LayoutManager für Java-Einsteiger: Unterschied zwischen den Versionen
K |
K |
||
| Zeile 149: | Zeile 149: | ||
} </syntaxhighlight> | } </syntaxhighlight> | ||
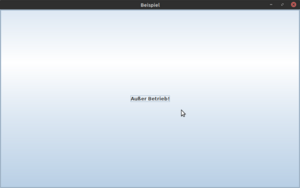
| − | [[Datei:JFrame mit GridBagLayout|mini]] | + | [[Datei:JFrame mit GridBagLayout.png|mini]] |
Version vom 5. Februar 2021, 12:43 Uhr
Inhaltsverzeichnis
Eine GUI-Komponente in Java zentriert anordnen
Viele Java-Einsteiger haben am Anfang oft das gleiche Problem beim Aufbau ihrer ersten Benutzeroberfläche in Java, z.B. mit Swing. Sie schalten den LayoutManager mit setLayout(null); aus und positionieren und dimensionieren ihre GUI-Komponenten wie JButton oder JLabel manuell durch Angabe von Koordinaten und Dimensionen mit Hilfe der setBounds()-Methode.
Aber diese Vorgehensweise sollte sich ein Anfänger erst gar nicht zum Standard machen. Es gibt nur sehr, wirklich sehr wenige Anwendungsfälle, bei denen Komponenten auf der GUI fest verdrahtet werden.
LayoutManager inbesondere, die Kombination bzw. Verschachtelung von verschiedenen LayoutManagern ermöglicht sehr effiziente, wiederverwendbare, gut wartbare und mächtige Benutzeroberflächen.
Hier im Wiki kann man einige Beispiele zur Anwendung von LayoutManagern finden. Welcher LayoutManager bevorzugt zum Einsatz kommen sollte, ergibt sich aus seiner speziellen Layout-Strategie und den Anforderungen der Benutzeroberfläche. Es lohnt also, sich mit LayoutManagern intensiv zu befassen.
In diesem Artikel soll es aber einmal nur darum gehen, wie man eine einzige Komponente in der Mitte einer Fenster-Komponente, wie z.B. einen JFrame ausgeben kann. Wir werden dazu den mächtigsten LayoutManager (GridBagLayout) der Java-API benutzen und ohne umständliche manuelle Positionierung und Dimensionierung viel genauer und schneller sein!
Los geht's!
Klassendefinition
Wir wollen unsere Klasse einfach nur "Beispiel" nennen.
public class Beispiel {
}
main()-Methode
Unsere Klasse soll ausführbar sein, also braucht sie eine main()-Methode zum Starten. Diese hat im Gegensatz zu C++ in Java immer die gleiche Form.
public class Beispiel {
public static void main(String[] args) {
}
}
In der main()-Methode erzeugen wir eine Instanz der Klasse JFrame. Dem Konstruktor der Klasse JFrame übergeben wir einen String, der in der Titelzeile des JFrames angezeigt werden soll. Außerdem nehmen wir an unserem JFrame-Exemplar nun noch einige Einstellungen vor. Zunächst erst einmal ändern wir die Einstellung, wie sich der JFrame verhalten soll, wenn wir seinen Schließen-Button klicken. Wir möchten, dass die JRE das Fenster beim Beenden schließt und es aus dem Speicher entfernt. Das führt dazu, dass sich auch die JRE abschließend beendet. Anschließend sorgen wir noch dafür, dass der JFrame in der Größe 800x500 Pixel und auf dem Bildschirm zentriert dargestellt wird.
Damit wir die Klasse JFrame in unserem Code benutzen können, müssen wir sie mit einer Import-Anweisung dem Compiler bekannt machen.
Welche Klassen von der Java-Bibliothek angeboten werden und welche Konstruktoren und Methoden diese Klasse haben, können wir aus der Java-API-Dokumentation entnehmen. Die API-Dokumentation ist eines der wichtigsten Werkzeuge eines Java-Entwicklers.
import javax.swing.JFrame;
public class Beispiel {
public static void main(String[] args) {
JFrame frame = new JFrame("Beispiel");
frame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
frame.setSize(800, 500);
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
}
BorderLayout
Die Klasse JFrame wurde von ihrem Entwickler bereits mit dem BorderLayout ausgestattet.
Das bedeutet, dass ein JFrame ihm hinzugefügte GUI-Komponenten nach der Layout-Strategie eines BorderLayouts ausrichtet und dimensioniert.
Um zu testen, wie das aussieht, werden wir nun dem JFrame einen JButton hinzufügen.
import javax.swing.JButton;
import javax.swing.JFrame;
public class Beispiel {
public static void main(String[] args) {
JFrame frame = new JFrame("Beispiel");
frame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
JButton button = new JButton("Außer Betrieb!");
frame.add(button);
frame.setSize(800, 500);
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
}
Der JButton wird also, wie wir sehen können auf die gesamte Größe des JFrames gezogen. Auch wenn wir die Größe des JFrames nun nachträglich verändern, passt sich die Größe weiterhin der des JFrames an. Das entspricht der Standardfunktion des BorderLayouts.
Wir möchten nun aber den JButton in seiner natürlichen Größe in der Mitte des JFrames anordnen. Das ist mit BorderLayout nicht möglich. Wir brauchen also einen LayoutManager, der das für uns erledigen kann.
FlowLayout
Versuchen wir es mit FlowLayout. Wir wissen, dass ein JPanel eine vielseitige GUI-Komponente ist, auf der man zeichnen und weitere GUI-Komponenten verankern kann und dass es von den Java-Entwicklern bereits mit einem FlowLayout ausgestattet wurde. Sehen wir uns an, wie nun das FlowLayout des JPanels den JButton anordnet.
import java.awt.Color;
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class Beispiel {
public static void main(String[] args) {
JFrame frame = new JFrame("Beispiel");
frame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
JPanel panel = new JPanel();
panel.setBackground(Color.WHITE);
JButton button = new JButton("Außer Betrieb!");
panel.add(button);
frame.add(panel);
frame.setSize(800, 500);
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
}
Der aufmerksame Leser wird bereits gemerkt haben, dass wir bisher weit und breit noch keinen LayoutManager gesehen haben. Das JPanel hat von uns einen weißen Hintergrund bekommen, damit wir seine Größe sehen können. Das JPanel wird auf seine volle Größe gezogen, weil der JFrame standardmäßig bereits das BorderLayout hat. Neu ist nun aber, dass der JButton in seiner natürlichen Größe (PreferredSize) dargestellt wird. Zwar horizontal mittig im JFrame, aber nicht vertikal. Das FlowLayout fügt standardmäßig neue Komponenten oben mittig ein. Das können wir nun sehen.
GridBagLayout
Es gibt durchaus Anwendungsfälle, bei denen man nur eine Komponente in der Mitte eines Panels oder eines Fensters ausgeben möchte. Wir stellen dafür nun den wohl mächtigsten und kompliziertesten LayoutManger vor, den wir dafür benutzen könnten. Das GridBagLayout. Und natürlich fahren wir jetzt mit dem Panzer durch den Garten. Aber so würde das aussehen:
import java.awt.Color;
import java.awt.GridBagLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class Beispiel {
public static void main(String[] args) {
JFrame frame = new JFrame("Beispiel");
frame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
JPanel panel = new JPanel(new GridBagLayout());
panel.setBackground(Color.WHITE);
JButton button = new JButton("Außer Betrieb!");
panel.add(button);
frame.add(panel);
frame.setSize(800, 500);
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
}