im Layout) |
K (→GridBagConstraints - Bedingungen für die Anordnung im Layout) |
||
| (111 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | {{ | + | =Das GridBagLayout= |
| + | Das {{JAPI|GridBagLayout}} ist der mächtigste und für Einsteiger komplizierteste [[LayoutManager]] aus dem Java AWT Package. Er dient dem Layouten von Benutzeroberflächen von Java-Anwendungen in Form eines Rasters (Grid). | ||
| − | + | Mit diesem LayoutManager bleiben kaum Wünsche für die Anordnung von Komponenten in einer Benutzeroberfläche offen. | |
| − | + | ||
| + | Nach dem Durcharbeiten dieses Artikels sollten auch Einsteiger die Vorzüge und Stolperstellen dieses LayoutManagers verstehen. | ||
==Ein erstes einfaches Beispiel== | ==Ein erstes einfaches Beispiel== | ||
| − | Folgender | + | Folgender Java-Code soll einen kurzen Einstieg zeigen. '''Im Wesentlichen sind es jeweils 5 Schritte''', die beim Aufbau einer [[GUI]], oder eines Teils davon, für jede einzelne einzubauende Komponente durchlaufen werden müssen. |
| − | < | + | |
| − | + | <syntaxhighlight lang="java"> | |
| + | import java.awt.*; | ||
| + | import javax.swing.*; | ||
| + | |||
| + | public class GridBagLayoutExample extends JPanel { | ||
| + | |||
| + | public GridBagLayoutExample() { | ||
| + | //1. Initialisieren des Panels und Übergabe, des zu verwendenden LayoutManagers | ||
| + | super(new GridBagLayout()); | ||
| + | |||
| + | //2. Initialisieren der GridBagConstraints | ||
| + | GridBagConstraints gbc = new GridBagConstraints(); | ||
| + | |||
| + | //3. Initialisieren der Komponenten | ||
| + | JButton northButton = new JButton("Norden"); | ||
| + | JButton westButton = new JButton("Westen"); | ||
| + | JButton centerButton = new JButton("Zentrum"); | ||
| + | JButton southButton = new JButton("Süden"); | ||
| + | JButton eastButton = new JButton("Osten"); | ||
| + | |||
| + | //4. benötigte GridBagConstraints-Attribute konfigurieren | ||
| + | gbc.gridx = 1; //Spalte 1 (Zählung beginnt bei 0) | ||
| + | gbc.gridy = 0; //Zeile 0 | ||
| + | |||
| + | //5. Komponente ins Layout setzen | ||
| + | add(northButton, gbc); | ||
| + | |||
| + | //wie 4. -> Attribute können wieder verwendet werden | ||
| + | gbc.gridx = 0; | ||
| + | gbc.gridy = 1; | ||
| + | |||
| + | //wie 5. | ||
| + | add(westButton, gbc); | ||
| + | |||
| + | //wie 4. -> Attribute können wieder verwendet werden | ||
| + | gbc.gridx = 1; | ||
| + | gbc.gridy = 1; | ||
| + | |||
| + | //wie 5. | ||
| + | add(centerButton, gbc); | ||
| + | |||
| + | //wie 4. -> Attribute können wieder verwendet werden | ||
| + | gbc.gridx = 2; | ||
| + | gbc.gridy = 1; | ||
| + | |||
| + | //wie 5. | ||
| + | add(eastButton, gbc); | ||
| + | |||
| + | //wie 4. -> Attribute können wieder verwendet werden | ||
| + | gbc.gridx = 1; | ||
| + | gbc.gridy = 2; | ||
| + | |||
| + | //wie 5. | ||
| + | add(southButton, gbc); | ||
| + | } | ||
| + | |||
| + | public static void main(String[] args) { | ||
| + | SwingUtilities.invokeLater(new Runnable() { | ||
| + | |||
| + | @Override | ||
| + | public void run() { | ||
| + | JFrame frame = new JFrame("GridBagLayout Example"); | ||
| + | frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); | ||
| + | frame.setSize(300, 200); | ||
| + | frame.setLocationRelativeTo(null); | ||
| + | frame.setContentPane(new GridBagLayoutExample()); | ||
| + | frame.setVisible(true); | ||
| + | } | ||
| + | }); | ||
| + | } | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | [[Bild:GridBagLayoutExample1.jpg]] | ||
| + | |||
| + | Für größere mit GridBagLayout aufzubauende GUIs bietet es sich an, "Bequemlichkeitsmethoden" zum Konfigurieren der {{JAPI|GridBagConstraints}} und zum Einfügen der Komponenten zu schreiben, um den Überblick behalten zu können und alles ''in einem Rutsch'' zu erledigen. | ||
| + | |||
| + | Für den oben gezeigten Code daher nun noch einmal ein Beispiel mit Methoden, die uns das Leben für noch folgende Beispiele erleichtern können. Wer damit nicht klar kommt, kann selbstverständlich auch mit obiger Variante weiter programmieren. | ||
| + | |||
| + | <syntaxhighlight lang="java"> | ||
| + | import java.awt.*; | ||
| + | import static java.awt.GridBagConstraints.*; | ||
| + | import javax.swing.*; | ||
| − | + | public class GridBagLayoutExample extends JPanel { | |
| − | |||
| − | |||
| − | + | // Alle constraint Felder, nur wegen der Klarheit: | |
| − | + | private int gridx, gridy, gridwidth, gridheight, fill, anchor, ipadx, ipady; | |
| − | + | private double weightx, weighty; | |
| + | private Insets insets; | ||
| − | public | + | public GridBagLayoutExample() { |
| − | + | setLayout(new GridBagLayout()); | |
| − | + | example(); | |
| + | } | ||
| − | + | /* | |
| − | + | Obwohl die Koordinaten eigentlich bei 0 beginnen, haben wir der Klarheit halber | |
| + | in diesem Beispiel die Zeile 0 und die Spalte 0 nicht belegt. | ||
| + | In diesem Fall schreiben wir also einfach gridx=1 für die erste Spalte | ||
| + | und gridy=1 für die erste Zeile. | ||
| + | */ | ||
| + | private void example() { | ||
| + | /*Wie wir hier sehen können, haben wir die erste der verfügbaren | ||
| + | Bequemlichkeitsmethoden eingesetzt.*/ | ||
| + | addGB(new JButton("Norden"), gridx = 2, gridy = 1); | ||
| + | addGB(new JButton("Westen"), gridx = 1, gridy = 2); | ||
| + | addGB(new JButton("Zentrum"), gridx = 2, gridy = 2); | ||
| + | addGB(new JButton("Osten"), gridx = 3, gridy = 2); | ||
| + | addGB(new JButton("Süden"), gridx = 2, gridy = 3); | ||
| + | } | ||
| − | + | //Bequemlichkeitsmethoden für das Hinzufügen von Komponenten mit den benötigten GridBagConstraints: | |
| − | + | private void addGB(Component component, int gridx, int gridy) { | |
| − | + | addGB(component, gridx, gridy, 1, 1, NONE, 0.0, 0.0, CENTER, new Insets(0, 0, 0, 0), 0, 0); | |
| − | + | } | |
| − | + | private void addGB(Component component, int gridx, int gridy, int gridwidth) { | |
| − | + | addGB(component, gridx, gridy, gridwidth, 1, NONE, 0.0, 0.0, CENTER, new Insets(0, 0, 0, 0), 0, 0); | |
| − | + | } | |
| − | + | private void addGB(Component component, int gridx, int gridy, int gridwidth, int gridheight) { | |
| − | + | addGB(component, gridx, gridy, gridwidth, gridheight, NONE, 0.0, 0.0, CENTER, new Insets(0, 0, 0, 0), 0, 0); | |
| − | + | } | |
| − | + | private void addGB(Component component, int gridx, int gridy, int gridwidth, int gridheight, int fill) { | |
| − | + | addGB(component, gridx, gridy, gridwidth, gridheight, fill, 0.0, 0.0, CENTER, new Insets(0, 0, 0, 0), 0, 0); | |
| + | } | ||
| + | private void addGB(Component component, int gridx, int gridy, double weightx, double weighty) { | ||
| + | addGB(component, gridx, gridy, 1, 1, NONE, weightx, weighty, CENTER, new Insets(0, 0, 0, 0), 0, 0); | ||
| + | } | ||
| + | private void addGB(Component component, int gridx, int gridy, double weightx, double weighty, int ipadx, int ipady) { | ||
| + | addGB(component, gridx, gridy, 1, 1, NONE, weightx, weighty, CENTER, new Insets(0, 0, 0, 0), ipadx, ipady); | ||
| + | } | ||
| + | private void addGB(Component component, int gridx, int gridy, double weightx, double weighty, int anchor) { | ||
| + | addGB(component, gridx, gridy, 1, 1, NONE, weightx, weighty, anchor, new Insets(0, 0, 0, 0), 0, 0); | ||
| + | } | ||
| + | private void addGB(Component component, int gridx, int gridy, double weightx, double weighty, int anchor, Insets insets) { | ||
| + | addGB(component, gridx, gridy, 1, 1, NONE, weightx, weighty, anchor, insets, 0, 0); | ||
| + | } | ||
| − | + | private void addGB(Component component, int gridx, int gridy, int gridwidth, int gridheight, | |
| − | + | int fill, double weightx, double weighty, int anchor, Insets insets, | |
| − | + | int ipadx, int ipady) { | |
| − | + | GridBagConstraints constraints = new GridBagConstraints(); | |
| − | + | constraints.gridx = gridx; | |
| + | constraints.gridy = gridy; | ||
| + | constraints.gridwidth = gridwidth; | ||
| + | constraints.gridheight = gridheight; | ||
| + | constraints.fill = fill; | ||
| + | constraints.weightx = weightx; | ||
| + | constraints.weighty = weighty; | ||
| + | constraints.anchor = anchor; | ||
| + | constraints.insets = insets; | ||
| + | constraints.ipadx = ipadx; | ||
| + | constraints.ipady = ipady; | ||
| + | add(component, constraints); | ||
| + | } | ||
| − | + | public static void main(String[] args) { | |
| − | + | SwingUtilities.invokeLater(new Runnable() { | |
| − | + | ||
| − | + | @Override | |
| − | + | public void run() { | |
| − | + | JFrame frame = new JFrame("GridBagLayout Example"); | |
| − | + | frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); | |
| − | + | frame.setSize(300, 200); | |
| + | frame.setLocationRelativeTo(null); | ||
| + | frame.setContentPane(new GridBagLayoutExample()); | ||
| + | frame.setVisible(true); | ||
| + | } | ||
| + | }); | ||
| + | } | ||
} | } | ||
| − | </ | + | </syntaxhighlight> |
| − | |||
| − | Wie man sieht wird standardmäßig alles in der Mitte ausgerichtet. | + | [[Bild:GridBagLayoutExample1.jpg]] |
| + | |||
| + | Wie man sieht, wird ohne weitere Einstellungen tätigen zu müssen, standardmäßig alles in der Mitte des Panels ausgerichtet. | ||
==GridBagConstraints - Bedingungen für die Anordnung im Layout== | ==GridBagConstraints - Bedingungen für die Anordnung im Layout== | ||
| − | Im obigen Beispiel wurde ein Objekt der Klasse GridBagConstraints benutzt. Was GridBagConstraints sind und wozu die dienen, wird im Folgenden erklärt.<br> | + | Im obigen Beispiel wurde ein [[Objekt]] der [[Klasse]] GridBagConstraints benutzt. Was {{JAPI|GridBagConstraints}} sind und wozu die dienen, wird im Folgenden erklärt.<br> |
GridBagConstraints sind Variablen die die Dimensionen und die Ausrichtung von GUI-Elementen in einem GridBagLayout bestimmen. | GridBagConstraints sind Variablen die die Dimensionen und die Ausrichtung von GUI-Elementen in einem GridBagLayout bestimmen. | ||
| − | ===gridx=== | + | Es wird empfohlen, für jede neue Komponente auch eine neues GridBagConstraints Objekt anzulegen und die Constraints nicht mit der [[Methode]] GridBagLayout.setConstraints zu übergeben, sondern mit dem vorgesehenen Parameter der Methode Container.add: |
| − | ===gridy=== | + | <syntaxhighlight lang="java"> |
| − | ===gridwidth=== | + | GridBagConstraints constraints = new GridBagConstraints(); |
| − | ===gridheight=== | + | ... |
| − | ===weightx=== | + | add(component, constraints); |
| − | ===weighty=== | + | </syntaxhighlight> |
| + | |||
| + | GridBagLayout unterscheidet sich sehr vom [[GridLayout]], trotz des ähnlichen Namens. Anders als bei GridLayout können die Komponenten verschieden groß sein und eine Komponente kann sich über mehrere Zeilen und Spalten erstrecken. Zeilen können auch unterschiedlich hoch und Spalten unterschiedlich breit sein, gemäß der gewünschten Größe der dort untergebrachten Komponenten (preferredSize, bzw. minimumSize falls die preferredSize zu groß ist; maximumSize spielt keine Rolle). Eine Komponente kann auch kleiner sein als ihr Anzeigebereich. Unter Anzeigebereich verstehen wir hier die Fläche der zugeordneten Zelle[n] einer Komponente. | ||
| + | |||
| + | '''Besondere Vorsicht ist geboten, wenn die preferredSize einer Komponente keinen festen Wert hat und sich durch Benutzereingaben verändern kann, wie zum Beispiel bei einem {{JAPI|JTextField}}.''' | ||
| + | Es mag dann besser sein, der preferredSize einen festen Wert zu geben, wodurch verhindert wird, dass sich das Layout ungewollt verschiebt. | ||
| + | |||
| + | Um das Layout zu planen, zeichnen wir am besten erstmal ein passendes Raster, auf das wir die Komponenten einzeichnen. Dann können wir ihre jeweiligen Constraints leichter festlegen. | ||
| + | Dabei macht es keinen Sinn, mehr Zeilen, oder Spalten einzufügen, als Komponenten aufgenommen werden sollen, um bspw. damit Platz zuwischen den Komponenten zu generieren. '''Leere Zellen werden nämlich ignoriert'''. Wie man Platz zwischen den Komponenten schafft, klären wir später weiter unten. | ||
| + | |||
| + | ===gridx, gridy=== | ||
| + | Das sind int-Werte, welche die Koordinaten der oberen linken Zelle einer Komponente im Raster darstellen, wobei gridx die Spalte festlegt und gridy die Zeile. Der Defaultwert RELATIVE bedeutet, dass diese Komponente neben/unterhalb der zuvor hinzugefügten Komponente platziert wird (dies wird gewöhnlich nicht empfohlen, aber das ganz unten angeführte komplexere Beispiel zeigt eine Variante mit relativen Koordinaten). | ||
| + | Um 5 ein-zellige Komponenten kreuzförmig in drei Spalten und drei Zeilen anzuordnen, können wir zum Beispiel folgende Koordinaten benutzen: | ||
| + | <syntaxhighlight lang="java"> | ||
| + | addGB(new JButton("Norden"), gridx = 2, gridy = 1); | ||
| + | addGB(new JButton("Westen"), gridx = 1, gridy = 2); | ||
| + | addGB(new JButton("Zentrum"), gridx = 2, gridy = 2); | ||
| + | addGB(new JButton("Osten"), gridx = 3, gridy = 2); | ||
| + | addGB(new JButton("Süden"), gridx = 2, gridy = 3); | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Obwohl die Koordinaten eigentlich bei 0 beginnen, haben wir der Klarheit halber in diesem Beispiel die Zeile 0 und die Spalte 0 nicht belegt. In diesem Fall schreiben wir also einfach ''gridx=1'' für die erste Spalte und ''gridy=1'' für die erste Zeile. | ||
| + | |||
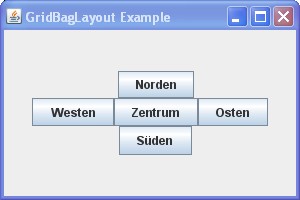
| + | Bild 1 [[Bild:GridBagLayoutExample1.jpg]] | ||
| + | |||
| + | ===gridwidth, gridheight=== | ||
| + | Gibt die Anzahl der Zellen in einer Zeile / Spalte für die Komponente an. Der Standardwert ist 1. Wir verwenden REMAINDER um anzugeben, dass die Komponente von gridx / gridy bis zur letzten Zelle in der Zeile / Spalte reicht. | ||
| + | Wenn wir mit relativen Koordinaten arbeiten, können wir die letzte Komponente jeder Zeile mit gridwidth = REMAINDER markieren (siehe dazu das komplexere Beispiel ganz unten). Um im obigen Beispiel der nördlichen Komponente drei horizontale Zellen zuzuordnen, beginnend mit der ersten Spalte, können wir die folgenden Constraints verwenden: | ||
| + | <syntaxhighlight lang="java"> | ||
| + | addGB(new JButton("Norden, jetzt über drei Spalten"), gridx = 1, gridy = 1, gridwidth = 3); | ||
| + | </syntaxhighlight> | ||
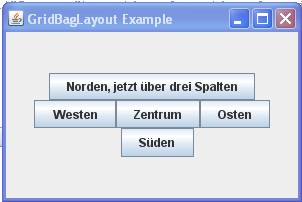
| + | Bild 2[[Bild:GridBagLayoutExample2.jpg]] | ||
| + | |||
| + | Oder statt dessen wollen wir vielleicht der westlichen Komponente drei vertikale Zellen zuordnen. In dem Fall können wir die folgenden Constraints angeben: | ||
| + | <syntaxhighlight lang="java"> | ||
| + | addGB(new JButton("<html>Westen<br>jetzt<br>über<br>drei Zeilen<br>"), gridx = 1, gridy = 1, gridwidth = 1, gridheight = 3); | ||
| + | </syntaxhighlight> | ||
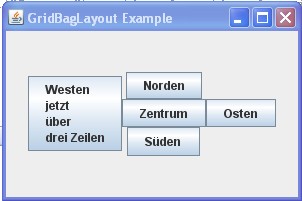
| + | Bild 3[[Bild:GridBagLayoutExample3.jpg]] | ||
| + | |||
| + | Wir können natürlich auch einer Komponente mehrere horizontale und mehrere vertikale Zellen zuordnen, wie hier der Westen mit zwei Spalten und zwei Zeilen: | ||
| + | <syntaxhighlight lang="java"> | ||
| + | addGB(new JButton("Norden"), gridx = 3, gridy = 1); | ||
| + | addGB(new JButton("<html>Westen Westen<br>Westen Westen"), gridx = 1, gridy = 1, gridwidth = 2, gridheight = 2); | ||
| + | addGB(new JButton("Zentrum"), gridx = 3, gridy = 2); | ||
| + | addGB(new JButton("Osten Osten"), gridx = 2, gridy = 3, gridwidth = 2); | ||
| + | addGB(new JButton("Süden"), gridx = 1, gridy = 3); | ||
| + | </syntaxhighlight> | ||
| + | |||
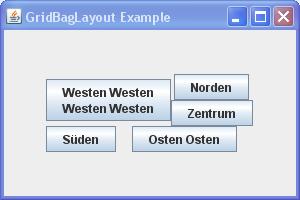
| + | Bild 3a[[Bild:Bild3a.jpg]] | ||
| + | |||
| + | ===fill=== | ||
| + | Wenn der Anzeigebereich einer Komponente größer ist als die gewünschte Größe der Komponente (preferredSize / minimumSize), können wir die Komponente horizontal, vertikal oder in beide Richtungen skalieren. Die folgenden Werte sind gültig für die "fill" Eigenschaft: | ||
| + | |||
| + | * NONE: die Komponente nicht skalieren | ||
| + | * HORIZONTAL: die Komponente breit genug machen, um ihren Anzeigebereich horizontal zu füllen | ||
| + | * VERTICAL: die Komponente groß genug machen, um ihren Anzeigebereich vertikal zu füllen | ||
| + | * BOTH: die Komponente soll den ganzen Anzeigebereich füllen | ||
| + | |||
| + | Der Standardwert ist NONE, also keine Skalierung. | ||
| + | |||
| + | Die nördliche Komponente aus obigem Beispiel kann man mit folgenden Constraints horizontal skalieren: | ||
| + | <syntaxhighlight lang="java"> | ||
| + | addGB(new JButton("Norden"), gridx = 1, gridy = 1, gridwidth = 3, gridheight = 1, fill = HORIZONTAL); | ||
| + | </syntaxhighlight> | ||
| + | (siehe Bild 4) | ||
| + | |||
| + | Mit der folgenden import Anweisung kann man übrigens die statischen Konstanten importieren, um nicht immer die [[Klasse]] davor schreiben zu müssen (d.h. man kann dann z.B. HORIZONTAL schreiben statt GridBagConstraints.HORIZONTAL): | ||
| + | <syntaxhighlight lang="java"> | ||
| + | import static java.awt.GridBagConstraints.*; | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | ===weightx, weighty=== | ||
| + | Damit die Komponenten nicht im Zentrum des Panels gebündelt bleiben, sondern sich über die zur Verfügung stehende Fläche verteilen können, müssen wir dem Layout sagen, wie der zusätzliche Platz verteilt werden soll. Das geschieht mit ''weightx'' zum Verteilen des horizontalen Raums und ''weighty'' zum Verteilen des vertikalen Raums. Der zusätzliche Raum wird auf jede Spalte / Zeile im Verhältnis zum Gewicht verteilt. | ||
| + | |||
| + | Der Standardwert für beide Felder ist 0, was bedeutet, dass die Spalte / Zeile nie zusätzlichen Raum erhält. | ||
| + | |||
| + | '''Es genügt, wenn wir das Gewicht für eine einzige Komponente einer Spalte / Zeile angeben.''' Der Layout-Manager setzt das Gewicht der Spalte / Zeile gleich dem maximalen Gewicht aller Komponenten in dieser Spalte / Zeile. | ||
| + | |||
| + | Falls mehrzellige Komponenten benutzt werden, geht der extra Raum tendenziell in Richtung der Spalte ganz rechts und untere Zeile. | ||
| + | |||
| + | ====weightx: horizontale Raumverteilung==== | ||
| + | Wenn wir der zweiten Spalte im obigen Beispiel allen zusätzlichen horizontalen Raum geben wollen, können wir das auf folgende Weise mit weightx programmieren: | ||
| + | <syntaxhighlight lang="java"> | ||
| + | addGB(new JButton("Zentrum"), gridx = 2, gridy = 2, weightx = 1.0, weighty = 0.0); | ||
| + | </syntaxhighlight> | ||
| + | Bild 4[[Bild:GridBagLayoutExample4.jpg]] | ||
| + | |||
| + | ====weighty: vertikale Raumverteilung==== | ||
| + | Mit weighty können wir zum Beispiel der zweiten Zeile allen zusätzlichen vertikalen Raum zuordnen, indem wir Zentrum mit weighty=1.0 einfügen: | ||
| + | <syntaxhighlight lang="java"> | ||
| + | addGB(new JButton("Zentrum"), gridx = 2, gridy = 2, weightx = 0.0, weighty = 1.0); | ||
| + | </syntaxhighlight> | ||
| + | Bild 5[[Bild:GridBagLayoutExample5.jpg]] | ||
| + | |||
| + | Wir sehen, dass das Gewicht vom Zentrum jetzt für die ganze Zeile gilt. Dies ist so, weil der Layout-Manager das Gewicht der Zeile (oder Spalte) gleich dem maximalen Gewicht aller Komponenten in der Zeile (oder Spalte) setzt. | ||
| + | |||
| + | ====weightx, weighty: Raumverteilungen kombinieren==== | ||
| + | Wir können natürlich auch weightx=1.0 und weighty=1.0 kombinieren: | ||
| + | <syntaxhighlight lang="java"> | ||
| + | addGB(new JButton("Zentrum"), gridx = 2, gridy = 2, weightx = 1.0, weighty = 1.0); | ||
| + | </syntaxhighlight> | ||
| + | Bild 6[[Bild:GridBagLayoutExample6.jpg]] | ||
| + | |||
| + | ====weightx, weighty: die Werte der Gewichte==== | ||
| + | In der Regel werden die Gewichte mit 0.0 und 1.0 als die Extreme angegeben: die Zahlen dazwischen verwenden wir so wie es nötig ist. Höhere Werte zeigen an, dass die Zeile oder Spalte mehr Platz bekommen sollte. Was zählt, ist jedoch nicht der absolute Wert, sondern das Verhältnis der Werte zueinander. Im folgenden Beispiel bekommt die zweite Spalte von dem zusätzlichen horizontalen Raum doppelt so viel wie die erste: | ||
| + | <syntaxhighlight lang="java"> | ||
| + | addGB(new JButton("Westen"), gridx = 1, gridy = 2, weightx = 0.5, weighty = 0.0); | ||
| + | addGB(new JButton("Zentrum"), gridx = 2, gridy = 2, weightx = 1.0, weighty = 0.0); | ||
| + | </syntaxhighlight> | ||
| + | Bild 7[[Bild:GridBagLayoutExample8.jpg]] | ||
| + | |||
| + | Man erkennt, dass die erste Spalte 20 Pixel (10 Pixel links und rechts von "Westen") zusätzlichen horizontalen Raum erhalten hat und die zweite Spalte doppelt so viel, nämlich 40 Pixel (20 Pixel links und rechts von "Zentrum"). | ||
| + | |||
| + | ====weightx, weighty: Raumverteilung bei mehrzelligen Komponenten==== | ||
| + | Wenn wir das Beispiel von Bild 2 so umändern, dass der Norden mit weightx=1.0 eingefügt wird, dann gilt dieses Spaltengewicht auch für den Osten, während Westen und Zentrum leer ausgehen. Das ist so, weil sich der Norden über drei Spalten erstreckt. In dem Fall geht der extra Raum tendenziell in Richtung der Spalte ganz rechts (bzw. untere Zeile im Fall einer Komponente mit mehreren Zeilen): | ||
| + | <syntaxhighlight lang="java"> | ||
| + | addGB(new JButton("Norden, jetzt über drei Spalten"), gridx = 1, gridy = 1, gridwidth = 3, gridheight = 1, | ||
| + | fill = NONE, weightx = 1.0, weighty = 0.0, | ||
| + | anchor = CENTER, insets = new Insets(0, 0, 0, 0), ipadx = 0, ipady = 0);//Standardwerte | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Bild 7a [[Bild:Bild11.jpg]] | ||
| + | |||
===anchor=== | ===anchor=== | ||
| − | === | + | Dieses Feld wird verwendet, wenn die Komponente kleiner ist als ihr Anzeigebereich. Damit bestimmen wir, wo die Komponente innerhalb ihrer Anzeigefläche platziert wird. Standardmäßig wird sie zentriert. |
| + | |||
| + | Es gibt drei Arten von möglichen Werten: orientierungsbezogene, grundlinienbezogene und absolute Werte. Orientierungsbezogene Werte beziehen sich auf die Komponentenorientierung des Containers (seit JDK 1.4), grundlinienbezogenen Werte beziehen sich auf die Grundlinie (Baseline, seit JDK 1.6). | ||
| + | |||
| + | Die absoluten Werte sind: CENTER, NORTH, NORTHEAST, EAST, SOUTHEAST, SOUTH, SOUTHWEST, WEST, und NORTHWEST. | ||
| + | |||
| + | Die orientierungsbezogenen Werte sind: PAGE_START, PAGE_END, LINE_START, LINE_END, FIRST_LINE_START, FIRST_LINE_END, LAST_LINE_START und LAST_LINE_END. | ||
| + | |||
| + | Die grundlinienbezogene Werte sind: BASELINE, BASELINE_LEADING, BASELINE_TRAILING, ABOVE_BASELINE, ABOVE_BASELINE_LEADING, ABOVE_BASELINE_TRAILING, BELOW_BASELINE, BELOW_BASELINE_LEADING und BELOW_BASELINE_TRAILING. | ||
| + | |||
| + | Der Standardwert ist CENTER. Die Verwendung der '''orientierungsbezogenen''' Werte, sowie CENTER, wird empfohlen: | ||
| + | <syntaxhighlight lang="java"> | ||
| + | ------------------------------------------------- | ||
| + | |FIRST_LINE_START PAGE_START FIRST_LINE_END| | ||
| + | | | | ||
| + | | | | ||
| + | |LINE_START CENTER LINE_END| | ||
| + | | | | ||
| + | | | | ||
| + | |LAST_LINE_START PAGE_END LAST_LINE_END| | ||
| + | ------------------------------------------------- | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Wenn wir das Beispiel von Bild 6 so umändern wollen, dass "Zentrum" oben links in seiner Zelle steht, können wir das so programmieren: | ||
| + | <syntaxhighlight lang="java"> | ||
| + | addGB(new JButton("Zentrum"), gridx = 2, gridy = 2, weightx = 1.0, weighty = 1.0, anchor = FIRST_LINE_START); | ||
| + | </syntaxhighlight> | ||
| + | Bild 8[[Bild:GridBagLayoutExample9.jpg]] | ||
| + | |||
===insets=== | ===insets=== | ||
| − | ===ipadx=== | + | Dieses Feld gibt die Außenpolsterung der Komponente an, das heißt den Mindestabstand zwischen der Komponente und den vier Kanten ihres Anzeigebereichs. |
| − | ===ipady=== | + | |
| + | Der Standardwert ist: new Insets (0, 0, 0, 0), was bedeutet, dass die Komponente keine Außenpolsterung hat. | ||
| + | |||
| + | Wenn wir das Beispiel von Bild 8 so umändern wollen, dass oben und links von "Zentrum" ein Abstand von 10 Pixel entsteht, können wir das so programmieren: | ||
| + | <syntaxhighlight lang="java"> | ||
| + | addGB(new JButton("Zentrum"), gridx = 2, gridy = 2, weightx = 1.0, weighty = 1.0, | ||
| + | anchor = FIRST_LINE_START, insets = new Insets(10, 10, 0, 0)); | ||
| + | </syntaxhighlight> | ||
| + | Bild 9[[Bild:GridBagLayoutExample12.jpg]] | ||
| + | |||
| + | ===ipadx, ipady=== | ||
| + | Diese Felder geben die '''Innenpolsterung der Komponente''' an, das heißt den Raum, welcher der Komponente hinzugefügt wird, wodurch diese größer wird. Dabei wird die Breite der Komponente mit ''ipadx'' gepolstert und ihre Höhe mit ''ipady'''''Fetter Text'''. | ||
| + | |||
| + | Der Standardwert für beide Felder ist 0, was bedeutet, dass die Komponente keine Innenpolsterung hat. | ||
| + | |||
| + | Wenn wir das Beispiel von Bild 6 so umändern wollen, dass "Zentrum" in der Breite und in der Höhe um 20 Pixel vergrößert wird, können wir das so programmieren: | ||
| + | <syntaxhighlight lang="java"> | ||
| + | addGB(new JButton("Zentrum"), gridx = 2, gridy = 2, weightx = 1.0, weighty = 1.0, ipadx = 20, ipady = 20); | ||
| + | </syntaxhighlight> | ||
| + | Bild 10[[Bild:GridBagLayoutExample11.jpg]] | ||
| + | |||
| + | ==Ein etwas komplexeres Beispiel== | ||
| + | |||
| + | Folgender Java Code soll als weiterführendes Beispiel dienen: | ||
| + | |||
| + | [[GridBagLayout Example]] | ||
| + | |||
| + | |||
| + | {{Fragen stellen}} | ||
| + | |||
| + | =Weiterführendes Material= | ||
| + | *Oracle: [https://docs.oracle.com/javase/tutorial/uiswing/layout/gridbag.html GridBagLayout] | ||
| + | *[[LayoutManager der Standard-Java-API]] | ||
--[[Benutzer:VuuRWerK|VuuRWerK]] 08:11, 11. Aug 2008 (UTC)<br> | --[[Benutzer:VuuRWerK|VuuRWerK]] 08:11, 11. Aug 2008 (UTC)<br> | ||
| − | --[[Benutzer:L-ectron-X|L-ectron-X]] 11:43, 03. Jun 2010 (UTC) | + | --[[Benutzer:L-ectron-X|L-ectron-X]] 11:43, 03. Jun 2010 (UTC)<br> |
| − | [[Kategorie: | + | --[[Benutzer:AndreUhres|AndreUhres]] 16:43, 06. Dec 2010 (UTC) |
| + | |||
| + | [[Kategorie:LayoutManager]] | ||
[[Kategorie:Java API]] | [[Kategorie:Java API]] | ||
| + | [[Kategorie:Tutorials (Java)]] | ||
Aktuelle Version vom 14. Mai 2020, 14:12 Uhr
Inhaltsverzeichnis
- 1 Das GridBagLayout
- 2 Fragen
- 3 Weiterführendes Material
Das GridBagLayout
Das GridBagLayout ist der mächtigste und für Einsteiger komplizierteste LayoutManager aus dem Java AWT Package. Er dient dem Layouten von Benutzeroberflächen von Java-Anwendungen in Form eines Rasters (Grid).
Mit diesem LayoutManager bleiben kaum Wünsche für die Anordnung von Komponenten in einer Benutzeroberfläche offen.
Nach dem Durcharbeiten dieses Artikels sollten auch Einsteiger die Vorzüge und Stolperstellen dieses LayoutManagers verstehen.
Ein erstes einfaches Beispiel
Folgender Java-Code soll einen kurzen Einstieg zeigen. Im Wesentlichen sind es jeweils 5 Schritte, die beim Aufbau einer GUI, oder eines Teils davon, für jede einzelne einzubauende Komponente durchlaufen werden müssen.
import java.awt.*;
import javax.swing.*;
public class GridBagLayoutExample extends JPanel {
public GridBagLayoutExample() {
//1. Initialisieren des Panels und Übergabe, des zu verwendenden LayoutManagers
super(new GridBagLayout());
//2. Initialisieren der GridBagConstraints
GridBagConstraints gbc = new GridBagConstraints();
//3. Initialisieren der Komponenten
JButton northButton = new JButton("Norden");
JButton westButton = new JButton("Westen");
JButton centerButton = new JButton("Zentrum");
JButton southButton = new JButton("Süden");
JButton eastButton = new JButton("Osten");
//4. benötigte GridBagConstraints-Attribute konfigurieren
gbc.gridx = 1; //Spalte 1 (Zählung beginnt bei 0)
gbc.gridy = 0; //Zeile 0
//5. Komponente ins Layout setzen
add(northButton, gbc);
//wie 4. -> Attribute können wieder verwendet werden
gbc.gridx = 0;
gbc.gridy = 1;
//wie 5.
add(westButton, gbc);
//wie 4. -> Attribute können wieder verwendet werden
gbc.gridx = 1;
gbc.gridy = 1;
//wie 5.
add(centerButton, gbc);
//wie 4. -> Attribute können wieder verwendet werden
gbc.gridx = 2;
gbc.gridy = 1;
//wie 5.
add(eastButton, gbc);
//wie 4. -> Attribute können wieder verwendet werden
gbc.gridx = 1;
gbc.gridy = 2;
//wie 5.
add(southButton, gbc);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
JFrame frame = new JFrame("GridBagLayout Example");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300, 200);
frame.setLocationRelativeTo(null);
frame.setContentPane(new GridBagLayoutExample());
frame.setVisible(true);
}
});
}
}
Für größere mit GridBagLayout aufzubauende GUIs bietet es sich an, "Bequemlichkeitsmethoden" zum Konfigurieren der GridBagConstraints und zum Einfügen der Komponenten zu schreiben, um den Überblick behalten zu können und alles in einem Rutsch zu erledigen.
Für den oben gezeigten Code daher nun noch einmal ein Beispiel mit Methoden, die uns das Leben für noch folgende Beispiele erleichtern können. Wer damit nicht klar kommt, kann selbstverständlich auch mit obiger Variante weiter programmieren.
import java.awt.*;
import static java.awt.GridBagConstraints.*;
import javax.swing.*;
public class GridBagLayoutExample extends JPanel {
// Alle constraint Felder, nur wegen der Klarheit:
private int gridx, gridy, gridwidth, gridheight, fill, anchor, ipadx, ipady;
private double weightx, weighty;
private Insets insets;
public GridBagLayoutExample() {
setLayout(new GridBagLayout());
example();
}
/*
Obwohl die Koordinaten eigentlich bei 0 beginnen, haben wir der Klarheit halber
in diesem Beispiel die Zeile 0 und die Spalte 0 nicht belegt.
In diesem Fall schreiben wir also einfach gridx=1 für die erste Spalte
und gridy=1 für die erste Zeile.
*/
private void example() {
/*Wie wir hier sehen können, haben wir die erste der verfügbaren
Bequemlichkeitsmethoden eingesetzt.*/
addGB(new JButton("Norden"), gridx = 2, gridy = 1);
addGB(new JButton("Westen"), gridx = 1, gridy = 2);
addGB(new JButton("Zentrum"), gridx = 2, gridy = 2);
addGB(new JButton("Osten"), gridx = 3, gridy = 2);
addGB(new JButton("Süden"), gridx = 2, gridy = 3);
}
//Bequemlichkeitsmethoden für das Hinzufügen von Komponenten mit den benötigten GridBagConstraints:
private void addGB(Component component, int gridx, int gridy) {
addGB(component, gridx, gridy, 1, 1, NONE, 0.0, 0.0, CENTER, new Insets(0, 0, 0, 0), 0, 0);
}
private void addGB(Component component, int gridx, int gridy, int gridwidth) {
addGB(component, gridx, gridy, gridwidth, 1, NONE, 0.0, 0.0, CENTER, new Insets(0, 0, 0, 0), 0, 0);
}
private void addGB(Component component, int gridx, int gridy, int gridwidth, int gridheight) {
addGB(component, gridx, gridy, gridwidth, gridheight, NONE, 0.0, 0.0, CENTER, new Insets(0, 0, 0, 0), 0, 0);
}
private void addGB(Component component, int gridx, int gridy, int gridwidth, int gridheight, int fill) {
addGB(component, gridx, gridy, gridwidth, gridheight, fill, 0.0, 0.0, CENTER, new Insets(0, 0, 0, 0), 0, 0);
}
private void addGB(Component component, int gridx, int gridy, double weightx, double weighty) {
addGB(component, gridx, gridy, 1, 1, NONE, weightx, weighty, CENTER, new Insets(0, 0, 0, 0), 0, 0);
}
private void addGB(Component component, int gridx, int gridy, double weightx, double weighty, int ipadx, int ipady) {
addGB(component, gridx, gridy, 1, 1, NONE, weightx, weighty, CENTER, new Insets(0, 0, 0, 0), ipadx, ipady);
}
private void addGB(Component component, int gridx, int gridy, double weightx, double weighty, int anchor) {
addGB(component, gridx, gridy, 1, 1, NONE, weightx, weighty, anchor, new Insets(0, 0, 0, 0), 0, 0);
}
private void addGB(Component component, int gridx, int gridy, double weightx, double weighty, int anchor, Insets insets) {
addGB(component, gridx, gridy, 1, 1, NONE, weightx, weighty, anchor, insets, 0, 0);
}
private void addGB(Component component, int gridx, int gridy, int gridwidth, int gridheight,
int fill, double weightx, double weighty, int anchor, Insets insets,
int ipadx, int ipady) {
GridBagConstraints constraints = new GridBagConstraints();
constraints.gridx = gridx;
constraints.gridy = gridy;
constraints.gridwidth = gridwidth;
constraints.gridheight = gridheight;
constraints.fill = fill;
constraints.weightx = weightx;
constraints.weighty = weighty;
constraints.anchor = anchor;
constraints.insets = insets;
constraints.ipadx = ipadx;
constraints.ipady = ipady;
add(component, constraints);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
JFrame frame = new JFrame("GridBagLayout Example");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300, 200);
frame.setLocationRelativeTo(null);
frame.setContentPane(new GridBagLayoutExample());
frame.setVisible(true);
}
});
}
}
Wie man sieht, wird ohne weitere Einstellungen tätigen zu müssen, standardmäßig alles in der Mitte des Panels ausgerichtet.
GridBagConstraints - Bedingungen für die Anordnung im Layout
Im obigen Beispiel wurde ein Objekt der Klasse GridBagConstraints benutzt. Was GridBagConstraints sind und wozu die dienen, wird im Folgenden erklärt.
GridBagConstraints sind Variablen die die Dimensionen und die Ausrichtung von GUI-Elementen in einem GridBagLayout bestimmen.
Es wird empfohlen, für jede neue Komponente auch eine neues GridBagConstraints Objekt anzulegen und die Constraints nicht mit der Methode GridBagLayout.setConstraints zu übergeben, sondern mit dem vorgesehenen Parameter der Methode Container.add:
GridBagConstraints constraints = new GridBagConstraints();
...
add(component, constraints);
GridBagLayout unterscheidet sich sehr vom GridLayout, trotz des ähnlichen Namens. Anders als bei GridLayout können die Komponenten verschieden groß sein und eine Komponente kann sich über mehrere Zeilen und Spalten erstrecken. Zeilen können auch unterschiedlich hoch und Spalten unterschiedlich breit sein, gemäß der gewünschten Größe der dort untergebrachten Komponenten (preferredSize, bzw. minimumSize falls die preferredSize zu groß ist; maximumSize spielt keine Rolle). Eine Komponente kann auch kleiner sein als ihr Anzeigebereich. Unter Anzeigebereich verstehen wir hier die Fläche der zugeordneten Zelle[n] einer Komponente.
Besondere Vorsicht ist geboten, wenn die preferredSize einer Komponente keinen festen Wert hat und sich durch Benutzereingaben verändern kann, wie zum Beispiel bei einem JTextField.
Es mag dann besser sein, der preferredSize einen festen Wert zu geben, wodurch verhindert wird, dass sich das Layout ungewollt verschiebt.
Um das Layout zu planen, zeichnen wir am besten erstmal ein passendes Raster, auf das wir die Komponenten einzeichnen. Dann können wir ihre jeweiligen Constraints leichter festlegen. Dabei macht es keinen Sinn, mehr Zeilen, oder Spalten einzufügen, als Komponenten aufgenommen werden sollen, um bspw. damit Platz zuwischen den Komponenten zu generieren. Leere Zellen werden nämlich ignoriert. Wie man Platz zwischen den Komponenten schafft, klären wir später weiter unten.
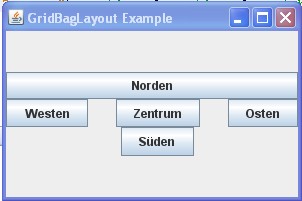
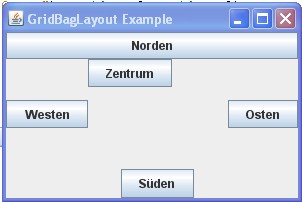
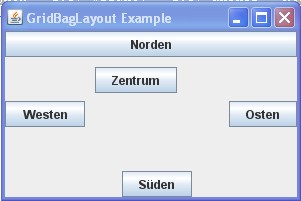
gridx, gridy
Das sind int-Werte, welche die Koordinaten der oberen linken Zelle einer Komponente im Raster darstellen, wobei gridx die Spalte festlegt und gridy die Zeile. Der Defaultwert RELATIVE bedeutet, dass diese Komponente neben/unterhalb der zuvor hinzugefügten Komponente platziert wird (dies wird gewöhnlich nicht empfohlen, aber das ganz unten angeführte komplexere Beispiel zeigt eine Variante mit relativen Koordinaten). Um 5 ein-zellige Komponenten kreuzförmig in drei Spalten und drei Zeilen anzuordnen, können wir zum Beispiel folgende Koordinaten benutzen:
addGB(new JButton("Norden"), gridx = 2, gridy = 1);
addGB(new JButton("Westen"), gridx = 1, gridy = 2);
addGB(new JButton("Zentrum"), gridx = 2, gridy = 2);
addGB(new JButton("Osten"), gridx = 3, gridy = 2);
addGB(new JButton("Süden"), gridx = 2, gridy = 3);
Obwohl die Koordinaten eigentlich bei 0 beginnen, haben wir der Klarheit halber in diesem Beispiel die Zeile 0 und die Spalte 0 nicht belegt. In diesem Fall schreiben wir also einfach gridx=1 für die erste Spalte und gridy=1 für die erste Zeile.
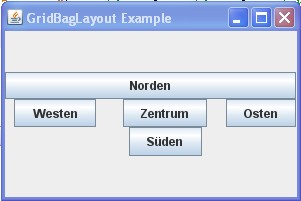
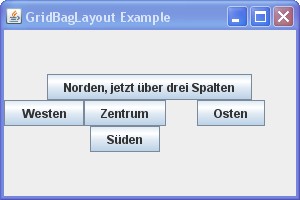
gridwidth, gridheight
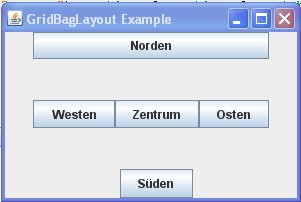
Gibt die Anzahl der Zellen in einer Zeile / Spalte für die Komponente an. Der Standardwert ist 1. Wir verwenden REMAINDER um anzugeben, dass die Komponente von gridx / gridy bis zur letzten Zelle in der Zeile / Spalte reicht. Wenn wir mit relativen Koordinaten arbeiten, können wir die letzte Komponente jeder Zeile mit gridwidth = REMAINDER markieren (siehe dazu das komplexere Beispiel ganz unten). Um im obigen Beispiel der nördlichen Komponente drei horizontale Zellen zuzuordnen, beginnend mit der ersten Spalte, können wir die folgenden Constraints verwenden:
addGB(new JButton("Norden, jetzt über drei Spalten"), gridx = 1, gridy = 1, gridwidth = 3);
Oder statt dessen wollen wir vielleicht der westlichen Komponente drei vertikale Zellen zuordnen. In dem Fall können wir die folgenden Constraints angeben:
addGB(new JButton("<html>Westen<br>jetzt<br>über<br>drei Zeilen<br>"), gridx = 1, gridy = 1, gridwidth = 1, gridheight = 3);
Wir können natürlich auch einer Komponente mehrere horizontale und mehrere vertikale Zellen zuordnen, wie hier der Westen mit zwei Spalten und zwei Zeilen:
addGB(new JButton("Norden"), gridx = 3, gridy = 1);
addGB(new JButton("<html>Westen Westen<br>Westen Westen"), gridx = 1, gridy = 1, gridwidth = 2, gridheight = 2);
addGB(new JButton("Zentrum"), gridx = 3, gridy = 2);
addGB(new JButton("Osten Osten"), gridx = 2, gridy = 3, gridwidth = 2);
addGB(new JButton("Süden"), gridx = 1, gridy = 3);
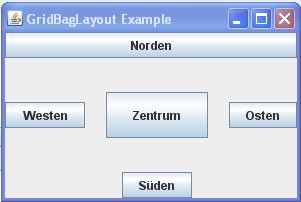
fill
Wenn der Anzeigebereich einer Komponente größer ist als die gewünschte Größe der Komponente (preferredSize / minimumSize), können wir die Komponente horizontal, vertikal oder in beide Richtungen skalieren. Die folgenden Werte sind gültig für die "fill" Eigenschaft:
* NONE: die Komponente nicht skalieren * HORIZONTAL: die Komponente breit genug machen, um ihren Anzeigebereich horizontal zu füllen * VERTICAL: die Komponente groß genug machen, um ihren Anzeigebereich vertikal zu füllen * BOTH: die Komponente soll den ganzen Anzeigebereich füllen
Der Standardwert ist NONE, also keine Skalierung.
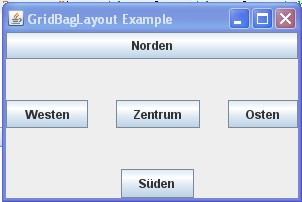
Die nördliche Komponente aus obigem Beispiel kann man mit folgenden Constraints horizontal skalieren:
addGB(new JButton("Norden"), gridx = 1, gridy = 1, gridwidth = 3, gridheight = 1, fill = HORIZONTAL);
(siehe Bild 4)
Mit der folgenden import Anweisung kann man übrigens die statischen Konstanten importieren, um nicht immer die Klasse davor schreiben zu müssen (d.h. man kann dann z.B. HORIZONTAL schreiben statt GridBagConstraints.HORIZONTAL):
import static java.awt.GridBagConstraints.*;
weightx, weighty
Damit die Komponenten nicht im Zentrum des Panels gebündelt bleiben, sondern sich über die zur Verfügung stehende Fläche verteilen können, müssen wir dem Layout sagen, wie der zusätzliche Platz verteilt werden soll. Das geschieht mit weightx zum Verteilen des horizontalen Raums und weighty zum Verteilen des vertikalen Raums. Der zusätzliche Raum wird auf jede Spalte / Zeile im Verhältnis zum Gewicht verteilt.
Der Standardwert für beide Felder ist 0, was bedeutet, dass die Spalte / Zeile nie zusätzlichen Raum erhält.
Es genügt, wenn wir das Gewicht für eine einzige Komponente einer Spalte / Zeile angeben. Der Layout-Manager setzt das Gewicht der Spalte / Zeile gleich dem maximalen Gewicht aller Komponenten in dieser Spalte / Zeile.
Falls mehrzellige Komponenten benutzt werden, geht der extra Raum tendenziell in Richtung der Spalte ganz rechts und untere Zeile.
weightx: horizontale Raumverteilung
Wenn wir der zweiten Spalte im obigen Beispiel allen zusätzlichen horizontalen Raum geben wollen, können wir das auf folgende Weise mit weightx programmieren:
addGB(new JButton("Zentrum"), gridx = 2, gridy = 2, weightx = 1.0, weighty = 0.0);
weighty: vertikale Raumverteilung
Mit weighty können wir zum Beispiel der zweiten Zeile allen zusätzlichen vertikalen Raum zuordnen, indem wir Zentrum mit weighty=1.0 einfügen:
addGB(new JButton("Zentrum"), gridx = 2, gridy = 2, weightx = 0.0, weighty = 1.0);
Wir sehen, dass das Gewicht vom Zentrum jetzt für die ganze Zeile gilt. Dies ist so, weil der Layout-Manager das Gewicht der Zeile (oder Spalte) gleich dem maximalen Gewicht aller Komponenten in der Zeile (oder Spalte) setzt.
weightx, weighty: Raumverteilungen kombinieren
Wir können natürlich auch weightx=1.0 und weighty=1.0 kombinieren:
addGB(new JButton("Zentrum"), gridx = 2, gridy = 2, weightx = 1.0, weighty = 1.0);
weightx, weighty: die Werte der Gewichte
In der Regel werden die Gewichte mit 0.0 und 1.0 als die Extreme angegeben: die Zahlen dazwischen verwenden wir so wie es nötig ist. Höhere Werte zeigen an, dass die Zeile oder Spalte mehr Platz bekommen sollte. Was zählt, ist jedoch nicht der absolute Wert, sondern das Verhältnis der Werte zueinander. Im folgenden Beispiel bekommt die zweite Spalte von dem zusätzlichen horizontalen Raum doppelt so viel wie die erste:
addGB(new JButton("Westen"), gridx = 1, gridy = 2, weightx = 0.5, weighty = 0.0);
addGB(new JButton("Zentrum"), gridx = 2, gridy = 2, weightx = 1.0, weighty = 0.0);
Man erkennt, dass die erste Spalte 20 Pixel (10 Pixel links und rechts von "Westen") zusätzlichen horizontalen Raum erhalten hat und die zweite Spalte doppelt so viel, nämlich 40 Pixel (20 Pixel links und rechts von "Zentrum").
weightx, weighty: Raumverteilung bei mehrzelligen Komponenten
Wenn wir das Beispiel von Bild 2 so umändern, dass der Norden mit weightx=1.0 eingefügt wird, dann gilt dieses Spaltengewicht auch für den Osten, während Westen und Zentrum leer ausgehen. Das ist so, weil sich der Norden über drei Spalten erstreckt. In dem Fall geht der extra Raum tendenziell in Richtung der Spalte ganz rechts (bzw. untere Zeile im Fall einer Komponente mit mehreren Zeilen):
addGB(new JButton("Norden, jetzt über drei Spalten"), gridx = 1, gridy = 1, gridwidth = 3, gridheight = 1,
fill = NONE, weightx = 1.0, weighty = 0.0,
anchor = CENTER, insets = new Insets(0, 0, 0, 0), ipadx = 0, ipady = 0);//Standardwerte
anchor
Dieses Feld wird verwendet, wenn die Komponente kleiner ist als ihr Anzeigebereich. Damit bestimmen wir, wo die Komponente innerhalb ihrer Anzeigefläche platziert wird. Standardmäßig wird sie zentriert.
Es gibt drei Arten von möglichen Werten: orientierungsbezogene, grundlinienbezogene und absolute Werte. Orientierungsbezogene Werte beziehen sich auf die Komponentenorientierung des Containers (seit JDK 1.4), grundlinienbezogenen Werte beziehen sich auf die Grundlinie (Baseline, seit JDK 1.6).
Die absoluten Werte sind: CENTER, NORTH, NORTHEAST, EAST, SOUTHEAST, SOUTH, SOUTHWEST, WEST, und NORTHWEST.
Die orientierungsbezogenen Werte sind: PAGE_START, PAGE_END, LINE_START, LINE_END, FIRST_LINE_START, FIRST_LINE_END, LAST_LINE_START und LAST_LINE_END.
Die grundlinienbezogene Werte sind: BASELINE, BASELINE_LEADING, BASELINE_TRAILING, ABOVE_BASELINE, ABOVE_BASELINE_LEADING, ABOVE_BASELINE_TRAILING, BELOW_BASELINE, BELOW_BASELINE_LEADING und BELOW_BASELINE_TRAILING.
Der Standardwert ist CENTER. Die Verwendung der orientierungsbezogenen Werte, sowie CENTER, wird empfohlen:
-------------------------------------------------
|FIRST_LINE_START PAGE_START FIRST_LINE_END|
| |
| |
|LINE_START CENTER LINE_END|
| |
| |
|LAST_LINE_START PAGE_END LAST_LINE_END|
-------------------------------------------------
Wenn wir das Beispiel von Bild 6 so umändern wollen, dass "Zentrum" oben links in seiner Zelle steht, können wir das so programmieren:
addGB(new JButton("Zentrum"), gridx = 2, gridy = 2, weightx = 1.0, weighty = 1.0, anchor = FIRST_LINE_START);
insets
Dieses Feld gibt die Außenpolsterung der Komponente an, das heißt den Mindestabstand zwischen der Komponente und den vier Kanten ihres Anzeigebereichs.
Der Standardwert ist: new Insets (0, 0, 0, 0), was bedeutet, dass die Komponente keine Außenpolsterung hat.
Wenn wir das Beispiel von Bild 8 so umändern wollen, dass oben und links von "Zentrum" ein Abstand von 10 Pixel entsteht, können wir das so programmieren:
addGB(new JButton("Zentrum"), gridx = 2, gridy = 2, weightx = 1.0, weighty = 1.0,
anchor = FIRST_LINE_START, insets = new Insets(10, 10, 0, 0));
ipadx, ipady
Diese Felder geben die Innenpolsterung der Komponente an, das heißt den Raum, welcher der Komponente hinzugefügt wird, wodurch diese größer wird. Dabei wird die Breite der Komponente mit ipadx gepolstert und ihre Höhe mit ipadyFetter Text.
Der Standardwert für beide Felder ist 0, was bedeutet, dass die Komponente keine Innenpolsterung hat.
Wenn wir das Beispiel von Bild 6 so umändern wollen, dass "Zentrum" in der Breite und in der Höhe um 20 Pixel vergrößert wird, können wir das so programmieren:
addGB(new JButton("Zentrum"), gridx = 2, gridy = 2, weightx = 1.0, weighty = 1.0, ipadx = 20, ipady = 20);
Ein etwas komplexeres Beispiel
Folgender Java Code soll als weiterführendes Beispiel dienen:
Fragen
Das Thema wurde nicht ausreichend behandelt? Du hast Fragen dazu und brauchst weitere Informationen? Lass Dir von uns helfen!
- Besuche uns im Byte-Welt-Forum
- Besuche unseren Chat
Wir helfen dir gerne!
Dir hat dieser Artikel gefallen? Oder Du hast Fehler entdeckt und möchtest zur Berichtigung beitragen? Prima! Schreibe einen Kommentar!
Du musst angemeldet sein, um einen Kommentar abzugeben.
Weiterführendes Material
--VuuRWerK 08:11, 11. Aug 2008 (UTC)
--L-ectron-X 11:43, 03. Jun 2010 (UTC)
--AndreUhres 16:43, 06. Dec 2010 (UTC)