GridLayout: Unterschied zwischen den Versionen
| Zeile 2: | Zeile 2: | ||
[[Kategorie:Tutorials (Java)]] | [[Kategorie:Tutorials (Java)]] | ||
| − | + | =Einführung und Grundlagen= | |
Das GridLayout ist einer der einfachsten LayoutManager der Java-API. | Das GridLayout ist einer der einfachsten LayoutManager der Java-API. | ||
| Zeile 8: | Zeile 8: | ||
Die Dimensionen der Zellen richten sich nach der größten Komponente, die dem Layout hinzugefügt wurde. Die bevorzugten Dimensionen der anderen Komponenten werden ignoriert, alle Komponenten erhalten genau die gleiche Größe. | Die Dimensionen der Zellen richten sich nach der größten Komponente, die dem Layout hinzugefügt wurde. Die bevorzugten Dimensionen der anderen Komponenten werden ignoriert, alle Komponenten erhalten genau die gleiche Größe. | ||
| − | + | ==1. Beispiel== | |
<code=java>import java.awt.*; | <code=java>import java.awt.*; | ||
import javax.swing.*; | import javax.swing.*; | ||
| Zeile 44: | Zeile 44: | ||
}</code=java> | }</code=java> | ||
| − | + | =Standard/ohne Parameter= | |
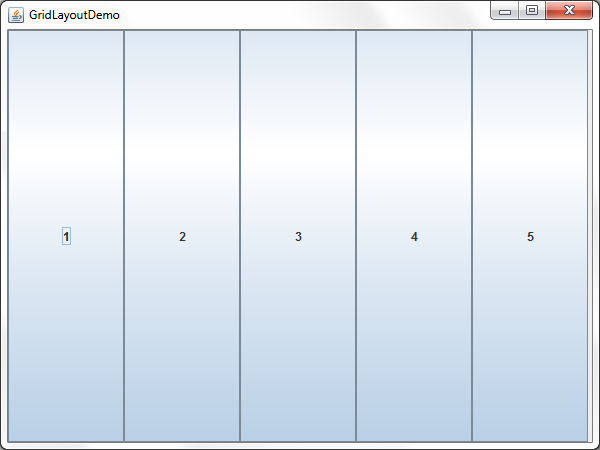
In diesem Beispiel wurde der parameterlose Konstruktor des GridLayouts eingesetzt, was dazu führt, dass alle Komponenten nebeneinander in einer Zeile angeordnet werden. | In diesem Beispiel wurde der parameterlose Konstruktor des GridLayouts eingesetzt, was dazu führt, dass alle Komponenten nebeneinander in einer Zeile angeordnet werden. | ||
Das mit diesem Code erzeugte Fenster sieht bei der Ausführung des Programms so aus: | Das mit diesem Code erzeugte Fenster sieht bei der Ausführung des Programms so aus: | ||
| Zeile 52: | Zeile 52: | ||
| − | + | =Anordnung in einer Spalte= | |
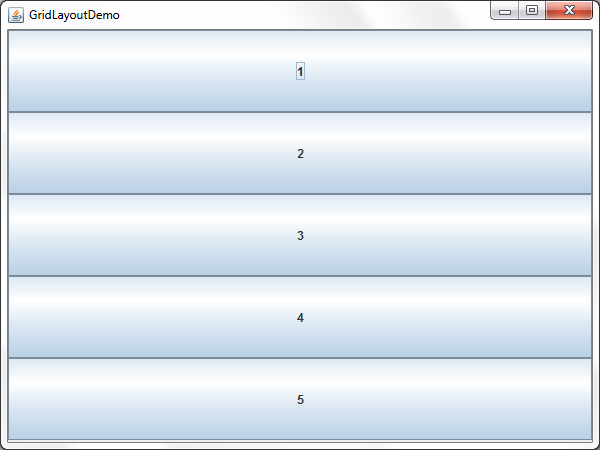
Durch Änderung des Konstruktors des GridLayouts kann die Strategie der Anordnung verändert werden. | Durch Änderung des Konstruktors des GridLayouts kann die Strategie der Anordnung verändert werden. | ||
<code=java>/*Zeile 8*/ frame.setLayout(new GridLayout(0, 1));</code=java> | <code=java>/*Zeile 8*/ frame.setLayout(new GridLayout(0, 1));</code=java> | ||
| Zeile 61: | Zeile 61: | ||
| − | + | =Anordnung in zwei Spalten= | |
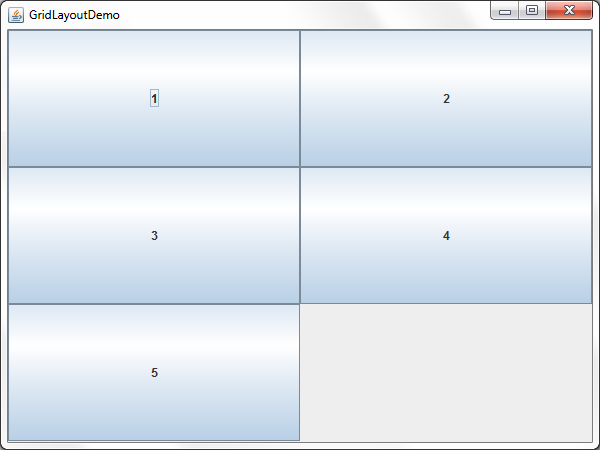
<code=java>/*Zeile 8*/ frame.setLayout(new GridLayout(0, 2));</code=java> | <code=java>/*Zeile 8*/ frame.setLayout(new GridLayout(0, 2));</code=java> | ||
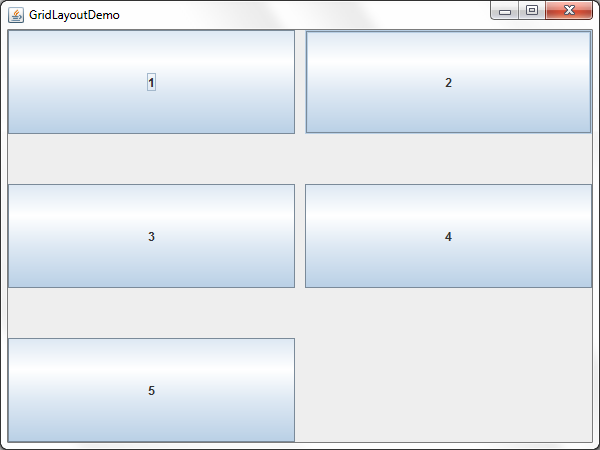
[[Datei:GridLayout3_zweispaltig.png]] | [[Datei:GridLayout3_zweispaltig.png]] | ||
| − | + | =Anordnung in zwei Zeilen= | |
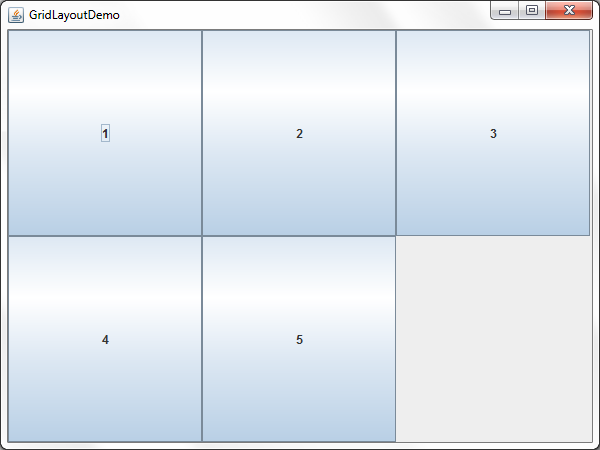
<code=java>/*Zeile 8*/ frame.setLayout(new GridLayout(2, 0));</code=java> | <code=java>/*Zeile 8*/ frame.setLayout(new GridLayout(2, 0));</code=java> | ||
[[Datei:GridLayout4_zweizeilig.png]] | [[Datei:GridLayout4_zweizeilig.png]] | ||
| Zeile 71: | Zeile 71: | ||
| − | + | =Anordnung in zwei Spalten, zusätzlich mit fest definierten Abständen= | |
<code=java>/*Zeile 8*/ frame.setLayout(new GridLayout(0, 2, 10, 50));</code=java> | <code=java>/*Zeile 8*/ frame.setLayout(new GridLayout(0, 2, 10, 50));</code=java> | ||
[[Datei:GridLayout5_Abstände.png]] | [[Datei:GridLayout5_Abstände.png]] | ||
| Zeile 80: | Zeile 80: | ||
| − | + | =Weiterführendes Material:= | |
*API-Dokumentation zum [http://docs.oracle.com/javase/7/docs/api/java/awt/GridLayout.html GridLayout] | *API-Dokumentation zum [http://docs.oracle.com/javase/7/docs/api/java/awt/GridLayout.html GridLayout] | ||
*[http://download.oracle.com/javase/tutorial/uiswing/layout/grid.html How to Use GridLayout (The Java™ Tutorials > Creating a GUI With JFC/Swing > Laying Out Components Within a Container)] | *[http://download.oracle.com/javase/tutorial/uiswing/layout/grid.html How to Use GridLayout (The Java™ Tutorials > Creating a GUI With JFC/Swing > Laying Out Components Within a Container)] | ||
Version vom 11. August 2013, 13:43 Uhr
Inhaltsverzeichnis
Einführung und Grundlagen
Das GridLayout ist einer der einfachsten LayoutManager der Java-API. Es ordnet die eingefügten Komponenten in einem Gitter von gleich großen Zellen an. Dabei wird eine Komponente in je einer Zelle des Gitters abgelegt. Die Dimensionen der Zellen richten sich nach der größten Komponente, die dem Layout hinzugefügt wurde. Die bevorzugten Dimensionen der anderen Komponenten werden ignoriert, alle Komponenten erhalten genau die gleiche Größe.
1. Beispiel
<code=java>import java.awt.*; import javax.swing.*;
public class GridLayoutDemo {
public GridLayoutDemo(String title) {
JFrame frame = new JFrame(title);
frame.setSize(600, 450);
frame.setLayout(new GridLayout());
frame.setLocationRelativeTo(null);
frame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
JButton button1 = new JButton("1");
JButton button2 = new JButton("2");
JButton button3 = new JButton("3");
JButton button4 = new JButton("4");
JButton button5 = new JButton("5");
frame.add(button1);
frame.add(button2);
frame.add(button3);
frame.add(button4);
frame.add(button5);
frame.setVisible(true);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
public void run() {
new GridLayoutDemo("GridLayoutDemo");
}
});
}
}</code=java>
Standard/ohne Parameter
In diesem Beispiel wurde der parameterlose Konstruktor des GridLayouts eingesetzt, was dazu führt, dass alle Komponenten nebeneinander in einer Zeile angeordnet werden. Das mit diesem Code erzeugte Fenster sieht bei der Ausführung des Programms so aus:
Anordnung in einer Spalte
Durch Änderung des Konstruktors des GridLayouts kann die Strategie der Anordnung verändert werden. <code=java>/*Zeile 8*/ frame.setLayout(new GridLayout(0, 1));</code=java> Der erste Parameter (links) steht für die Anzahl der im GridLayout einzusetzenden Zeilen, der zweite Parameter steht für die Spalten. Einer von beiden muss, mindestens den Wert 1 erhalten, sobald der Konstruktor zur Übergabe von Parametern benutzt wird.
Anordnung in zwei Spalten
<code=java>/*Zeile 8*/ frame.setLayout(new GridLayout(0, 2));</code=java>

Anordnung in zwei Zeilen
<code=java>/*Zeile 8*/ frame.setLayout(new GridLayout(2, 0));</code=java>

Anordnung in zwei Spalten, zusätzlich mit fest definierten Abständen
<code=java>/*Zeile 8*/ frame.setLayout(new GridLayout(0, 2, 10, 50));</code=java>

Die Abstände können auch nachträglich hinzugefügt werden, also außerhalb des Konstruktors.
Dafür sind die Methoden setHgap(int hgap) und setVgap(int vgap) zuständig.