FlowLayout: Unterschied zwischen den Versionen
K |
K |
||
| (13 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | Das {{JAPI|FlowLayout}} ist einer der einfachsten [[LayoutManager]] der Java-[[API]]. Es fügt standardmäßig Typen von {{JAPI|Component}} | + | ==Einführung und Grundlagen== |
| + | Das {{JAPI|FlowLayout}} ist einer der einfachsten [[LayoutManager]] der Java-[[API]]. Das FlowLayout wird vorrangig dazu eingesetzt, um [[JButton|Buttons]] in einem Panel anzuordnen. Es ordnet hinzugefügte Komponenten horizontal in einer Zeile an, bis der verfügbare Platz erschöpft ist. | ||
| + | |||
| + | Die Komponenten erhalten im FlowLayout ihre bevorzugte Größe (PreferredSize). | ||
| + | |||
| + | Außerdem wird beim Instanziieren ohne weitere Argumente bereits automatisch ein Abstand zwischen den Komponenten und zwischen den Komponenten und dem einbettenden Container eingerichtet. Diese Eigenschaft ist per Konstruktor und per Methodenaufruf veränderbar. | ||
| + | |||
| + | Das FlowLayout wird standardmäßig (ohne weitere Einstellungen) von [[JPanel]] benutzt. | ||
| + | |||
| + | Schauen Sie sich auch die [[FlowLayout Live-Demo]] an, um das FlowLayout spielerisch zu erlernen. | ||
| + | |||
| + | ==Konstanten für die Ausrichtung der Komponenten== | ||
| + | Zur Ausrichtung der Komponenten stellt das FlowLayout folgende Konstanten zur Verfügung: | ||
| + | |||
| + | {| {{Prettytable}} | ||
| + | ! Argument | ||
| + | ! Wirkung | ||
| + | |- | ||
| + | | LEFT | ||
| + | | linksbündig | ||
| + | |- | ||
| + | | RIGHT | ||
| + | | rechtsbündig | ||
| + | |- | ||
| + | | CENTER ''oder kein Argument'' | ||
| + | | zentriert | ||
| + | |- | ||
| + | | LEADING | ||
| + | | linksbündig | ||
| + | |- | ||
| + | | TRAILING | ||
| + | | rechtsbündig | ||
| + | |- | ||
| + | |} | ||
| + | |||
| + | FlowLayout fügt also standardmäßig Typen von {{JAPI|Component}} in einer Reihe von links nach rechts in einen {{JAPI|Container}}-Typ ein. Die Komponenten werden in ihrer bevorzugten Größe im FlowLayout dargestellt. | ||
| + | |||
| + | [[Datei:FlowLayout_mittig.png|400px]] | ||
| + | |||
| + | Ist der horizontale Platz im FlowLayout-Container erschöpft, um weitere Komponenten in der Reihe zu platzieren, werden weitere Komponenten in einer weiteren Reihe darunter (Zeilenumbruch) angeordnet. | ||
| + | |||
| + | [[Datei:FlowLayout_mittig_kleiner.png|280px]] | ||
| + | |||
| + | Die eingefügten Komponeten werden im FlowLayout standardmäßig in der Reihe zentriert. Um anzugeben, dass die Zeile entweder nach links oder rechts ausgerichtet werden soll, verwenden Sie einen FlowLayout-Konstruktor, der eine Konstante als Ausrichtungsargument verwendet. | ||
| + | |||
| + | '''Beispiel''' | ||
| + | <syntaxhighlight lang="java"> | ||
| + | JPanel panel = new JPanel(); | ||
| + | FlowLayout flowLayout = new FlowLayout(FlowLayout.LEFT); | ||
| + | panel.setLayout(flowLayout); | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | '''Praktisches Beispiel''' | ||
| + | <syntaxhighlight lang="java"> | ||
| + | JPanel panel = new JPanel(new FlowLayout(FlowLayout.LEFT)); | ||
| + | </syntaxhighlight> | ||
| + | [[Datei:FlowLayout_linksbündig.png|400px]] | ||
| + | |||
| + | Mit Verwendung dieses FlowLayout-Konstruktors stellt das instanziierte {{JAPI|JPanel}} alle hinzugefügten Komponenten linksbüngig dar. | ||
| + | |||
| + | ==Abstände zwischen den Komponenten== | ||
| + | Ein weiterer Konstruktor stellt das FlowLayout so ein, dass zwischen den Komponenten sowie zwischen den horizontalen Reihen definierte Abstände gelassen werden. | ||
| + | <syntaxhighlight lang="java"> | ||
| + | int hgap = 5; //horizontaler Abstand | ||
| + | int vgap = 10; //vertikaler Abstand | ||
| + | FlowLayout flowLayout = new FlowLayout(FlowLayout.LEFT, hgap, vgap); | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | {{JAPI|JLabel}} und {{JAPI|JPanel}} haben bspw. das FlowLayout von Hause aus. | ||
| + | |||
| + | [[Datei:FlowLayout-Live-Demo.gif|mini]] | ||
| + | =FlowLayout Live-Demo= | ||
| + | Die [[FlowLayout Live-Demo|Live-Demo]] für das FlowLayout sollte Klarheit bei der Funktionsweise schaffen können. | ||
| + | |||
| + | Beim Spielen mit der Anzahl der darzustellenden Komponenten, der Konstanten zur Ausrichtung und Einstellungen für die Abstände zwischen den Komponenten, kann das FlowLayout schnell erkundet werden. | ||
{{Fragen stellen}} | {{Fragen stellen}} | ||
Aktuelle Version vom 12. Juni 2019, 16:01 Uhr
Inhaltsverzeichnis
Einführung und Grundlagen
Das FlowLayout ist einer der einfachsten LayoutManager der Java-API. Das FlowLayout wird vorrangig dazu eingesetzt, um Buttons in einem Panel anzuordnen. Es ordnet hinzugefügte Komponenten horizontal in einer Zeile an, bis der verfügbare Platz erschöpft ist.
Die Komponenten erhalten im FlowLayout ihre bevorzugte Größe (PreferredSize).
Außerdem wird beim Instanziieren ohne weitere Argumente bereits automatisch ein Abstand zwischen den Komponenten und zwischen den Komponenten und dem einbettenden Container eingerichtet. Diese Eigenschaft ist per Konstruktor und per Methodenaufruf veränderbar.
Das FlowLayout wird standardmäßig (ohne weitere Einstellungen) von JPanel benutzt.
Schauen Sie sich auch die FlowLayout Live-Demo an, um das FlowLayout spielerisch zu erlernen.
Konstanten für die Ausrichtung der Komponenten
Zur Ausrichtung der Komponenten stellt das FlowLayout folgende Konstanten zur Verfügung:
| Argument | Wirkung |
|---|---|
| LEFT | linksbündig |
| RIGHT | rechtsbündig |
| CENTER oder kein Argument | zentriert |
| LEADING | linksbündig |
| TRAILING | rechtsbündig |
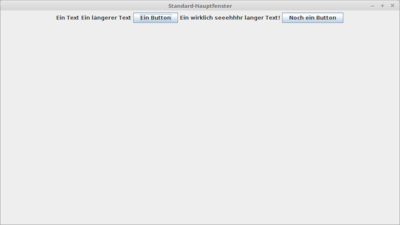
FlowLayout fügt also standardmäßig Typen von Component in einer Reihe von links nach rechts in einen Container-Typ ein. Die Komponenten werden in ihrer bevorzugten Größe im FlowLayout dargestellt.
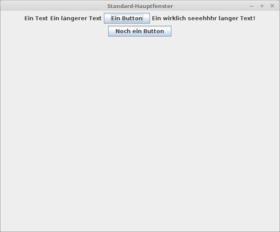
Ist der horizontale Platz im FlowLayout-Container erschöpft, um weitere Komponenten in der Reihe zu platzieren, werden weitere Komponenten in einer weiteren Reihe darunter (Zeilenumbruch) angeordnet.
Die eingefügten Komponeten werden im FlowLayout standardmäßig in der Reihe zentriert. Um anzugeben, dass die Zeile entweder nach links oder rechts ausgerichtet werden soll, verwenden Sie einen FlowLayout-Konstruktor, der eine Konstante als Ausrichtungsargument verwendet.
Beispiel
JPanel panel = new JPanel();
FlowLayout flowLayout = new FlowLayout(FlowLayout.LEFT);
panel.setLayout(flowLayout);
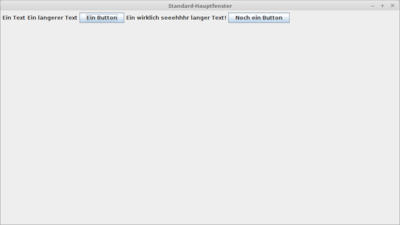
Praktisches Beispiel
JPanel panel = new JPanel(new FlowLayout(FlowLayout.LEFT));
Mit Verwendung dieses FlowLayout-Konstruktors stellt das instanziierte JPanel alle hinzugefügten Komponenten linksbüngig dar.
Abstände zwischen den Komponenten
Ein weiterer Konstruktor stellt das FlowLayout so ein, dass zwischen den Komponenten sowie zwischen den horizontalen Reihen definierte Abstände gelassen werden.
int hgap = 5; //horizontaler Abstand
int vgap = 10; //vertikaler Abstand
FlowLayout flowLayout = new FlowLayout(FlowLayout.LEFT, hgap, vgap);
JLabel und JPanel haben bspw. das FlowLayout von Hause aus.
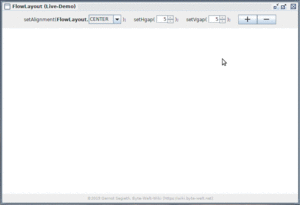
FlowLayout Live-Demo
Die Live-Demo für das FlowLayout sollte Klarheit bei der Funktionsweise schaffen können.
Beim Spielen mit der Anzahl der darzustellenden Komponenten, der Konstanten zur Ausrichtung und Einstellungen für die Abstände zwischen den Komponenten, kann das FlowLayout schnell erkundet werden.
Fragen
Das Thema wurde nicht ausreichend behandelt? Du hast Fragen dazu und brauchst weitere Informationen? Lass Dir von uns helfen!
- Besuche uns im Byte-Welt-Forum
- Besuche unseren Chat
Wir helfen dir gerne!
Dir hat dieser Artikel gefallen? Oder Du hast Fehler entdeckt und möchtest zur Berichtigung beitragen? Prima! Schreibe einen Kommentar!
Du musst angemeldet sein, um einen Kommentar abzugeben.
Weiterführendes Material
- Oracle: How to use FlowLayout
- LayoutManager